Topic: MDBTABLE styling issue
srikanth597
asked 6 years ago
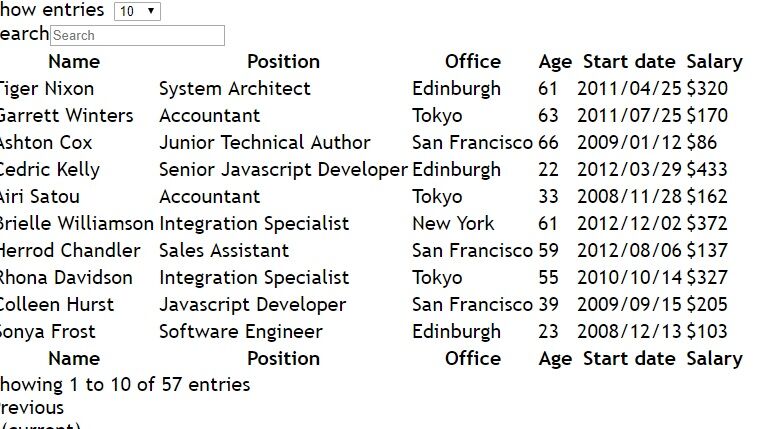
*Expected behavior*MDBDataTable Is not working properly(Data is loading but styling is not getting applied)
*Actual behavior*Styling needs be added
Resources (screenshots, code snippets etc.)
The screenshot i'm attaching by following the given example which was explained in this website .https://mdbootstrap.com/docs/rea ct/tables/pagination/
ct/tables/pagination/
Konrad Stępień
staff answered 6 years ago
Hi @srikanth597,
Did you follow this guide?
Make you sure that you did correctly import this styles:
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
into the src/index.js before the App.js
If there is anything else or you have still a problem do not hesitate to ask me. I'll be happy to help you.
Best Regards, Konrad.
Aman commented 6 years ago
Hello @Konrad Stępień
I have the similar problem though i have imported
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
scr/index.js but not working?
I have installed the package using - npm install mdbreact
I am using this in sharepoint framework
Piotr Glejzer staff commented 6 years ago
you have to import styles in your index.js ( where you have a render your App), before import App.js
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: Laptop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes