Topic: Missing components in Kit Pro Advanced
Hello,
I have installed the mdb-react-ui-kit with npm using react-ui-kit-pro-advanced version:
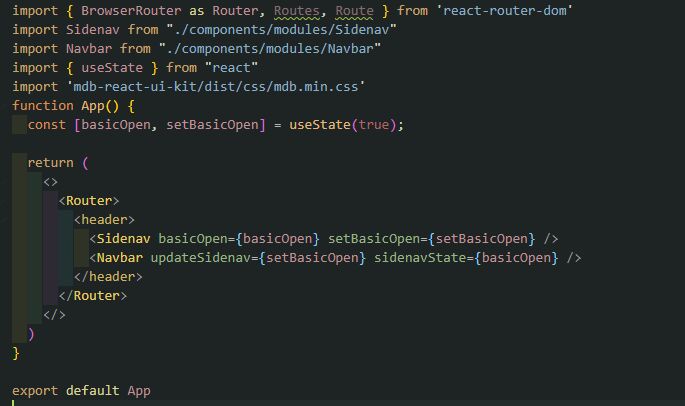
After i copied only the components Sidenav and Navbar from https://git.mdbootstrap.com/mdb/react/mdb5/templates/admin-dashboards adding them to my project.
Expected behavior
See the Sidebar and Navbar on screen.
Actual behavior
I get 2 errors from missing Components:
export 'MDBInputGroupText' (imported as 'MDBInputGroupText') was not found in 'mdb-react-ui-kit'
export 'MDBInputGroupElement' (imported as 'MDBInputGroupElement') was not found in 'mdb-react-ui-kit'
Resources (screenshots, code snippets etc.)

"mdb-react-ui-kit": "git+https://oauth2:XXX@git.mdbootstrap.com/mdb/react/mdb5/prd/mdb5-react-ui-kit-pro-advanced",
"react": "^17.0.2",
"react-dom": "^17.0.2",
.......
Popeanu
pro premium priority answered 4 years ago
Yes, i removed them and everything worked fine. Just wanted to inform about this issue.
Thank you
Krzysztof Wilk staff commented 4 years ago
Glad I could help. If you have more questions - feel free to ask :)
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 4 years ago
Hi!
The
MDBInputGroupcomponent was refactored in the last release and now there are no such as components likeMDBInputGroupTextandMDBInputGroupElement. The last release was quite big, so that's our oversight. We will correct it in the next one.For now - these components are imported in the
./components/modules/Navbar. Could you correct the syntax or just remove them and confirm that there was a problem?Keep coding!