Topic: MDBSelect visuals break when calling redux action (changing the state)
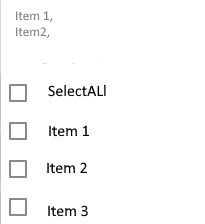
When using MDBSelect without any action it looks like this as expected:

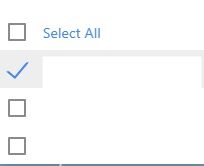
When Using an action, the visuals indicating active Items break. Not showing any (but still working properly, except you can only select 1 Item or all Items).

Sorry for the bad Image quality, i had to crop the real Data...
Things i tried so far: remove all changing global state from within the component. Using this.state for options, using function together with global state to generate options. Passing static options as props, using static options in this.state, prevent the component from rerendering. So i am running out of ideas.
import React from 'react';
import {
MDBSelect,
} from 'mdbreact';
import _ from 'lodash';
class FileViewerListFilter extends React.Component {
_mapEnums(enums) {
const result = [];
_.forEach(enums,
(value, key) => {
result.push(
{
text: value,
value: key + 1,
}
);
});
return result;
}
constructor(props) {
super(props);
this.state = {
dataSheetType: this._mapEnums(props.dataSheetType),
};
}
_changeHandler() {
const { filterValue, dataSheetType } = this.props;
let result = '';
if (!_.isEmpty(filterValue.Type)) {
_.forEach(filterValue.Type,
(e) => {
result += `${dataSheetType[e - 1]}, `;
});
}
return result;
}
render() {
const { actions } = this.props;
return (
<form className="mb-4">
<div className="row">
<div className="col-12 col-sm-6 col-md-4 col-lg-3">
<div>
<MDBSelect
multiple
label="Typ"
options={this.state.dataSheetType}
selectAll
//Workaround, showing the selected item as Text but not as marked Item
//Returns a string: "Item1, Item2, ..."
selected={this._changeHandler()}
//When getValue calls a redux action, the visuals break. Does not change BEhaviour with or without selected
getValue={
(e) => {
actions.setFilterValue(
{
Type: e
}
);
}
}
/>
</div>
</div>
</div>
</form>
);
}
}
FileViewerListFilter.defaultProps = {};
export default FileViewerListFilter;
Greetings Denis
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.1
- Device: WebApplication
- Browser: Chrome
- OS: WIndows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
Hi,
thanks for the report. We know that select has a lot of bugs and we will re-write this soon. We will check your problem with redux. Sorry about that. This is an old component created a 'few' months ago and thas a problem with that. I added your task to our list to do with a select topic.
Best, Piotr
Allgeier commented 6 years ago
Thank you very much! Hopefully i will hear from you soon.
Regards Denis