Topic: MDBSideNavCat onClick not firing (multi nested navigation)
SooSoo_El-Shreer
asked 6 years ago
Expected behavior
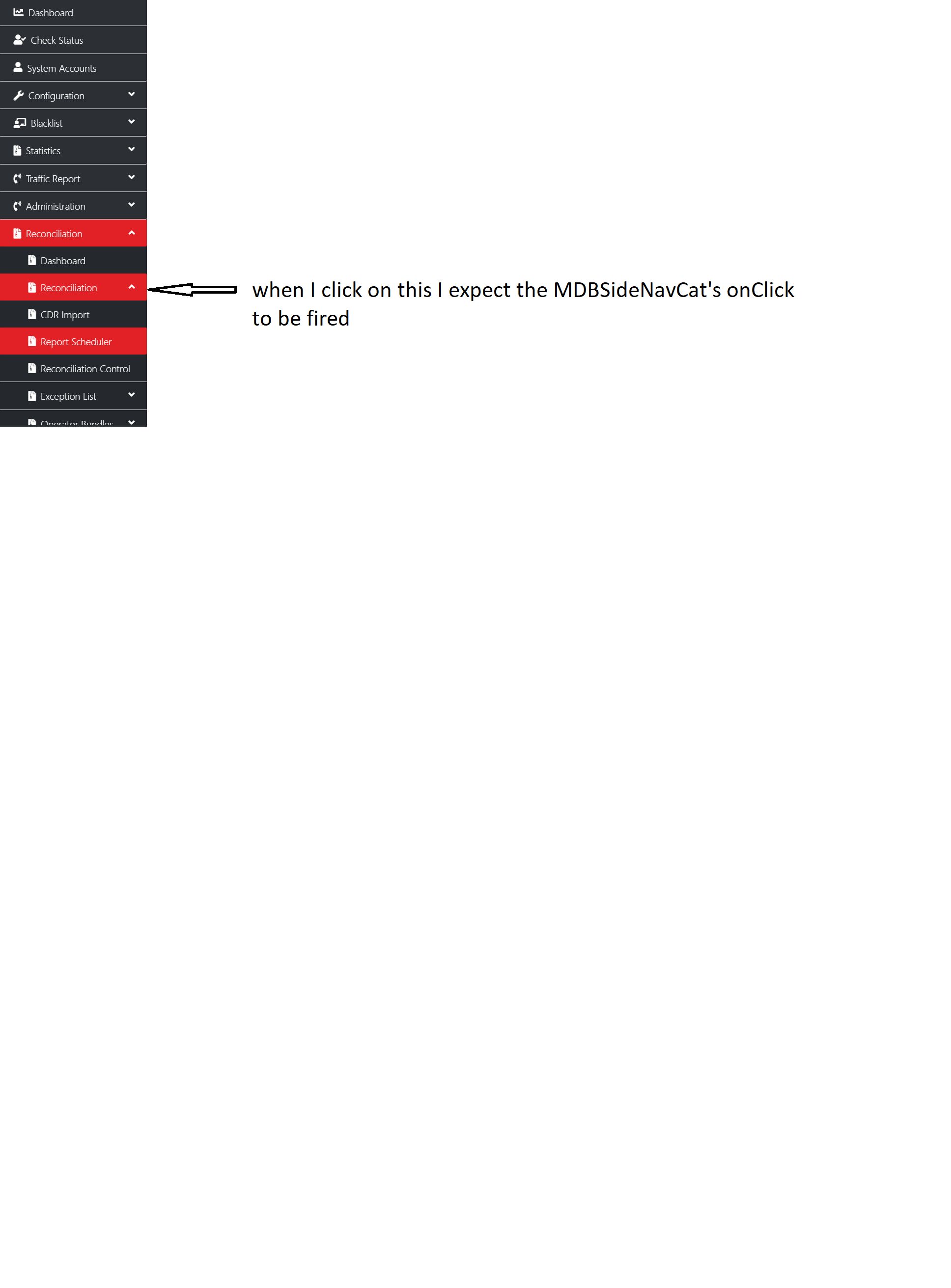
In my double nested Side Navigation menu I expect when I click on the Main Category to be able to fire the corresponding onClick
Actual behavior
The onClick is not firing at all
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
<MDBSideNavNav
onClick={() => console.log(pages[column])} // A
>
<MDBSideNavCat
key={pages[column].name}
name={pages[column].name}
id={pages[column].name}
icon={pages[column].icon}
isOpen={true}
onClick={() => console.log(pages[column])} // B
>
{Object.keys(pages)
.filter(
name => pages[name].parent_page_name === pages[column].name
)
.map((column, index) => (
<>
<ul className="submenu">
<MDBNavItem
key={index}
onClick={() => console.log(pages[column])} // C
>
<MDBNavLink
to={`/CallMeBack/${pages[column].path}`}>
<MDBIcon icon={`${pages[keyName].icon} mr-2`} />{" "}
<div className="d-md-inline"> {pages[column].name}</div>
</MDBNavLink>
</MDBNavItem>
</ul>
</>
))}
</MDBSideNavCat>
</MDBSideNavNav>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.23.0
- Device: Web Browser
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
Do you have a PRO license to use sidenav?