Topic: MDBSideNavCat onClick not working (double nested side nav)
marrielle.aboujaoude
asked 6 years ago
Expected behavior
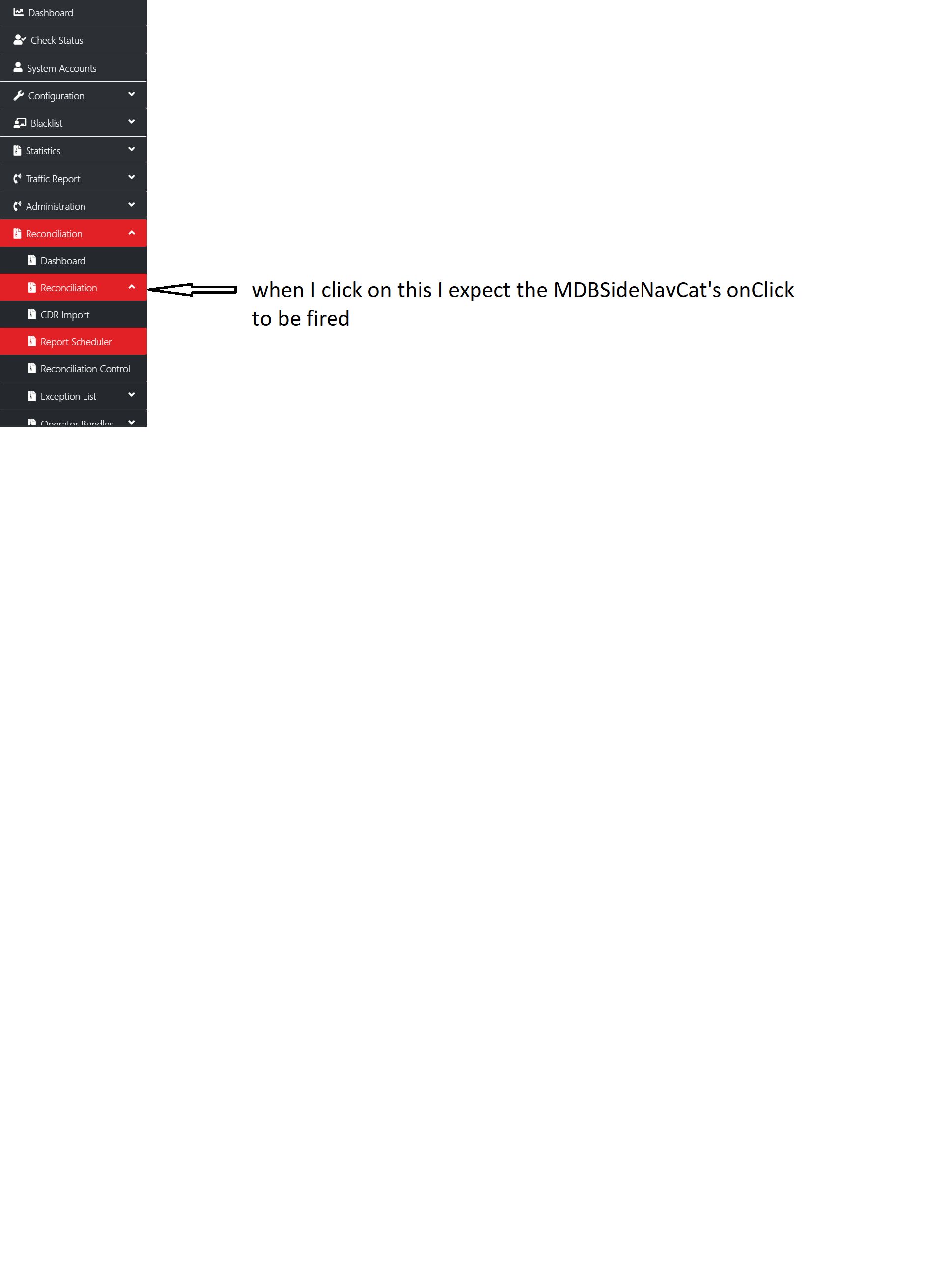
I expect when I click on the main category to have the onClick of MDBSideNavCat to be firing.
 Actual behavior
Actual behavior
No firing at all for the onClick of MDBSideNavCat. I have inserted 3 console.log for guiding purposes. console.log in A & C fire once a subcategory is clicked but B is not fired wherever you click
Resources (screenshots, code snippets etc.)
<MDBSideNavNav
onClick={() => console.log(pages[column])} // A
>
<MDBSideNavCat
key={pages[column].name}
name={pages[column].name}
id={pages[column].name}
icon={pages[column].icon}
onClick={() => console.log(pages[column])} // B
>
{Object.keys(pages)
.filter(
name => pages[name].parent_page_name === pages[column].name
)
.map((column, index) => (
<>
<ul className="submenu">
<MDBNavItem
key={index}
onClick={() => console.log(pages[column])} // C
>
<MDBNavLink
to={`/CallMeBack/${pages[column].path}`}>
<MDBIcon icon={`${pages[keyName].icon} mr-2`} />{" "}
<div className="d-md-inline"> {pages[column].name}</div>
</MDBNavLink>
</MDBNavItem>
</ul>
</>
))}
</MDBSideNavCat>
</MDBSideNavNav>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.0
- Device: Web Browser
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
I'm gonna check it. Sorry for waiting