Topic: MDBSelect label
Expected behavior
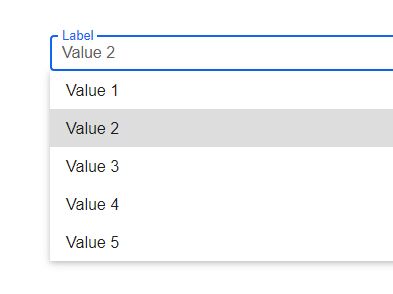
When a option is selected, click on select to open, then click on Search if not in focus and then clicking outside the component to close option list, the label should stay on top left corner because an option is selected.
Actual behavior
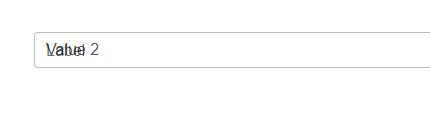
The label falls back to the default position even if a option is selected.
Resources (screenshots, code snippets etc.)
import React from 'react';
import "bootstrap/dist/css/bootstrap.min.css";
import "mdb-react-ui-kit/dist/css/mdb.min.css";
import './App.css';
import { MDBSelect } from 'mdb-react-ui-kit';
function App() {
return (
<div className="App">
<div className="container">
<div className="col col-lg-12 mt-5">
<MDBSelect
search
searchLabel="Search..."
label={"Label"}
data={[
{text:"Value 1", value:"value1"},
{text:"Value 2", value:"value2", selected: true},
{text:"Value 3", value:"value3"},
{text:"Value 4", value:"value4"},
{text:"Value 5", value:"value5"},
{text:"Value 6", value:"value6"},
]}
getSelectedValue={(data: any) => {
console.log("getSelectedValue", data);
}}
/>
</div>
</div>
</div>
);
}
export default App;


Is this a bug or do we need to do something on our side?
Many thanks.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.3.0
- Device: PC
- Browser: Chrome, Edge
- OS: Windows
- Provided sample code: No
- Provided link: No
Tags
Related topics
Wojciech Staniszewski staff commented 4 years ago
I checked your code and everything works correctly in my project. I will try to recreate this problem and return here then.
Alecta pro premium priority commented 4 years ago
Hi,
Thank you for quick response.
I created plain CRA project and installed following dependencies, so please try that way:
"dependencies": { "@testing-library/jest-dom": "^5.14.1", "@testing-library/react": "^11.2.7", "@testing-library/user-event": "^12.8.3", "@types/jest": "^26.0.23", "@types/node": "^12.20.15", "@types/react": "^17.0.11", "@types/react-dom": "^17.0.8", "bootstrap": "^5.0.1", "mdb-react-ui-kit": "git+https://oauth2:XXXXXXXXXX@git.mdbootstrap.com/mdb/react/mdb5/prd/mdb5-react-ui-kit-pro-essential/", "react": "^17.0.2", "react-dom": "^17.0.2", "react-scripts": "4.0.3", "typescript": "^4.3.4", "web-vitals": "^1.1.2" }
Don't select a new option, just click on the select to open it, and then click anywhere else in the browser to close it, without selecting a new option. My version of chrome is: Version 92.0.4515.159 (Official Build) (64-bit)I updated the support ticket with screenshots on behavior I get.
Appreciate all the help.
Wojciech Staniszewski staff commented 4 years ago
This is a bug. We will fix this in this release. Thanks for reporting it!
Alecta pro premium priority commented 4 years ago
Hi, when is the release date for this bug? Many Thanks.
Wojciech Staniszewski staff commented 4 years ago
September 20. Sorry for the inconvenience.