Topic: MDBDataTable ors arrows not showing in columns
Xavier Elon
asked 5 years ago
Expected behavior
I am trying to get the sort arrow images to appear in the datatable.
Actual behavior
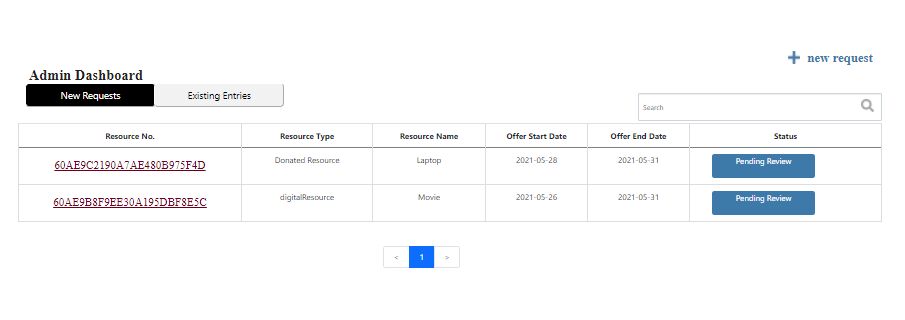
The sort arrow images do not appear in the columns despite me using the sortable property.
Resources (screenshots, code snippets etc.)
<MDBDataTable
bordered
btn
sortable
noBottomColumns={true}
entriesLabel=""
data={this.state.data}
infoLabel={["", "", "", ""]}
entriesOptions={[]}
paginationLabel={["<", ">"]}
/>
let data2 = {
columns: [
{
label: "Resource No.",
field: "number",
sort: "asc",
width: 180,
},
{
label: "Resource Type",
field: "type",
sort: "asc",
width: 200,
},
{
label: "Resource Name",
field: "name",
sort: "asc",
width: 270,
},
{
label: "Offer Start Date",
field: "startDate",
sort: "asc",
width: 100,
},
{
label: "Offer End Date",
field: "endDate",
sort: "asc",
width: 150,
},
{
label: "Status",
field: "status",
sort: "asc",
width: 170,
},
],
rows: [],
};
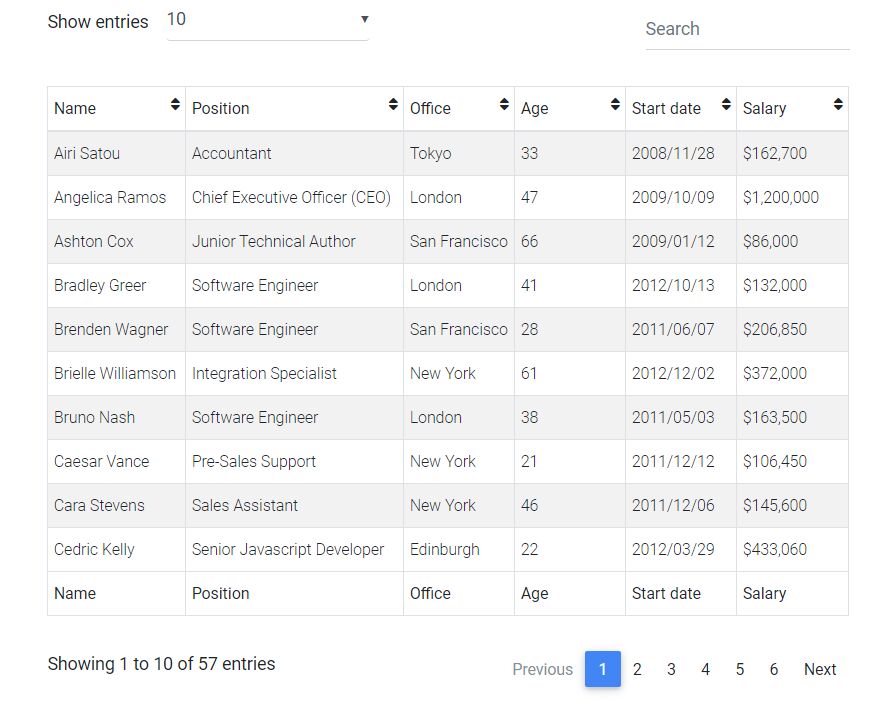
From the website:

My development server:

Wojciech Staniszewski
staff answered 5 years ago
I copied Your data and created MDBDataTable based on docs example. Sort arrow images normally appear in the header. Maybe it is a problem with custom styles if You are using any.
Here is my code:
import React, { Component } from "react";
import { MDBDataTable } from "mdbreact";
class App extends Component {
render() {
let data2 = {
columns: [
{ label: "Resource No.", field: "number", sort: "asc", width: 180 },
{ label: "Resource Type", field: "type", sort: "asc", width: 200 },
{ label: "Resource Name", field: "name", sort: "asc", width: 270 },
{
label: "Offer Start Date",
field: "startDate",
sort: "asc",
width: 100,
},
{ label: "Offer End Date", field: "endDate", sort: "asc", width: 150 },
{ label: "Status", field: "status", sort: "asc", width: 170 },
],
rows: [],
};
return (
<MDBDataTable
bordered
btn
sortable
noBottomColumns={true}
entriesLabel=""
data={data2}
infoLabel={["", "", "", ""]}
entriesOptions={[]}
paginationLabel={["<", ">"]}
/>
);
}
}
export default App;
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB4 5.0.1
- Device: HP
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 5 years ago
Looks like You store Your data in data2 variable, but datatable option is set for: {this.state.data}. This might be the problem.
Xavier Elon commented 5 years ago
@Wojciech Staniszewski why would the data I pass in have any effect on the columns? Also, I copy data2 to this.state.data so it is the exact same data being passed in.