Topic: MDBInput style
Jens Krieg
pro premium priority asked 3 years ago
Hi, i've some problems with the input form
*_Expected behavior_*I need a rounder verison of the MDBInput.A colleague of yours has already kindly suggested that I implement the css code with the following piece:
.form-outline .form-control:focus ~ .form-notch .form-notch-trailing,
.form-outline .form-control.focused ~ .form-notch .form-notch-trailing,
.form-outline .form-control ~ .form-notch .form-notch-trailing,
.form-outline .form-control ~ .form-notch .form-notch-trailing {
border-radius: 50px 0 0 50px;
}
Actual behavior
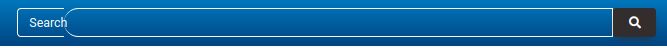
unfortunately by adding this part I get the two outline types and every react input is affected. below I leave two screenshots of how I would like to modify MDBInput and how it looks if I add the code above.
do you have any advice for me? (For example, it is better not to touch the input bar because it only creates confusion, I would understand).
Resources (screenshots, code snippets etc.)

here my react code
<div className="form-container">
<form className="d-flex ">
<div className="bar">
<MDBInput
label="Search"
type="text"
className="sBar"
size="sm"
contrast
/>
</div>
<MDBBtn color="dark" className="search-btn" size="sm">
<MDBIcon icon="search" />
</MDBBtn>
</form>
</div>
and here the css part
.form-container {
width: 40%;
}
.bar {
width: 100%;
}
.form-outline .form-control:focus ~ .form-notch .form-notch-trailing,
.form-outline .form-control.focused ~ .form-notch .form-notch-trailing,
.form-outline .form-control ~ .form-notch .form-notch-trailing,
.form-outline .form-control ~ .form-notch .form-notch-trailing {
border-radius: 50px 0 0 50px;
}
Krzysztof Wilk
staff answered 3 years ago
Hi!
The proper CSS code for this example should look like one below (you have to also adjust the label to fit it in the gap):
.form-outline .form-control:focus ~ .form-notch .form-notch-trailing,
.form-outline .form-control.focused ~ .form-notch .form-notch-trailing,
.form-outline .form-control ~ .form-notch .form-notch-trailing,
.form-outline .form-control ~ .form-notch .form-notch-trailing {
border-radius: 0 50px 50px 0;
}
.form-outline .form-control:focus ~ .form-notch .form-notch-leading,
.form-outline .form-control.focused ~ .form-notch .form-notch-leading,
.form-outline .form-control ~ .form-notch .form-notch-leading,
.form-outline .form-control ~ .form-notch .form-notch-leading {
border-radius: 50px 0 0 50px;
padding-left: 50px;
}
.form-outline .form-control:focus ~ .form-label {
margin-left: 43px;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.2.0
- Device: hp
- Browser: chrome
- OS: ubuntu
- Provided sample code: No
- Provided link: No