Topic: MDBDropdownMenu's first item is always active by default in navbar
clickstudioltd
pro premium priority asked 4 years ago
Expected behavior
Default state of the drop down items should not be active.
Actual behavior
First item of the drop down is always active.
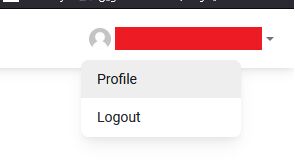
Resources (screenshots, code snippets etc.)

tmrnd_estima
pro premium answered 4 years ago
Feel free to use this scss code for temp fix:-
.dropdown-menu [data-active='true'] a.dropdown-item, .dropdown-menu .dropdown-item:focus, .dropdown-menu li:focus .dropdown-item { background-color: #fff !important; &:hover { background-color: #eee !important; } }
Krzysztof Wilk
staff answered 4 years ago
Hi!
Thanks for reporting that bug and for a temporary solution! It is caused by keyboard handling and we will fix it as soon as possible :)
Keep coding!
clickstudioltd
pro premium priority answered 4 years ago
Hey,
The above code worked for me. I just wanted to know if it's a bug or not.
Thanks!
Krzysztof Wilk staff commented 4 years ago
Hi!
Yes, that's a bug. It should be fixed in the next release :)
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: PC
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No