Topic: React reverse cascade card not working properly
StefanOb2602
asked 6 years ago
Hi all,
I´m using the react reverse card component and don´t achieve the overlay as it is shown in the example. I´ve followed the example in the documentation for react but struggle to do it. I´ve imported all necessary components as described and also the mdb.css file.
<div className="container">
<MDBRow>
<MDBCol style={{ maxWidth: "40rem" }}>
<MDBCard reverse>
<MDBCardImage cascade style={{ height: '20rem' }} src="https://mdbootstrap.com/img/Photos/Slides/img%20(70).jpg" />
<MDBCardBody cascade className="text-center">
<MDBCardTitle>My adventure</MDBCardTitle>
<h5 className="indigo-text"><strong>Photography</strong></h5>
<MDBCardText>Sed ut perspiciatis unde omnis iste natus sit voluptatem accusantium doloremque laudantium, totam
rem aperiam.</MDBCardText>
<a href="#!" className="icons-sm li-ic ml-1">
<MDBIcon fab icon="linkedin-in" /></a>
<a href="#!" className="icons-sm tw-ic ml-1">
<MDBIcon fab icon="twitter" /></a>
<a href="#!" className="icons-sm fb-ic ml-1">
<MDBIcon fab icon="facebook-f" /></a>
</MDBCardBody>
</MDBCard>
</MDBCol>
</MDBRow>
</div>
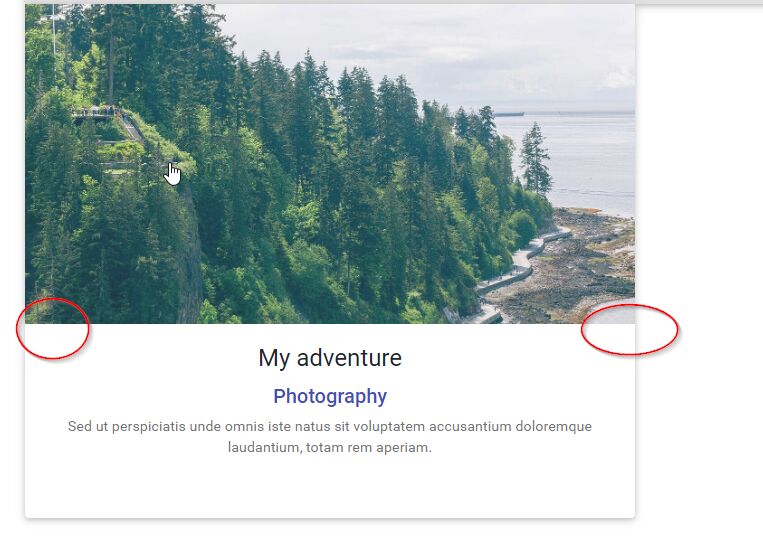
Here is my actual result:

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.26.0
- Device: all
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
this is a pro component so you can't use it in the free version.
Piotr Glejzer staff commented 6 years ago
it's a pro component so you can't use it in the free version.