Topic: MDBAutocomplete dropdown in a modal displayed behind the modal
Expected behavior
Using MDBootstrap 5 React, when embedding a MDBAutocomplete inside an MDBModal, once I start typing, I should be able to see the options in the autocomplete and select them by clicking on one of the options
Actual behavior

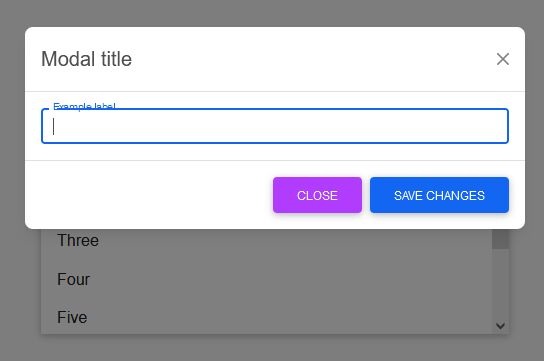
The autocomplete suggestions are displayed behind the modal, and are greyed out, so it's not possible to see the options.
When I look at the resulting HTML, I can see that the autocomplete DIV is added at the bottom of the tag, rather than within the modal itself, and it has the z-index set to 1000, which seems to be not enough.
<div class="autocomplete-dropdown-container" style="position: absolute; z-index: 1000; inset: 0px auto auto 0px; transform: translate(0px, 673px); width: 100%;" data-popper-reference-hidden="false" data-popper-escaped="false" data-popper-placement="bottom-start">
<div class="autocomplete-dropdown open">
<ul class="autocomplete-items-list" role="listbox" style="max-height: 190px;">
<li class="autocomplete-item" role="option">One</li>
...
<li class="autocomplete-item" role="option">Eight</li>
</ul>
</div>
</div>
I "fixed" it by adding the following to my CSS:
div.autocomplete-dropdown-container {
z-index: 15000 !important;
}
But I'm sure there's a proper way to fix it. Is this a bug in MDBootstrap or something I'm doing wrong?
Resources (screenshots, code snippets etc.)
After I had the issue in my own code, I tried reproducing it again and took the most basic examples from your website, combining the MDBModal and MDBAutocomplete into one file.
Here's the code I have:
import React, { useState } from "react";
import {
MDBBtn,
MDBModal,
MDBModalDialog,
MDBModalContent,
MDBModalHeader,
MDBModalTitle,
MDBModalBody,
MDBModalFooter,
MDBAutocomplete,
} from "mdb-react-ui-kit";
function ModalTest() {
const [centredModal, setCentredModal] = useState(false);
const toggleShow = () => setCentredModal(!centredModal);
const [basicValue, setBasicValue] = useState("");
const data = ["One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight"];
return (
<>
<MDBBtn onClick={toggleShow}>Vertically centered modal</MDBBtn>
<MDBModal
tabIndex="-1"
show={centredModal}
getOpenState={(e) => setCentredModal(e)}
>
<MDBModalDialog centered>
<MDBModalContent>
<MDBModalHeader>
<MDBModalTitle>Modal title</MDBModalTitle>
<MDBBtn
className="btn-close"
color="none"
onClick={toggleShow}
></MDBBtn>
</MDBModalHeader>
<MDBModalBody>
<MDBAutocomplete
inputValue={basicValue}
setInputValue={setBasicValue}
label="Example label"
dataFilter={(value) => {
return data.filter((item) => {
return item.toLowerCase().startsWith(value.toLowerCase());
});
}}
/>
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color="secondary" onClick={toggleShow}>
Close
</MDBBtn>
<MDBBtn>Save changes</MDBBtn>
</MDBModalFooter>
</MDBModalContent>
</MDBModalDialog>
</MDBModal>
</>
);
}
export default ModalTest;
Krzysztof Wilk
staff answered 5 years ago
Hi!
Yes, that's a bug. This temporary solution is fine, but we have to fix it at the core of the MDBAutocomplete component in the next release :)
Keep coding!
susell commented 5 years ago
Hi Krzysztof,
That's great, thanks for confirming, looking forward to the fix, for now I'll just use the temporary fix instead.
Pozdrawiam, Lukasz
Krzysztof Wilk staff commented 5 years ago
This bug should be fixed in about 2 weeks. If you have more questions - feel free to ask :)
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta6
- Device: Desktop
- Browser: Firefox latest
- OS: Windows
- Provided sample code: No
- Provided link: No