Topic: MDBSelect no working
Expected behavior MDBSelect to open on click
Actual behavior MDBSelect doesn't open on click. No Build errors, no console errors.
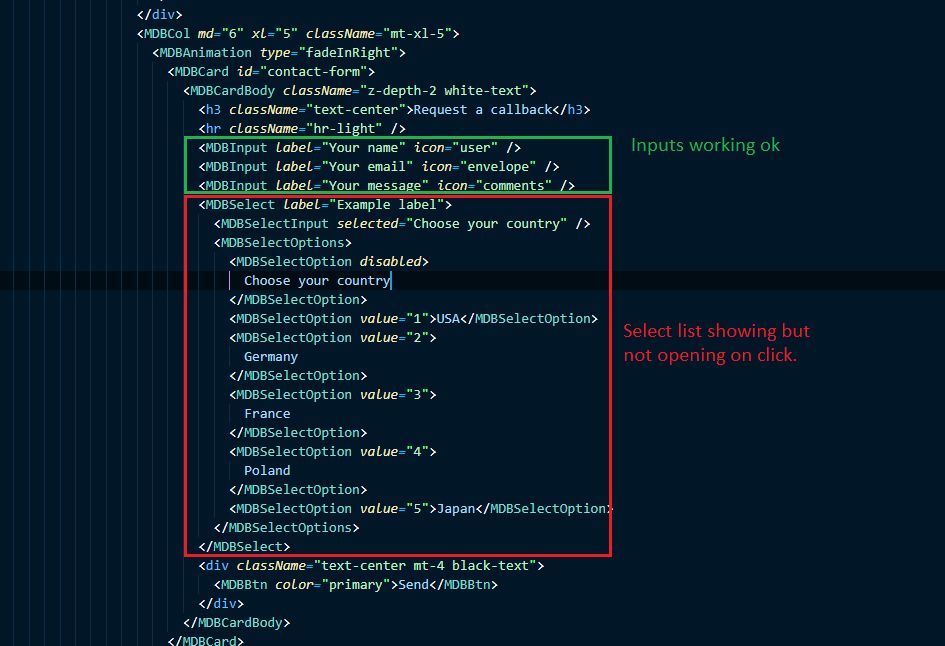
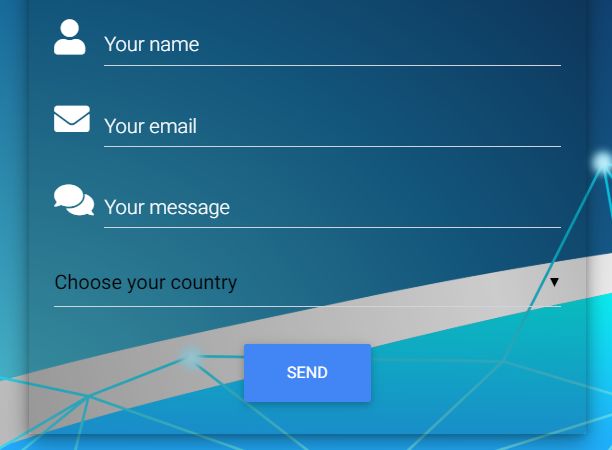
Resources (screenshots, code snippets etc.)


Aliaksandr Andrasiuk
staff answered 7 years ago
Hi,
Tried to reproduce this situation and the code snippet below works well for me:
import React from "react";
import {
MDBContainer,
MDBRow,
MDBCol,
MDBBtn,
MDBCard,
MDBCardBody,
MDBIcon,
MDBInput,
MDBSelectOptions,
MDBSelectOption,
MDBSelectInput,
MDBSelect
} from "mdbreact";
const FormPage = () => {
return (
<MDBContainer>
<MDBRow>
<MDBCol md="6">
<MDBCard>
<MDBCardBody className="z-depth-2 white-text">
<form>
<MDBInput label="Your name" icon="user" />
<MDBInput label="Your email" icon="envelope" />
<MDBInput label="Your message" icon="comments" />
<MDBSelect>
<MDBSelectInput selected="Choose your country" />
<MDBSelectOptions>
<MDBSelectOption disabled>
Choose your country
</MDBSelectOption>
<MDBSelectOption value="1">1</MDBSelectOption>
<MDBSelectOption value="2">2</MDBSelectOption>
<MDBSelectOption value="3">3</MDBSelectOption>
<MDBSelectOption value="4">4</MDBSelectOption>
</MDBSelectOptions>
</MDBSelect>
<div className="text-center py-4 mt-3 black-text">
<MDBBtn className="btn btn-outline-purple" type="submit">
Send
<MDBIcon far icon="paper-plane" className="ml-2" />
</MDBBtn>
</div>
</form>
</MDBCardBody>
</MDBCard>
</MDBCol>
</MDBRow>
</MDBContainer>
);
};
export default FormPage;
Do you click on the input's text or the blank space in the input?
If you click on the text then nothing happens because it's a click on the label. It's a bug and we will fix it in the near future.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.16.0
- Device: PC
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No