Topic: MDBoostrap React - Not Working Properly
Jord G (Jord)
asked 3 years ago
Expected behavior
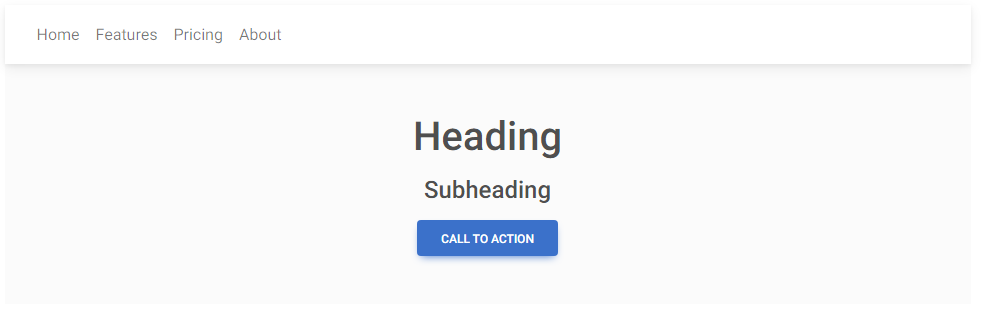
After following the installation instructions for MDB React (https://mdbootstrap.com/docs/react/getting-started/installation/) , I attempted both installation methods: Manual & NPM, numerous times. I wanted to install this as the doc recommended and that's exactly what I did. I went to import a header component to test if things were working okay, decided to use Jumbotron (header) to see. And it should look like:

Actual behavior
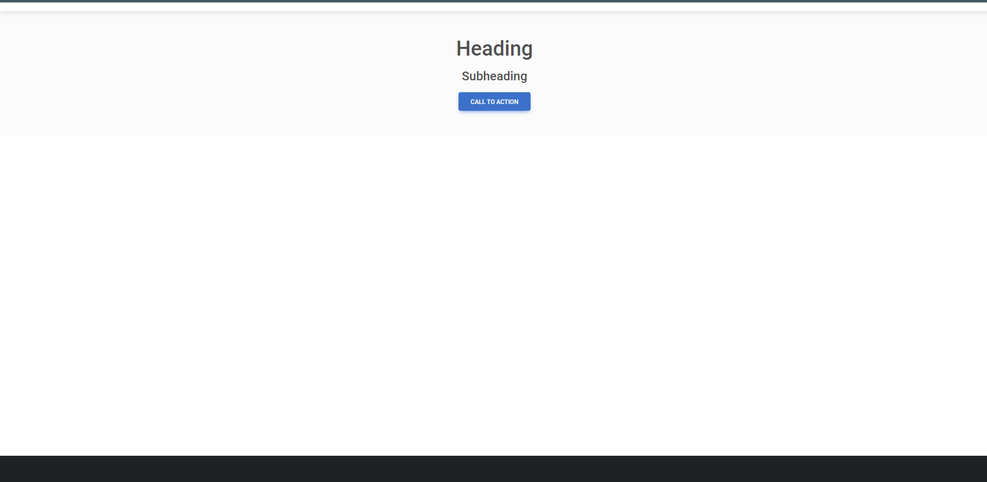
After setting up my react app successfully, I went to import a new component and I copied all of the JSX from the Jumbotron example in the docs, only for it to not work as expected. The navbar items do not show at all, and the collapse button on mobile has 0 functionality:

Resources (screenshots, code snippets etc.)
To simplify and make this clear, I attempted installation 5 times to see if I missed anything but I'm always getting the same problem. Maybe I'm missing something? I asked a friend to try on his machine and same problem. Please help.
Grzegorz Bujański
answered 3 years ago
Thanks for reporting. It is enough to change false to true in useState to make the header appear on the desktop, but unfortunately, there are other problems. We will check and fix it as soon as possible
Jord G (Jord) commented 3 years ago
Appreciate you getting back so soon & glad to hear that these problems will soon be resolved. I'm really looking forward to starting my react journey with MDBootstrap.
Happy to wait until issues are resolved as I want all components to work at their full capability. Is there an ETA / process on how these things are usually handled so I know what my next steps will be please?
Thanks!
Grzegorz Bujański commented 3 years ago
Unfortunately not. We are currently working on fixing many things and it's hard to say when this fix will be released
Jord G (Jord) commented 3 years ago
Is there any way for me to get this working whilst using these components in the docs? Must I install an older version perhaps, if so which would be best? Thanks.
Grzegorz Bujański commented 3 years ago
Unfortunately not. This is not a new bug. The only thing you can do is add event listener on resize and change the state depending on the resolution of the browser window
Jord G (Jord) commented 3 years ago
Okay, I'll wait for your response on this post to when the issue has been fixed. As it's such a major issue I am sure it will be of high priority so I am okay with waiting as I want to use the components the way intended.
Thanks!
Jord G (Jord) commented 3 years ago
Hi,
Is there any updates on this?
Grzegorz Bujański commented 3 years ago
Unfortunately not. At the moment we are working on other components, but we will fix it as soon as we can
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 5.1.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes