Topic: MDBSelect with Search: Move the selected/placeholder prop or hide it (inside the dropdown)
Hello:
In the alternative MDBSelect, I'm using the selected property as placeholder:
<MDBSelect
selectAll
search
multiple
color="primary"
getValue={this.getValueOfSelect}
getTextContent={this.getTextContentOfSelect}
options={this.state.options}
selected="Elija una opcion"
style={{ marginBottom: "15rem" }}
/>

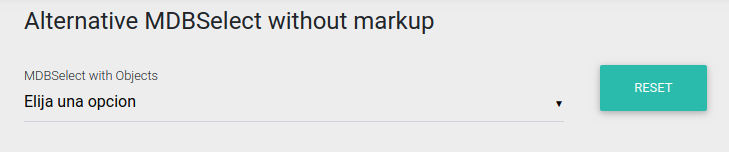
Expected behavior: When I don't turn on the search property, the selected/placeholder is showing where I want (using the same position of the input's value):

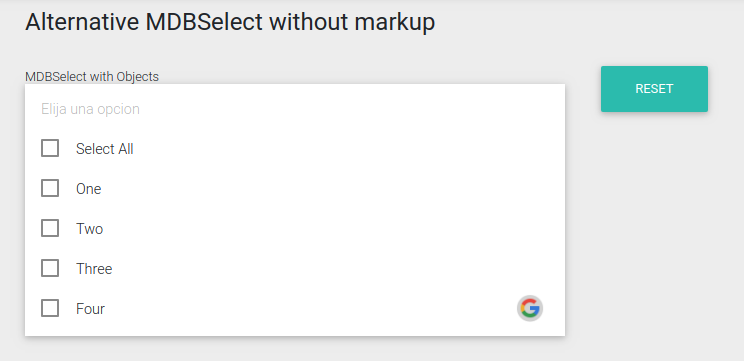
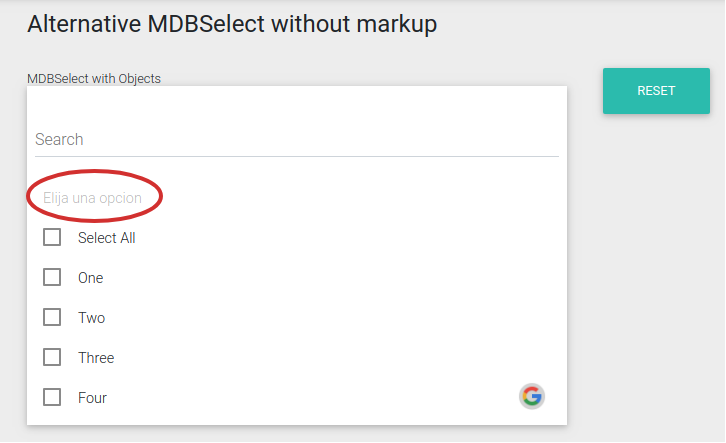
Actual behavior: But when I turn on the search property, the selected/placeholder is moved under the search input:

Is there any way that I can locate the selected/placeholder text on top (as in the expected behavior example)? (Hiding the selected/placeholder text in the dropdown could also works for me.)
Thanks!
Aliaksandr Andrasiuk
staff answered 7 years ago
Hi,
Property selected only serves to show some text in Select's input.
But you can use checked option in your state for one/any of your select options:
state = {
options: [
{
text: "Option 1",
value: "1",
checked: true
},
{
text: "Option 2",
value: "2"
},
{
text: "Option 3",
value: "3"
},
{
text: "Option 4",
value: "4"
},
{
text: "Option 5",
value: "5"
}
]
};
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No