Topic: MDBTable change row style base on condition
Hieu C.Nguyen
pro premium priority asked 3 years ago
Hi there,
Can i change className / custome style of row in datatable base on custom condition
Example : rowData = [ {id :1 , name: John} , {id :2 , name: James}] id = 1 : rowClass = 'custom-class'
Thanks
Jacek Roszak
pro answered 3 years ago
At the moment, MDBTable does not offer the ability to edit CSS classes via props. One solution is to map all cells and assign the expected classes depending on the conditions.
However, in the MDBDataTables component, it is possible to edit styles using the format method, as in the Custom cell formatting example.
Hieu C.Nguyen
pro premium priority answered 3 years ago
Can you help me know how can i select the row component via condition while mapping data to datatable and assign the custom class
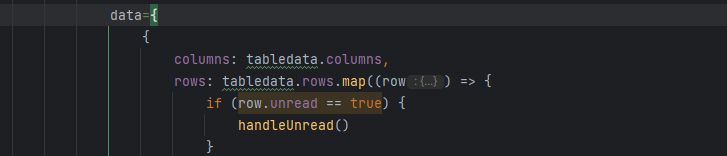
This is my code and i expect handle logic in function "handleUnread()"

Jacek Roszak pro commented 3 years ago
Could you provide a quick snippet so I can fully understand your approach (how do you want to render the component and what are the conditions)?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.0.0
- Device: All
- Browser: All
- OS: window
- Provided sample code: No
- Provided link: No