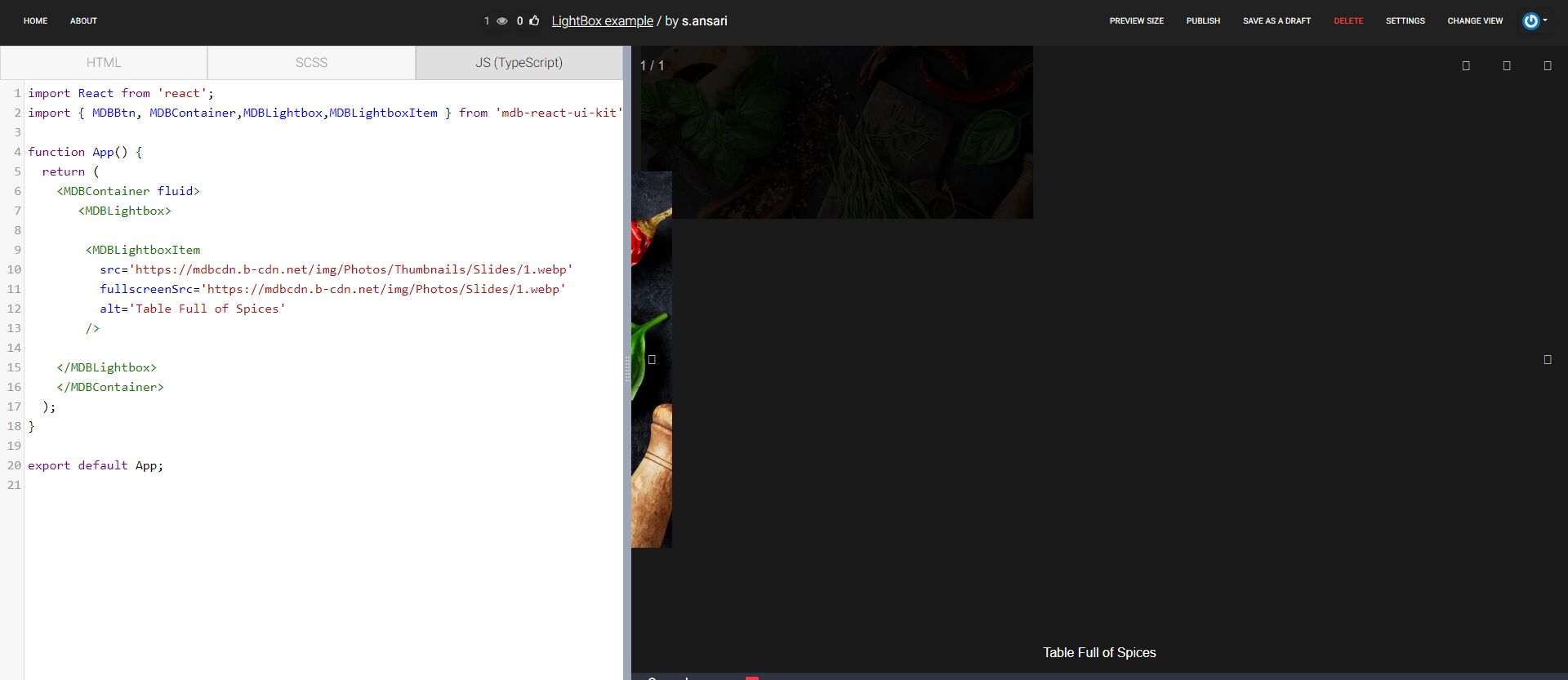
Topic: MDBLightBox react , image stucks in left when only single MDBLightBoxItem is used.
Expected behavior It should load correctly like multiple images in the center. Actual behavior Image stick to left side, when only one image or item is rendered.
Resources (screenshots, code snippets etc.)
<MDBLightboxItem
src='https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/1.webp'
fullscreenSrc='https://mdbcdn.b-cdn.net/img/Photos/Slides/1.webp'
alt='Table Full of Spices'
/>
</MDBLightbox>
</MDBContainer>

s.ansari
answered 3 years ago
Fixed it using a small css style,
.lightbox-gallery-image:nth-child(1):nth-last-child(1) { left: 0% !important; }
mlazaru
staff answered 3 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 5.1.0
- Device: PC
- Browser: Chrome
- OS: WINDOWS
- Provided sample code: No
- Provided link: No