Topic: MDBAlert stacking issue and no close button
clickstudioltd
pro premium priority asked 3 years ago
Expected behavior
Have stacking alerts just like the provided stacking example in documentation.
Actual behavior
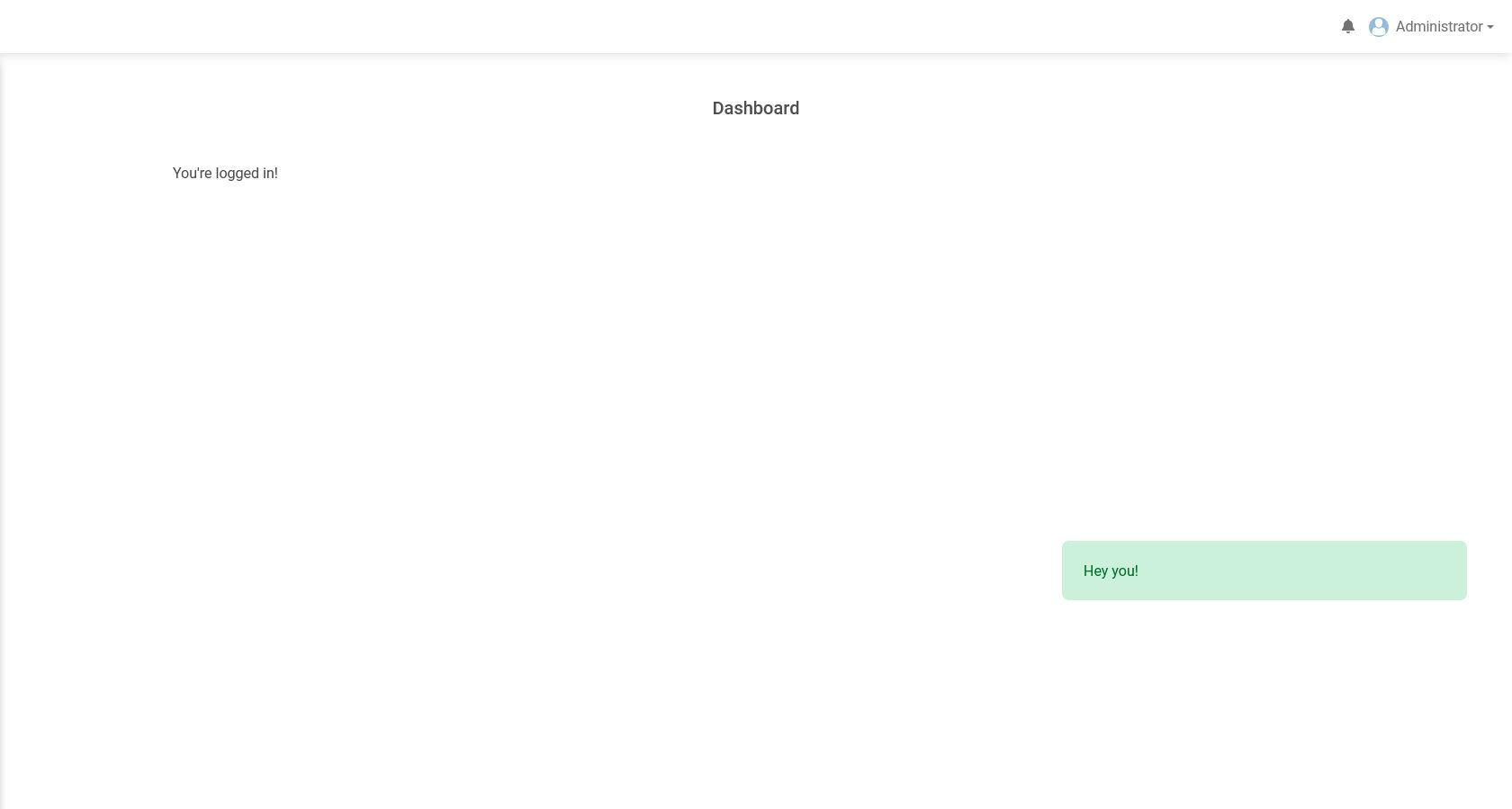
First off, my alerts are not positioned correctly when stacking attribute is set to true. Second, there is no close button when autohide is off, or there is no attribute to tell MDBAlert to show a close button.
Mind you I have a persistent layout with InertiaJS, and my messages are being shown in the dashboard layout instead of page components.
Resources (screenshots, code snippets etc.)
My FlashMessages component:
import { React, memo } from 'react';
import { MDBAlert, MDBBtn } from 'mdb-react-ui-kit';
export default memo(function FlashMessages({ messages, position = 'bottom-right', width = 450, offset = 50, delay = 3000, autohide = true }) {
return messages?.map((message, index) =>
<MDBAlert color={message.type} position={position} width={width} offset={offset} delay={delay} autohide={autohide} show stacking appendToBody key={index}>
<p className='mb-0'>
{message.text}
</p>
</MDBAlert>
);
});
Component usage:
<FlashMessages messages={[
{ text: 'Hey there!', type: 'success' },
{ text: 'Hey you!', type: 'success' },
]} />
How it shows:


Krzysztof Wilk
staff answered 3 years ago
Hi!
The Alert component doesn't provide a close button. You can develop it by yourself or use our toasts (https://mdbootstrap.com/docs/react/components/toasts/) where you can achieve your goal.
According to the position - you are trying to display many alerts at once, that's why the position is messed up. You can try to use this example and modify the trigger for the alerts (if you want to display some alerts after rendering the app - you can set some in the useEffect hook)
export default function App() {
const [stackingAlerts, setStackingAlerts] = useState([]);
const handleClick = () => {
setStackingAlerts([
...stackingAlerts,
{
type: "test",
text: `${Math.floor(Math.random() * 10001)} alert`,
},
]);
};
return (
<MDBContainer>
<MDBBtn className="m-1" onClick={handleClick}>
Show notification
</MDBBtn>
<FlashMessages messages={stackingAlerts} />
</MDBContainer>
);
}
clickstudioltd pro premium priority commented 3 years ago
I wish the React documentation was a bit more up to date because the alerts in the stacking alerts demo do have a close button.
Thanks for the explanation on how I can properly show stacking alerts. I rather use alerts than toasts for now.
Krzysztof Wilk staff commented 3 years ago
Hi!
Glad I could help :) sorry for the inconvenience, we'll correct the example in the near future :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: PC
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No