Topic: MDBSelect dropdown width is 0 when child of MDBTabsPane
Expected behavior
MDBSelect dropwdown / popper to be correct width regardless if it is visible on initial render or not
Actual behavior
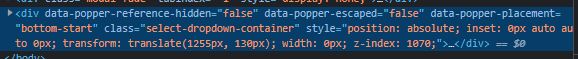
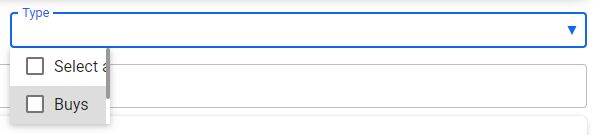
When MDBSelect is a descendent component of MDBTabsPane that is not visible by default, the dropdown / popper width is 0px

Resources (screenshots, code snippets etc.)

Snippet:
const [activeTab, setActiveTab] = useState('pane-one');
<MDBTabsContent>
<MDBTabsPane show={'pane-one' === activeTab}>
...
</MDBTabsPane>
<MDBTabsPane show={'pane-two' === activeTab}>
// not visible because state is not correct string
// causes popper width is '0'
<MDBSelect
label="Test"
multiple
selectAll={true}
visibleOptions={5}
data={[
{ text: '1', value: 1 },
{ text: '2', value: 2 },
{ text: '3', value: 3 },
{ text: '4', value: 4 },
]}
/>
</MDBTabsPane>
</MDBTabsContent>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.0.0
- Device: PC
- Browser: Chrome
- OS: Win11
- Provided sample code: No
- Provided link: No
Tags
Related topics
Krzysztof Wilk staff commented 4 years ago
Hi!
Thanks for reporting that. We'll try to fix that in the next release.
For now - you can try to render the select dynamically, i.e.
{'pane-two' === activeTab} && <MDBSelect ... />}