Topic: MDBFileInput
Marion Koosinlin
asked 7 years ago
Hi MDB staff,
I registred as a free a user but in fact my boss bought the MDB pro licence so I am working with it now and I have a problem with the MDBFileInput component.
First, I have this code for uploading a file with a simple input which is working :
const initState = {
selectedFile: null,
}
class FormTeacher extends React.Component {
constructor(props) {
super(props);
this.state = initState;
}
onChangeHandleFile = (evt) => {
this.setState({
selectedFile: evt.target.files[0],
});
}
onClickHandleFile = () => {
if(this.state.selectedFile !== null){
const data = new FormData()
data.append('file', this.state.selectedFile)
axios.post("some API", data, {})
.then(res => {
console.log("Upload");
})
console.log(this.state.selectedFile);
}
}
render() {
return (
<MDBContainer>
<MDBRow>
<MDBCol>
<MDBCard>
<MDBCardBody>
<form
className="needs-validation"
onSubmit={this.submitHandler}
noValidate
>
…
<MDBRow>
<input type="file" name="file"
className='file' id="uploadedFile" onChange={this.onChangeHandleFile}/>
</MDBRow>
</form>
</MDBCardBody>
{this.state.isClicked === true ? (<DisplayQuizz evalStatus= {evalStatus} selectTest={selectTest} cancelForm={this.cancelForm} formData ={this.state} hideDisplayQuizz={this.hideDisplayQuizz} uploadFile={this.onClickHandleFile}/>) : ""}
</MDBCard>
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
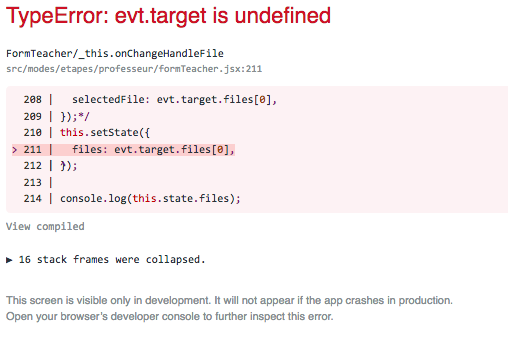
But when I want to do the same thing with MDBInputfile and the getValue method, I have this error :

And I don’t understand why it is not working although it works with a basic input. I searched on your website about MDBInputFile but did not find much information. I would be very glad if someone could explain me how I can make work this component.
I am looking forward from hearing from you.
Best regards,
Marion
Aliaksandr Andrasiuk
staff answered 7 years ago
Hi,
getValue method returns input value, on onChange event.
If you want to keep fileInput's value in your state you can try the next approach:
1)
onChangeHandleFile = files => {
this.setState({
selectedFile: files
});
};
2) <MDBFileInput getValue={this.onChangeHandleFile} />
Hope I helped you,
Best regards.
Marion Koosinlin
answered 7 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: MacOs
- Browser: Firefox
- OS: High Sierra
- Provided sample code: No
- Provided link: No