Topic: MDBReact 4.22.0+ datatables broke
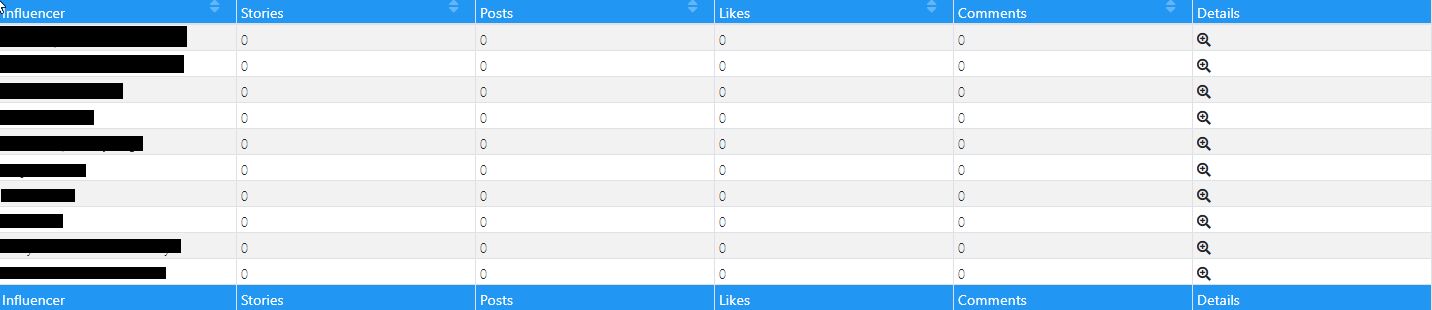
Expected behavior (The black bars are put in with paint, normally it's a string)4.20.0:
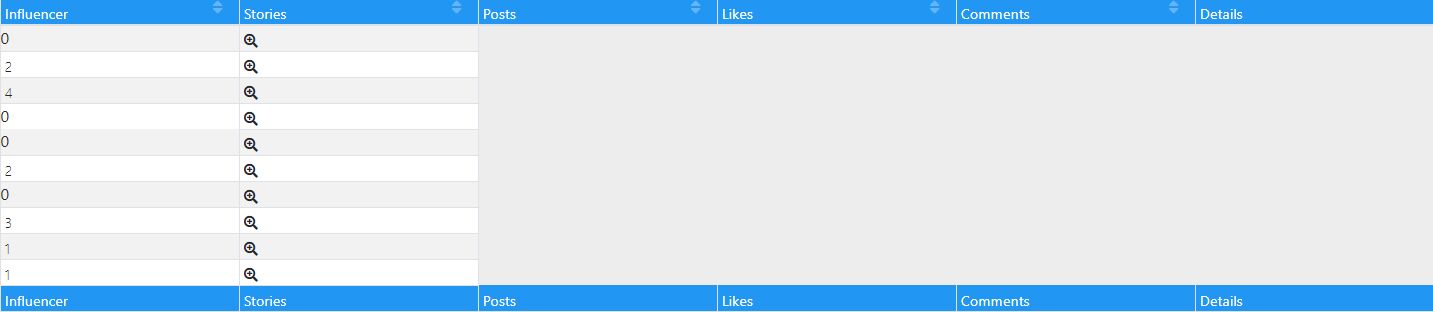
Actual behavior 
Resources (screenshots, code snippets etc.) I wanted to update to the lastest version, but ever since the changes in 4.22.0 it broke most of my tables. The 0 looks odd and most rows are just completely missing. I wanted to update, because in 4.20.0 sorting doesn't work properly.
Object (influencers):
Influencer: "string",
Stories: null,
Posts: null,
Likes: 0,
Comments: 0,
Details: "string"
Table:
<MDBDataTable
paginationLabel={translationPagLabel}
theadTextWhite={true}
theadColor="blue"
tbodyColor="white"
small={true}
striped={true}
responsiveMd={true}
bordered={true}
hover={true}
fixed={true}
data={{
...data,
rows: data.rows.influencers.map(row => ({
influencer: row.influencer,
stories: row.stories ? row.stories: 0,
posts: row.posts? row.posts: 0,
likes: row.likes,
comments: row.comments,
details: (
<MDBNavLink
to={
"/page/" +
window.location.pathname.split("/")[2] +
"/" +
row.details
}
className="detailsLink"
>
<MDBIcon icon="search-plus" />
</MDBNavLink>
)
}))
}}
order={["likes", "desc"]}
className="table-inf"
/>
Data:
const data = {
columns: [
{
label: "Influencer",
field: "influencer"
},
{
label: "Stories",
field: "stories "
},
{
label: "Posts",
field: "posts"
},
{
label: "Likes",
field: "likes"
},
{
label: "Comments",
field: "comments"
},
{
label: "Details",
field: "details",
sort: "disabled"
}
],
rows: selectedEvent as Definitions.Event
};
Konrad Stępień
staff answered 6 years ago
Hi @Donzen,
I did make a similar data table like yours and everything works correctly for me. Can you make a snippet for version 4.20.0 your datatable? I will try to help you.

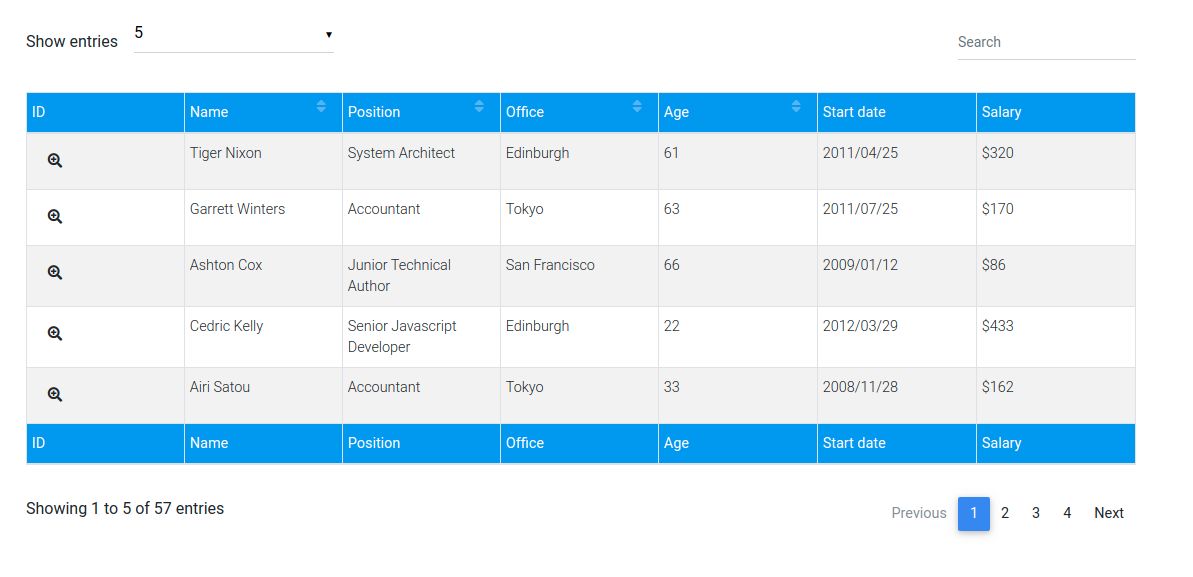
It is my snippet:
import React from "react";
import {
MDBDataTable,
MDBContainer,
MDBNavLink,
MDBIcon
} from "mdbreact";
const DatatablePage = () => {
function testClickEvent(param) {
console.log(param);
}
const data = () => ({
columns: [
{
label: "Name",
field: "name",
width: 150,
attributes: {
"aria-controls": "DataTable",
"aria-label": "Name"
}
},
{
label: "Position",
field: "position",
width: 270
},
{
label: "Office",
field: "office",
width: 200
},
{
label: "Age",
field: "age",
sort: "asc",
width: 100
},
{
label: "Start date",
field: "date",
sort: "disabled",
width: 150
},
{
label: "Salary",
field: "salary",
sort: "disabled",
width: 100
}
],
rows: [
{
name: "Tiger Nixon",
position: "System Architect",
office: "Edinburgh",
age: "61",
date: "2011/04/25",
salary: "$320",
clickEvent: () => testClickEvent(1)
},
{
name: "Garrett Winters",
position: "Accountant",
office: "Tokyo",
age: "63",
date: "2011/07/25",
salary: "$170"
},
{
name: "Ashton Cox",
position: "Junior Technical Author",
office: "San Francisco",
age: "66",
date: "2009/01/12",
salary: "$86"
},
{
name: "Cedric Kelly",
position: "Senior Javascript Developer",
office: "Edinburgh",
age: "22",
date: "2012/03/29",
salary: "$433"
},
{
name: "Airi Satou",
position: "Accountant",
office: "Tokyo",
age: "33",
date: "2008/11/28",
salary: "$162"
},
{
name: "Brielle Williamson",
position: "Integration Specialist",
office: "New York",
age: "61",
date: "2012/12/02",
salary: "$372"
},
{
name: "Herrod Chandler",
position: "Sales Assistant",
office: "San Francisco",
age: "59",
date: "2012/08/06",
salary: "$137"
},
{
name: "Rhona Davidson",
position: "Integration Specialist",
office: "Tokyo",
age: "55",
date: "2010/10/14",
salary: "$327"
}
]
});
const componentData = {
columns: [
{
label: "ID",
sort: "disabled",
field: "component"
},
...data().columns
],
rows: [
...data().rows.map((row, order) => ({
...row,
component: (
<MDBNavLink
to={
"/page/" +
window.location.pathname.split("/")[2] +
"/" +
row.details
}
className="detailsLink"
>
<MDBIcon icon="search-plus" />
</MDBNavLink>
)
}))
]
};
return (
<MDBContainer className="mt-3">
<MDBDataTable
theadTextWhite={true}
theadColor="blue"
tbodyColor="white"
small={true}
responsiveMd={true}
fixed={true}
striped
bordered
hover
entriesOptions={[5, 20, 25]}
entries={5}
pagesAmount={4}
data={componentData}
/>
</MDBContainer>
);
};
export default DatatablePage;
I think the issue is from your object:
Influencer: "string",
Stories: null,
Posts: null,
Likes: 0,
Comments: 0,
Details: "string"
can you change it for a name from the field?
for this:
influencer: "string",
stories: null,
posts: null,
likes: 0,
comments: 0,
details: "string"
Earlier, your table worked without a problem because it was caused by a bug. It was not possible to change the order of the columns in the table, and now it is fixed.
Best regards, Konrad.
Donzen commented 6 years ago
Hi @Konrad Stępień,
I think that I figured out the problem, the number 0 doesn't seem to be working correctly with MDB Datatables. You can test this by adding multiple 0 to your row data. It seems to add all 0 behind eachother in one column instead of in the corresponding columns, This might also explain why the 0 styling looks odd.
Konrad Stępień staff commented 6 years ago
HI @Donzen,
Thanks for your suggestion and you are right. I will check this issue and will try to fix it in this release. Also if you can please use data like a string, not number for this time. I will check why datatable has problem with number type. Probably js take 0 like a false and then do not render data.
Konrad Stępień staff commented 6 years ago
@Donzen, Fixed :) You can set for now 0, null , false , undefined value for your row objects. Please wait for the update.
Donzen commented 6 years ago
@Konrad Stępień That's great to hear, thank you.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.1
- Device: Desktop
- Browser: All
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
hi, did you check our latest https://mdbootstrap.com/docs/react/changelog/#v4-21-1 for new updates? Do you have more code to show? Best,Piotr
Donzen commented 6 years ago
Hi Piotr, I did check for the new update. Sorting wasn't working correctly in the older version, which is why I wanted to update to the newer version. The newer version however is not usable as described in the post. I editted my post with code.
Piotr Glejzer staff commented 6 years ago
Can you show me an object what you are putting to data prop? It can be fake dates. Best,Piotr
Donzen commented 6 years ago
I added the data prop to the post
Piotr Glejzer staff commented 6 years ago
Hi,
thanks for the report again. I will check this problem and try to fix this. I will let you know about that. Sorry about that bug. Have a nice day.
Best regards, Piotr
Donzen commented 6 years ago
Appreciate you looking into this, thank you for your time!
Piotr Glejzer staff commented 6 years ago
What is a selectedEvent as Definitions.Event?
Donzen commented 6 years ago
selectedEvent is an object that always contains the influencers array. The influencers array has objects as described above in my post.
Piotr Glejzer staff commented 6 years ago
thanks for the description. We have a bug about that problem in our source code. We will fix this in the next release. Thanks.