Topic: MDBSelect Options are not visible
Expected behavior
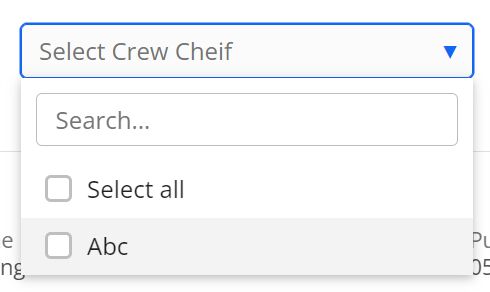
 Actual behavior
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
Krzysztof Wilk
staff answered 4 years ago
Hi!
The problem is caused by the .select-options-wrapper element which max-height isn't properly calculated. You can still scroll it using the mouse wheel. We'll fix that in the next release.
For now, you can add this simple CSS rule to fix that temporarily:
.select-options-wrapper {
max-height: 76px !important;
}
Sorry for that inconvenience.
Globewyze
pro premium priority answered 4 years ago
<MDBSelect
multiple
search
placeholder="Select Crew Cheif"
data={[{text:"Abc", value:1}]}
/>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: Lenovo Thinkpad T470
- Browser: Google Chrome, Microsoft Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 4 years ago
Hi!
Could you provide a code example for your problem? I'm afraid we can't do much without it right now :(
Globewyze pro premium priority commented 4 years ago
I just shared the simple code. Noting special. The last option is always hidden