Topic: MDBToast stacking is not displayed correctly
clickstudioltd
pro premium priority asked 3 years ago
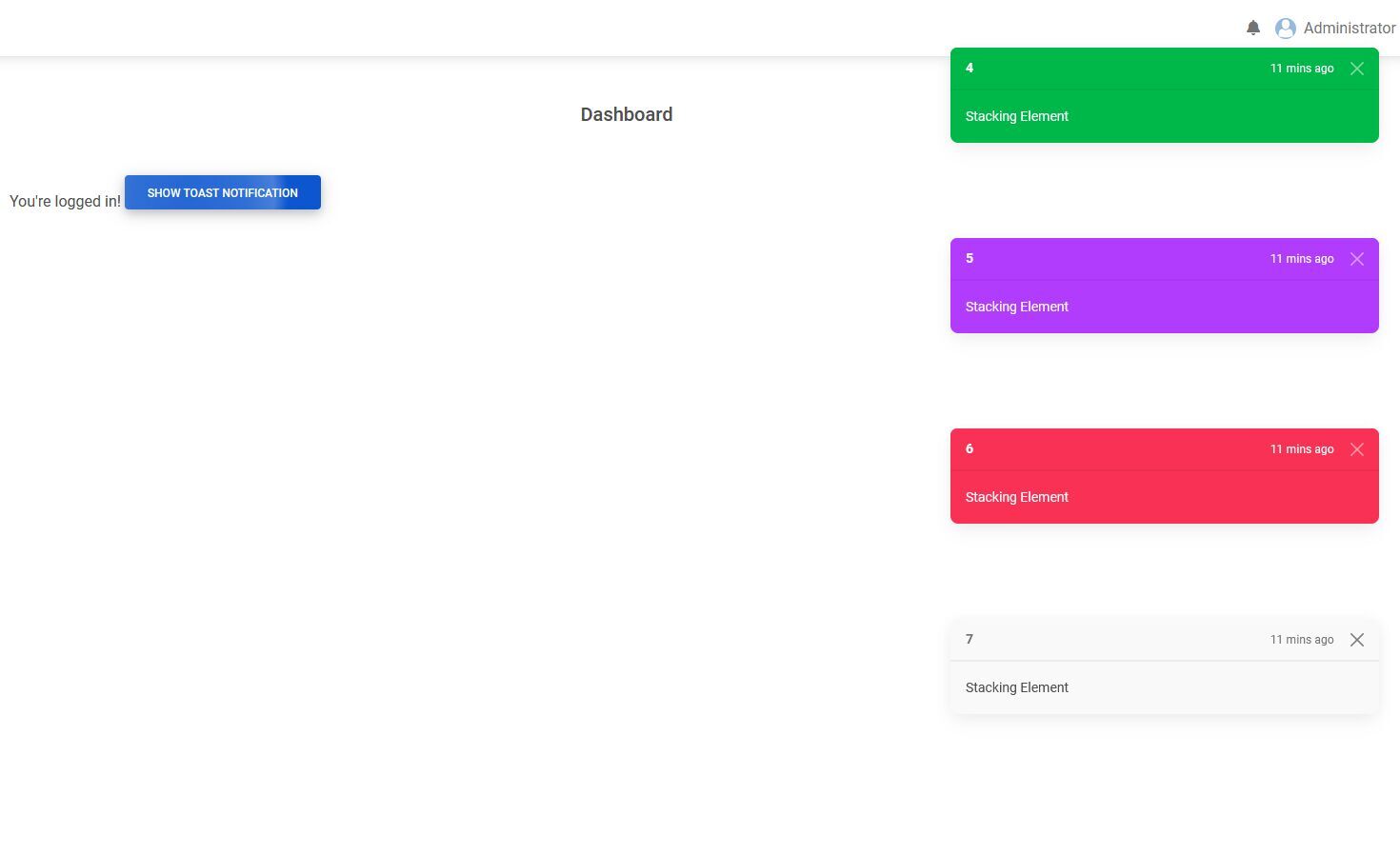
The toasts are a bit bigger than what you see on documentation page, which is not a big deal for now, but the spacing between toasts is huge, and later toasts do not shift their position when the earlier ones are gone. The code is taken from the documentation.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.2.0
- Device: PC
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Jacek Roszak pro commented 3 years ago
You can change the spacing between toasts by setting the value of
offset. You can read the full API section hereclickstudioltd pro premium priority commented 3 years ago
Unfortunately, the documentation is the core reason of so many confusions. The example code for stacking toasts is using
offset={50}while the live example is probably usingoffset={10}which is the default.I still have a problem with later toasts not shifting their position. Is this another false behavior of the documentation live example or they have to shift when earlier toasts are gone?
Jacek Roszak pro commented 3 years ago
The value of
offsetin the documentation will be corrected in the next release. Sorry for the inconvenience.We will examine the problem of shifting the position of toasts, I can confirm that the problem exists. Thanks for reporting it.
clickstudioltd pro premium priority commented 3 years ago
Is there a fix for this issue in the new release? I didn't see it in the change logs.