Topic: MDBTimepicker z-index problem
clickstudioltd
pro premium priority asked 4 years ago
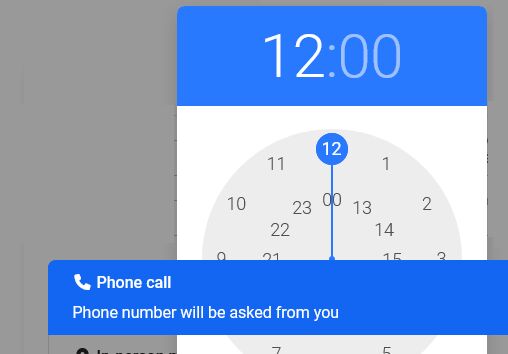
When MDBTimepicker opens up it goes under the selected item from MDBListGroup. This doesn't happen with MDBDatepicker since it uses a slightly different HTML layout and proper z-index values for each layer to display the component.

Wojciech Staniszewski
staff answered 4 years ago
We are already aware of this problem. It will be fixed in the next release. For now, you can add this style, which should solve the problem.
.timepicker-modal.animation {
animation-fill-mode: none !important;
animation-name: none !important;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.0.0
- Device: PC
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No