Topic: MDBdatatable(mdbreact@4.22.0) re-rendering table row on sort/search
karthik07rs
asked 6 years ago
Hello,
on sort/search in MDBdatatable need to save table row(tr) state like selected/highlighted style/class on tr.
But here table re-renders & loosing state of tr on column sort/search.
cheers karthik.r
Konrad Stępień
staff answered 6 years ago
Hi @karthik07rs,
Could you please describe what result do you expect?
Also, can you send me your code? If do you need a new property to select tr, we can add this to our MDBreact. For this time we not are supporting functionality to select a row.
Best regards, Konrad.
karthik07rs commented 6 years ago
Hi Konrad Stępień,
My expected result is when i column sort/ search table .highlighted row style should change with order of column.
But here tr class will retain their index state of previous without changing their tr state to new order of row.
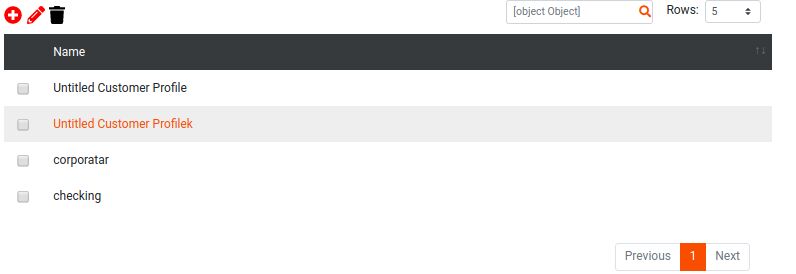
selected row state:

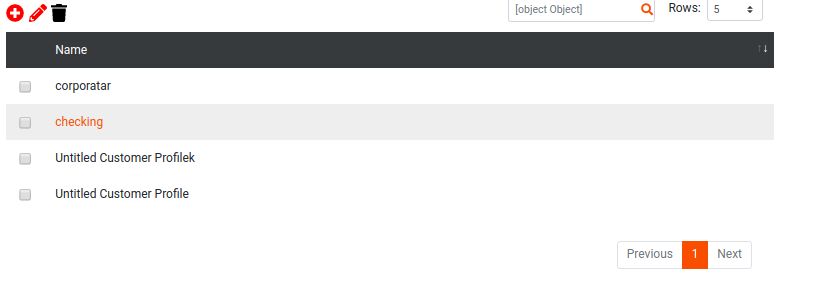
after column sort style remains same for index:

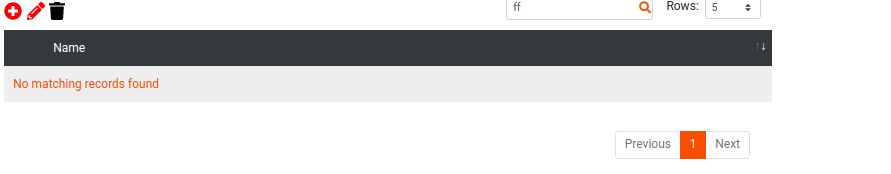
on empty search:

please see the code given below:
import React, {Component} from 'react'; import {MDBDataTable, MDBInput} from 'mdbreact';
export class testing extends Component {
constructor(props) { super(props); }
render() {
let data = {
columns: [
{
label: ' ',
field: 'check',
sort: 'disabled',
},
{
label: 'Name',
field: 'name',
sort: 'asc',
}
],
rows: [{
check: <MDBInput label=" " type="checkbox" id="checkbox2"/>,
name: 'test',},
{
check: <MDBInput label=" " type="checkbox" id="checkbox2"/>,
name: 'test2', }]
return( )}; export default testing;
Konrad Stępień staff commented 6 years ago
Can you test something like this?
import React from 'react';
import { Component } from 'react';
import { MDBDataTable, MDBInput } from 'mdbreact';
class App extends Component {
constructor(){
super()
this.state = {
checked: ['checkbox1', 'checkbox2', 'checkbox3']
};
this.toggleCheck = e => {
let checkedArr = this.state.checked;
checkedArr.filter(name => name === e.target.id)[0]
? checkedArr = checkedArr.filter(name => name !== e.target.id)
: checkedArr.push(e.target.id);
this.setState({checked: checkedArr})
};
this.isChecked = id => this.state.checked.filter(name => name === id)[0] ? true : false;
}
render() {
const data = {
columns: [
{
label: 'Check',
field: 'check',
sort: 'disabled',
width: 20
},
{
label: 'Name',
field: 'name',
sort: 'asc',
width: 150
},
{
label: 'Position',
field: 'position',
sort: 'asc',
width: 270
},
{
label: 'Office',
field: 'office',
sort: 'asc',
width: 200
},
{
label: 'Age',
field: 'age',
sort: 'asc',
width: 100
},
{
label: 'Start date',
field: 'date',
sort: 'asc',
width: 150
},
{
label: 'Salary',
field: 'salary',
sort: 'asc',
width: 100
}
],
rows: [
{
check: <MDBInput label=' ' type='checkbox' id='checkbox1' onClick={this.toggleCheck} checked={this.isChecked('checkbox1')}/>,
name: 'Tiger Nixon',
position: 'System Architect',
office: 'Edinburgh',
age: '61',
date: '2011/04/25',
salary: '$320'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox2' onClick={this.toggleCheck} checked={this.isChecked('checkbox2')}/>,
name: 'Garrett Winters',
position: 'Accountant',
office: 'Tokyo',
age: '63',
date: '2011/07/25',
salary: '$170'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox3' onClick={this.toggleCheck} checked={this.isChecked('checkbox3')}/>,
name: 'Ashton Cox',
position: 'Junior Technical Author',
office: 'San Francisco',
age: '66',
date: '2009/01/12',
salary: '$86'
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox4' onClick={this.toggleCheck} checked={this.isChecked('checkbox4')}/>,
name: 'Cedric Kelly',
position: 'Senior Javascript Developer',
office: 'Edinburgh',
age: '22',
date: '2012/03/29',
salary: '$433'
}
]
};
return <MDBDataTable striped bordered hover data={data} />;
}
}
export default App;
This is my old snippet. When you have problems with this code, please tell me about it.
Best regards, Konrad.
karthik07rs commented 6 years ago
Hello Konrad,
Your snippet helped me lot.
But i need single row click & also no event is been trigger in this.isChecked('checkbox1') when i change the state of this.state.checked.
can u please help me out for single row click for checkbox
cheers karthik
Konrad Stępień staff commented 6 years ago
Hi @karthik07rs,
try use clickEvent in your rows data.
Something like this:
import React from 'react';
import { Component } from 'react';
import { MDBDataTable, MDBInput } from 'mdbreact';
class App extends Component {
constructor(){
super()
this.state = {
checked: ['checkbox1', 'checkbox2', 'checkbox3']
};
this.toggleCheck = e => {
let checkedArr = this.state.checked;
let value;
typeof e !== "string" ? value = e.target.id : value = e;
checkedArr.filter(name => name === value)[0]
? checkedArr = checkedArr.filter(name => name !== value)
: checkedArr.push(value);
this.setState({checked: checkedArr})
};
this.isChecked = id => this.state.checked.filter(name => name === id)[0] ? true : false;
}
render() {
const data = {
columns: [
{
label: 'Check',
field: 'check',
sort: 'disabled',
width: 20
},
{
label: 'Name',
field: 'name',
sort: 'asc',
width: 150
},
{
label: 'Position',
field: 'position',
sort: 'asc',
width: 270
},
{
label: 'Office',
field: 'office',
sort: 'asc',
width: 200
},
{
label: 'Age',
field: 'age',
sort: 'asc',
width: 100
},
{
label: 'Start date',
field: 'date',
sort: 'asc',
width: 150
},
{
label: 'Salary',
field: 'salary',
sort: 'asc',
width: 100
}
],
rows: [
{
check: <MDBInput label=' ' type='checkbox' id='checkbox1' onClick={this.toggleCheck} checked={this.isChecked('checkbox1')}/>,
name: 'Tiger Nixon',
position: 'System Architect',
office: 'Edinburgh',
age: '61',
date: '2011/04/25',
salary: '$320',
clickEvent: ()=>this.toggleCheck('checkbox1')
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox2' onClick={this.toggleCheck} checked={this.isChecked('checkbox2')}/>,
name: 'Garrett Winters',
position: 'Accountant',
office: 'Tokyo',
age: '63',
date: '2011/07/25',
salary: '$170',
clickEvent: ()=>this.toggleCheck('checkbox2')
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox3' onClick={this.toggleCheck} checked={this.isChecked('checkbox3')}/>,
name: 'Ashton Cox',
position: 'Junior Technical Author',
office: 'San Francisco',
age: '66',
date: '2009/01/12',
salary: '$86',
clickEvent: ()=>this.toggleCheck('checkbox3')
},
{
check: <MDBInput label=' ' type='checkbox' id='checkbox4' onClick={this.toggleCheck} checked={this.isChecked('checkbox4')}/>,
name: 'Cedric Kelly',
position: 'Senior Javascript Developer',
office: 'Edinburgh',
age: '22',
date: '2012/03/29',
salary: '$433',
clickEvent: ()=>this.toggleCheck('checkbox4')
}
]
};
return <MDBDataTable striped bordered hover data={data} />;
}
}
export default App;
this.isChecked('checkbox1') checks if the id of the checkbox is in the array in state checked and if exists, the input changes the value for true or false.
If you need something more in your code please tell me about it.
This solution is good for you?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.0
- Device: dell
- Browser: chrome
- OS: linux
- Provided sample code: No
- Provided link: No