Topic: No Caret
mark-steven-au
pro premium asked 6 years ago
Expected behavior Round small button on click should show a dropdown without a small caret to the side. Trying to either move it to underneath, or delete all together so it just looks like a button but with drop down capabilities (preferred)
 Instead it adds a purple square one a round it.
Instead it adds a purple square one a round it.

<MDBDropdownToggle caret>
This does give you a caret underneath, but huge square around button.

So would prefer to delete but would be happy with the caret underneath to save space.Any idea how to do this for circle buttons? Thanks
mark-steven-au
pro premium answered 6 years ago


mark-steven-au
pro premium answered 6 years ago
Blockquote Blockquote If I write this i get the box Blockquote Go to Shop Picker
Here is the whole thing Thanks hope you can get to the bottom of it. regards Mark
mark-steven-au
pro premium answered 6 years ago
Blockquote Go to Resort Picker Blockquote
Piotr Glejzer staff commented 6 years ago
It dosent help me nethier :( I need full code for you component to see where is the problem
mark-steven-au
pro premium answered 6 years ago
mark-steven-au
pro premium answered 6 years ago
Blockquote
<MDBDropdown dropleft>
<MDBDropdownToggle no-caret>
<MDBBtn tag="a" size="sm" floating gradient="blue"> <MDBIcon icon="shopping-bag" /> </MDBBtn>
</MDBDropdownToggle>
<MDBDropdownMenu className="dropdown-d-md-inline">
<MDBDropdownItem header >Shopping</MDBDropdownItem>
<MDBDropdownItem divider />
<MDBDropdownItem href="/ResortBarChart">Austria</MDBDropdownItem>
<MDBDropdownItem href="#!">Australia</MDBDropdownItem>
<MDBDropdownItem href="#!">Canada</MDBDropdownItem>
<MDBDropdownItem href="#!">France</MDBDropdownItem>
<MDBDropdownItem href="#!">Italy</MDBDropdownItem>
<MDBDropdownItem href="#!">New Zealand</MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
<MDBNavItem className="d-none d-lg-inline ">
</MDBNavItem>
<MDBNavItem>
</MDBNavItem>
</MDBNavbarNav>
Piotr Glejzer staff commented 6 years ago
I added the task to test it. I think if you want to customize for your own you have added extra classes/styles if you don't see that in our examples.
mark-steven-au pro premium commented 6 years ago
Hi Piotr, No that is not the case I do not want to make a custom one. I am simply following MDb instructions of how to get rid of caret by putting no-caret within the MBD button. It does remove the arrow but also removes everything else. So hence my question on how to fix it or at least put the caret underneath as it appears it can only go either left or right currently
Piotr Glejzer staff commented 6 years ago
where do you have that example in our docs?
mark-steven-au pro premium commented 6 years ago
https://mdbootstrap.com/docs/react/components/buttons/#docsTabsAPI
approximately half way down icon String Adds font-awesome icon so caret left or right but no way of under or over or none as although if you write no-caret in standard bootstrap this does not seem to work with MDB
Piotr Glejzer staff commented 6 years ago
It can be a bug so I added the task to look into that. Sorry about that.
mark-steven-au pro premium commented 6 years ago
no worries thanks for getting back to me on it. One that I would not mind fixing fast though is this one. Any chance?
https://mdbootstrap.com/support/react/mdbsidenav-with-slim-option-by-default-sidebar-should-be-open/
Piotr Glejzer staff commented 6 years ago
I respond to that, check it.
mark-steven-au pro premium commented 6 years ago
Hi Piotr Thanks for that works perfectly!! Do not seem to be getting any updates from the system other than coming to site to check. Any way I can get on list so when you update things I get a notification ?
mark-steven-au pro premium commented 6 years ago
Is there any updates on why the caret cannot be hidden yet? Or at least placed under button?
Piotr Glejzer staff commented 6 years ago
we are working about that but we don't have a release now so we can't make an update.
mark-steven-au
pro premium answered 6 years ago
UPDATE found a way around. If by adding nav caret it comes up with a square around the round button. but if you just delete caret but leave nav it works.
Blockquote Blockquote
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.26.0
- Device: Mac
- Browser: Chrome
- OS: IOS
- Provided sample code: No
- Provided link: No
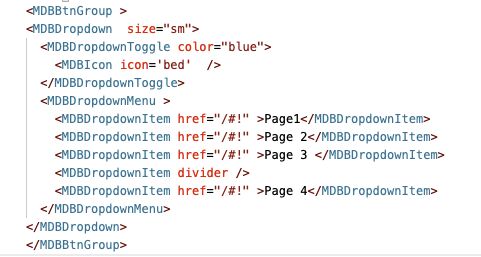
 not sure the block quote is working so here is screen grab
not sure the block quote is working so here is screen grab