Topic: React MDBTabContent Component - Legacy context API has been detected within a strict-mode tree.
lpchwebservices
asked 6 years ago
Expected behavior components/pro/tabs page should work without errors in strict mode.
Actual behavior
The React sample app with the download gives the following error in strict mode Warning: Legacy context API has been detected within a strict-mode tree.
The old API will be supported in all 16.x releases, but applications using it should migrate to the new version.
Please update the following components: a, n
Learn more about this warning here: https://fb.me/react-legacy-context in n (at TabsPage.js:163) in div (created by Ve) in Ve (at sectionContainer.js:38) in SectionContainer (at TabsPage.js:127) in div (created by Ae) in Ae (at TabsPage.js:126) in div (created by $t) in $t (at TabsPage.js:125) in div (created by Ve) in Ve (at TabsPage.js:124) in div (created by Ve) in Ve (at TabsPage.js:119) in TabsPage (created by Context.Consumer) in Route (at Routes.js:228) in Switch (at Routes.js:137) in Routes (at App.js:205) in main (at App.js:204) in div (at App.js:47) in Router (created by BrowserRouter) in BrowserRouter (at App.js:46) in App (at src/index.js:15) in StrictMode (at src/index.js:14) Resources (screenshots, code snippets etc.) index.js in mdb-react-pro sample application was modified as follows
import React from "react"; import ReactDOM from "react-dom"; import "@fortawesome/fontawesome-free/css/all.min.css"; import "bootstrap-css-only/css/bootstrap.min.css"; import "mdbreact/dist/css/mdb.css"; import "./index.css"; import App from "./App";
import registerServiceWorker from "./registerServiceWorker";
//ReactDOM.render( , document.getElementById('root'));
ReactDOM.render( , document.getElementById("root") ); registerServiceWorker();
Jakub Chmura
staff premium answered 6 years ago
Rasul Akhmedkhanov
answered 6 years ago
Same issue reported in my console, when I used the component: https://mdbootstrap.com/docs/react/navigation/navbar/
Rasul Akhmedkhanov
answered 6 years ago
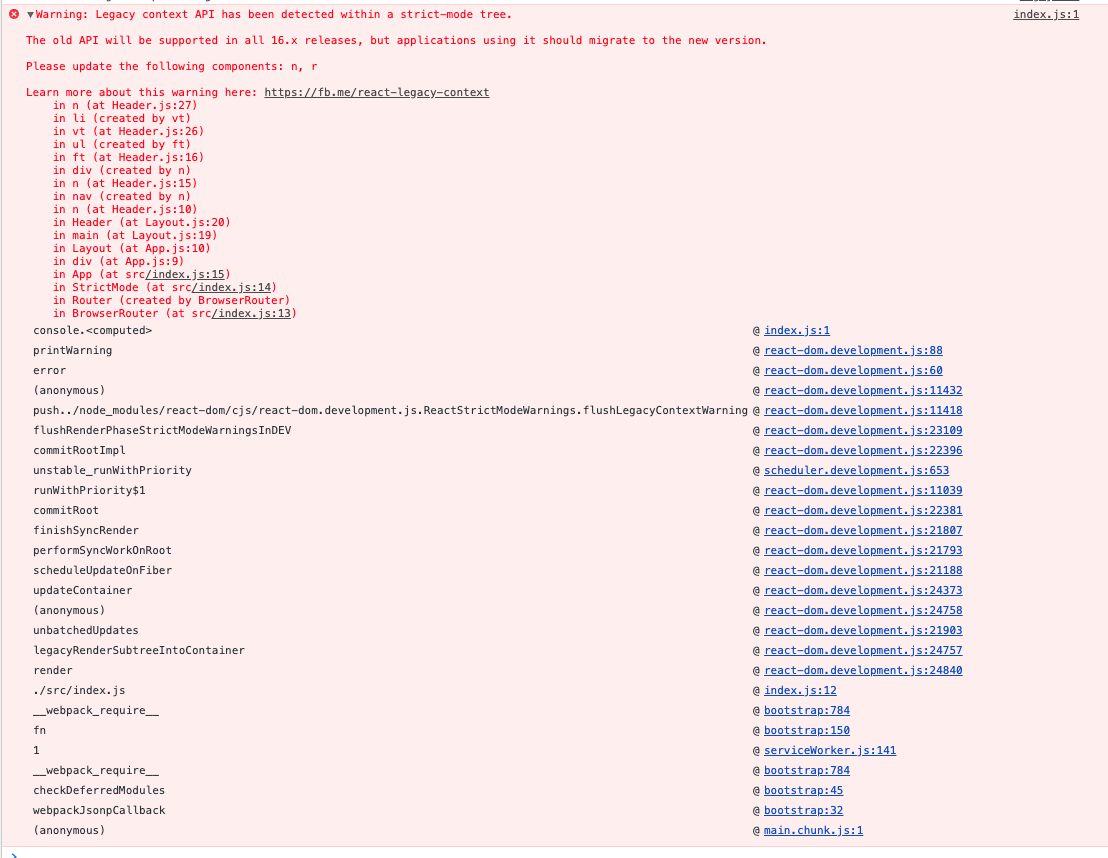
![ "Warning: Legacy context API has been detected within a strict-mode tree.
The old API will be supported in all 16.x releases, but applications using it should migrate to the new version.
Please update the following components: n, r"
React version - 16.13.1, mdbreact - 4.25.6 ]1

Piotr Glejzer staff commented 6 years ago
It's just a warning. We will remove "Legacy Context" soon.
If you remove React.StrictMode from your App.js and these warnings will not show.
Rasul Akhmedkhanov commented 6 years ago
Yes, I'm already did it. Thanks for answer.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.25.5
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes