Topic: mdbreact default styling not loading in reactjs
dayogeorge
asked 6 years ago
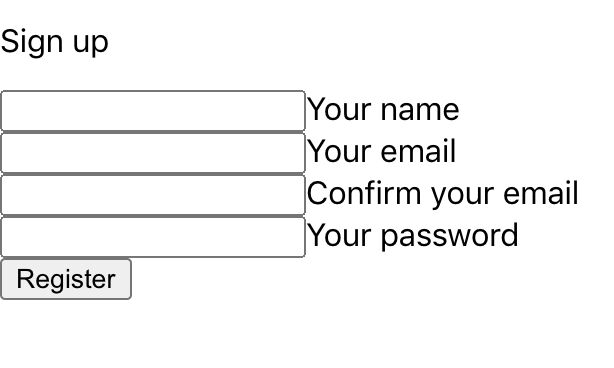
I was trying to use mdbreact 'Form Register' as shown here
But I was getting this  Kindly assist in resolving the issue. Thanks.
Kindly assist in resolving the issue. Thanks.
Please see my code snippet
import React, { Component } from 'react';
import { MDBContainer, MDBRow, MDBCol, MDBBtn, MDBCard, MDBCardBody, MDBInput } from 'mdbreact';
class Registration extends Component {
render() {
return (
Sign up
export default Registration;
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: MacBook Pro
- Browser: Chrome
- OS: Mojave
- Provided sample code: No
- Provided link: Yes
Piotr Glejzer staff commented 6 years ago
you have to import styles in your index.js main file where you are importing your
App. Styles should be before putting the imported app.https://mdbootstrap.com/docs/react/getting-started/quick-start/
dayogeorge commented 6 years ago
Thank you Piotr, the styling is working now. But what amazes me is the fact that the styling stopped working all of a sudden and I didn't have to import the styles before it worked previously. Please, any explanation for this?
Piotr Glejzer staff commented 6 years ago
I have no idea why it was worked before. We always recommend using styling in that way. I don't see you all code/dependencies so I can't explantation of this.
dayogeorge commented 6 years ago
Ok, Thank you Piotr.