Topic: Remove focus in switch
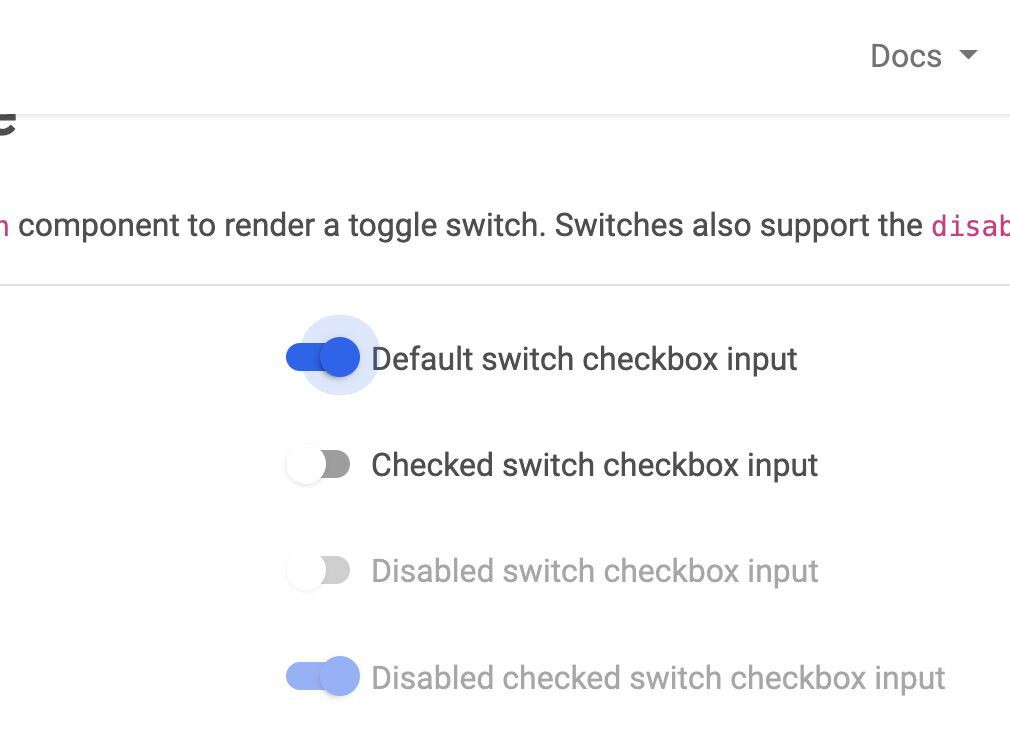
Is it possible to remove this circle arround focused switch? Or to change its color? 
Krzysztof Wilk
staff answered 4 years ago
Hi!
Sure, you can use these CSS rules to achieve that :)
.form-switch .form-check-input:before {
display: none;
}
.form-switch .form-check-input:checked[type='checkbox'] {
background-image: unset;
}
.form-switch .form-check-input:checked[type='checkbox']:after,
.form-check-input[type='checkbox']:checked:focus,
.form-check-input[type='checkbox']:checked {
background-color: red;
}
incust pro premium priority commented 4 years ago
what css rule for :before can I use to change its color instead of turning off?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No