Topic: Modal is causing flicker of content in the Accordion
I am experiencing very odd behavior when I am using the Accordion with the Modal. What happens is that even if I have the Modal being triggered and rendered by an unrelated button, when I open an Accordion Item, the Accordion item's content will flash briefly (1 frame) before doing the un-collapse animation.
I really want to be able to use the Modal, but even when I simply do <MDBModal /> with nothing in it, the weird Accordion behavior happens. The two components should have nothing to do with one another.
I even went as far as putting <MDBModal /> in my Navbar to see if the issue persists, and it does.
However, once I remove the Modal completely, the Accordion works seamlessly.
Once the AccordionItem is clicked. Notice how the AccordionItem's background is not expanded at all. You can view this expansion in the 3rd image.![]()
Frame Immediately after![]()
Once Accordion item is expanded![]()
The Modal should not affect the Accordion at all. It seems that wherever the Modal is placed, it causes the Accordion to exhibit this behavior.
This behavior happens every time the Accordion is populated with items and a Modal Component is being used. I tried clearing out the AccordionItem and simply placing text in it. However, the issue persists.
Help with this would be extremely appreciated as I do not want to have to try to make my own Modal or use an external library's Modal. Thank you.
Edit
I found that the following code will exhibit the same results:
<MDBAccordion initialActive={0}>
<MDBAccordionItem collapseId={0}>
<p>Hello</p>
</MDBAccordionItem>
<MDBAccordionItem collapseId={1}>
<p>Hello</p>
</MDBAccordionItem>
<MDBAccordionItem collapseId={2}>
<p>Hello</p>
</MDBAccordionItem>
<MDBAccordionItem collapseId={3}>
<p>Hello</p>
</MDBAccordionItem>
<MDBAccordionItem collapseId={4}>
<p>Hello</p>
</MDBAccordionItem>
</MDBAccordion>
<MDBModal></MDBModal>
It turns out that it doesn't matter what is in the Accordion or the Modal. If they are both being rendered on the page, the Accordion will glitch.
drimaco
answered 4 years ago
I have the same issue so i created a repo too. I hope u can use that to fix that. It looks like MDBCollapse will behave similarly.
https://github.com/txmazing/MDBModalissue3
Wojciech Staniszewski
staff answered 4 years ago
Unfortunately, I could not recreate this problem even by copying your code. Please create a snippet or upload your code to the GitHub repository. Are you sure you do not have any custom styles to interrupt this example?
Mayerkel pro premium priority commented 4 years ago
Here is where the Modal is added:https://github.com/Mayerkel/DefiTracker/blob/master/Main/defitrackerfrontend/src/components/Form/TransactionEntry.jsx
The component that holds the Modal is called here:https://github.com/Mayerkel/DefiTracker/blob/master/Main/defitrackerfrontend/src/pages/Transactions.jsx
I also tried putting that code snipped I provided above here before the MDBContainer to reproduce the effects. That way, I can rule out any JSX code from the larger files I have.https://github.com/Mayerkel/DefiTracker/blob/master/Main/defitrackerfrontend/src/pages/Dashboard.jsx
Please let me know if you need anything else. I am relatively new to React development, so if this is an issue on my part, I will happily make any changes needed.
Thank you
Wojciech Staniszewski staff commented 4 years ago
Unfortunately, I don't know how to run your project locally. And I cant debug it without it. Please check here: https://mdbootstrap.com/snippets/ Create a snippet, set react version to 2.0.0, and recreate your problem. Then save your snippet and paste the link here, so I can check it :D
Mayerkel pro premium priority commented 4 years ago
Hello,
When trying to make a Snippet, I am simply trying to paste the basic Accordion as coded in the example page. However, the opening/closing is not working in that tool. Can you please check to see if you can get the basic Accordion working in the Snippet tool on your end?
Here is just a Snippet with the Accordion example: https://mdbootstrap.com/snippets/react/mayerkel/3915419#js-tab-view
Wojciech Staniszewski staff commented 4 years ago
Please edit this snippet: https://mdbootstrap.com/snippets/react/wojstan/3920643#js-tab-view
something must have broken with the one you sent
Mayerkel pro premium priority commented 4 years ago
Hello Wojciech,
I found how to reproduce this issue.
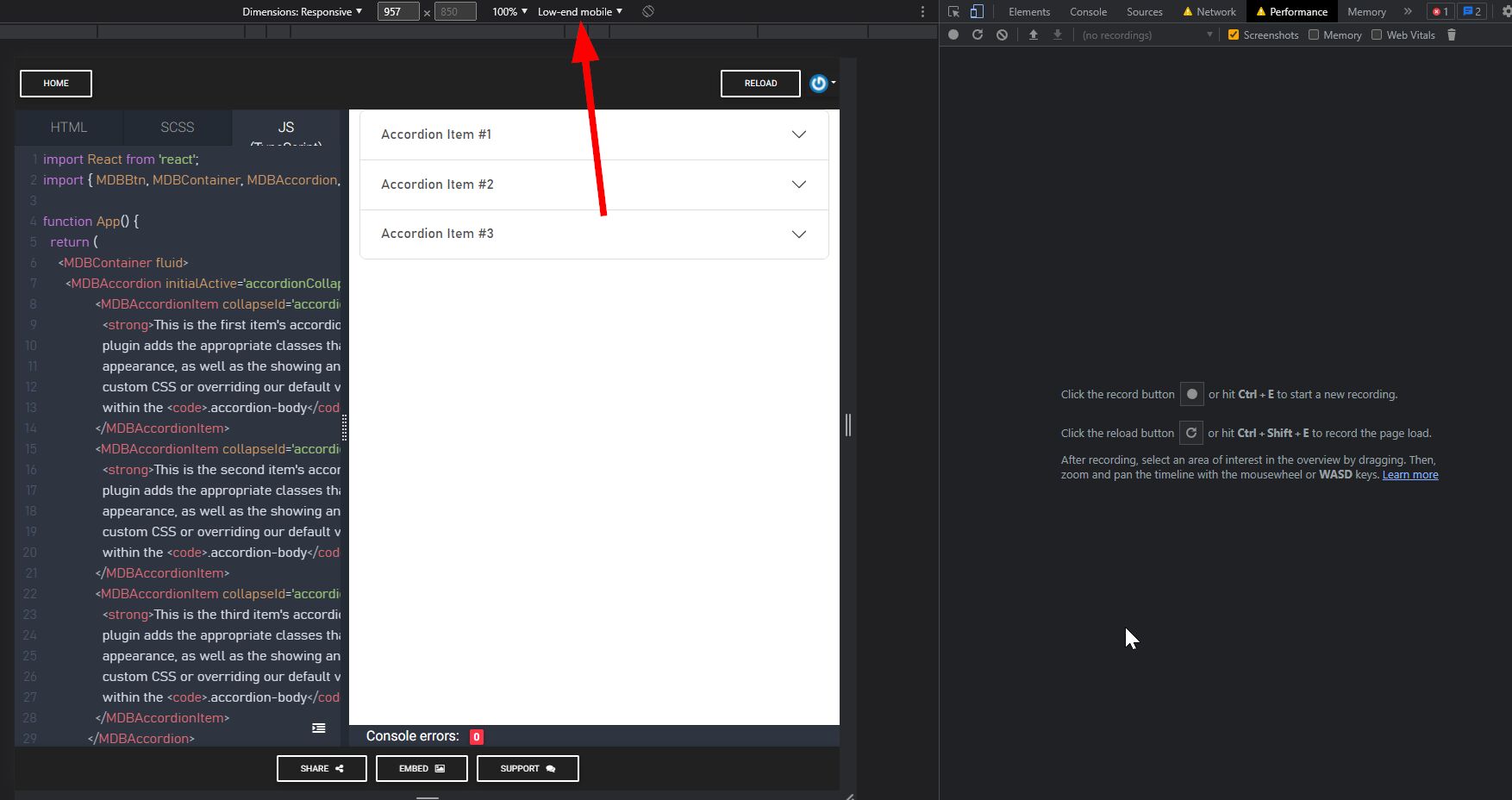
Using the snippet you sent me, using Google Chrome, press F12 to open the debugger. From there, click on the Mobile debugging icon. Finally, set the throttling to Mid/Low end mobile.
Once the Accordion is expanded/collapsed, the issue should present itself each time.
Also, it seems that the Modal may not be related to this. In my personal project, the Modal is what causes it to flicker. However, that could be due to the speed of the compiler. The Modal may slow it down just enough for the flickering to happen. In the snippet, I could reproduce the issue without adding the Modal.
Please let me know if you are able to reproduce it.
Thank you!
Wojciech Staniszewski staff commented 4 years ago
I still could not reproduce this problem. I also used the prepared snippet and did everything you told me, but I did not notice any problems. Could you create another snippet or repository, where I could experience this bug?
Mayerkel pro premium priority commented 4 years ago
I apologize for the difficulty of reproducing this issue. I am a little unsure of other methods of reproducing.
I tried to run the same snippet in the Edge browser as well. With no throttling, it works perfectly. However, when I set it to Low End Mobile, when I expand/collapse the accordion item, it does the 1ms flicker before expanding.
Try expanding/collapsing/expanding/collapsing a few times. Maybe look into how the draw call is being handled. I am suspecting that the contents of the accordion item are being loaded, but the hiding of the content is happening 1ms too late, causing the flicker.
It seems the issue may be caused as well from the speed of the device being used. Perhaps your computer is too fast to be able to experience the issue? Even if that were so, setting a manual throttle limit in Chrome should let you view the bug.
I am hoping you are able to see what drimaco and I are seeing, as this is a huge inconvenience as it makes the "smooth" aspect of the accordion look glitchy.
Edit: It seems it happens for Accordion Items 2+. Accordion Item 1 does not exhibit the behavior.
Edit #2: I read that throttling in the browser is relative to your current CPU speed. Your PC may be too fast even on the lowest setting. Also, I loaded the snippet on my Galaxy Note9 phone, and I was able to experience the issue without any throttling enabled. (the device isn't the fastest). Maybe try loading up the snippet on a low-end device.
Many Thanks
Wojciech Staniszewski staff commented 4 years ago
I will add this task to our bug list. I will also try to involve more people, maybe they will get this error. For now, this is the only thing I can do
Mayerkel pro premium priority commented 4 years ago
Thank you for adding this to the list. Although we have not reached a resolution, your support is greatly appreciated.
It is unfortunate for the behavior as it is a visually unappealing bug.
I know that you will need to reproduce this yourself, but would me recording a video of it happening be of any assistance? I can do that if it may help.
Thank you
Mayerkel
pro premium priority answered 4 years ago
On the off-chance there was any confusion on how I can reproduce this every time, it can be reproduced by going to the snippet: https://mdbootstrap.com/snippets/react/wojstan/3920643#js-tab-view
Then, changing the throttling up top to Low-end mobile.

Wojciech Staniszewski staff commented 4 years ago
Yes, I did exactly the same thing :)
Mayerkel pro premium priority commented 4 years ago
Interesting. I have been able to recreate this behavior on Chrome / Firefox / Edge and also on 3 different devices including a mobile device.
I am unsure of why you are unable to reproduce the issue.
Not do discredit you by any means, but perhaps see if one of your teammates experiences this behavior. It is possible a different device/environment may help?
Many Thanks.
Wojciech Staniszewski staff commented 4 years ago
Some of my team already checked this and did not notice any weird behavior. Tomorrow I will ask another 2 teammates :)
Mayerkel pro premium priority commented 4 years ago
I got around to deploying the site to Azure so that maybe you could experience this.
https://defitracker-app.azurewebsites.net/ Login: mdbadmin@gmail.com Password: test1234
Once logged in, go to the Transactions page by clicking it on the NavBar.
Once here, expand/collapse the last entry in the list.
Thank you again for the assistance.
Wojciech Staniszewski staff commented 4 years ago
Thank you, for this deployment. Probably, there is some bug with the collapse component. We will take a closer look soon.
drimaco commented 4 years ago
I noticed today that the stepper behaves the same way. It shows the next step for a fraction of a second before it disappears again and then changes to that step with the animation.
Mayerkel pro premium priority commented 4 years ago
@Wojciech Staniszewski - I am unsure if you were able to take a look into this yet. I have another deployment if this in a separate Azure AppService: https://crescentapp-frontend.azurewebsites.net
The issue is still persisting in the accordion. You can use the same login info / steps to get there as I previously listed.
Thank you, Kelden
Wojciech Staniszewski staff commented 4 years ago
Yes, I have already seen this error. We will try to fix it soon.
Mayerkel pro premium priority commented 4 years ago
Thank you very much :) I appreciate the help.
drimaco
answered 4 years ago
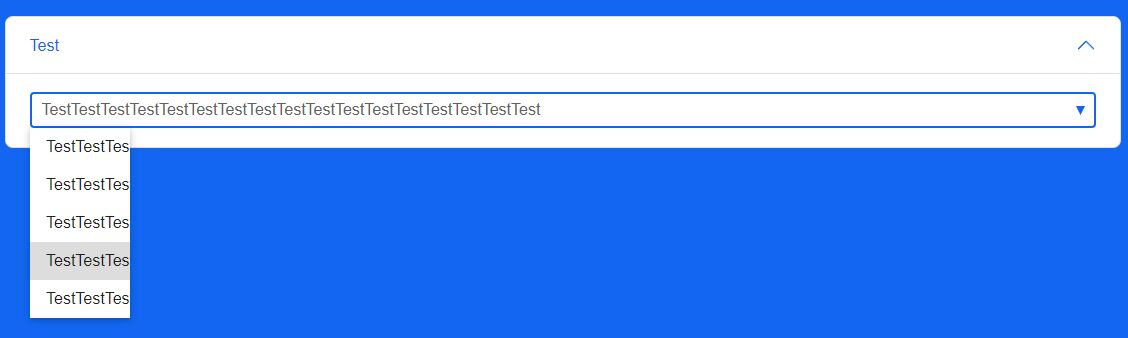
The problem is still not fixed in version 4.0.0. Or is "MDBCollapse refactor" not meant by this?Additionally the problem occurred that a select body in an accordion has a wrong width.

Wojciech Staniszewski staff commented 4 years ago
I will add this to our task list. We will check it again.
drimaco commented 4 years ago
Its much better now. But still appears on smartphones and x4 slowed CPU. Worst experience with some checkboxes in an accordion.
Wojciech Staniszewski staff commented 4 years ago
Unfortunately, some things we can't get around. Due to the rendering, we cannot replicate some animations from MDB Standard (they might work a bit slower/different).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No