Topic: MDBInput label is mispositioned when the value is numeric
clickstudioltd
pro premium priority asked 4 years ago
Expected behavior
Correct label position.
Actual behavior
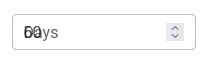
The label is inside the input when there is a value set for the input. This happens when the value type is numeric, therefore if you change the value type to string (e.g. 60 to '60') it works as expected.
Resources (screenshots, code snippets etc.)


clickstudioltd
pro premium priority answered 4 years ago
Hello, I saw that this issue is fixed in release v4.0.0, but there is still one more problem. If the value is a numerical zero, the label still collapses into the input field:

Wojciech Staniszewski
staff answered 4 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: PC
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 4 years ago
Our input accepts only string values for now. You could parse them to number values after reading. Anyway, I added this topic to our task list and we will try to correct it so it also works for number values.
clickstudioltd pro premium priority commented 4 years ago
I mean it makes sense for numeric fields to accept numbers, looking forward for a fix in the future.
Wojciech Staniszewski staff commented 4 years ago
The issue has already been fixed. It will be available in the next release.