Topic: MDB React Datatables Internationalization
dtremblay.grt
premium asked 6 years ago
Expected behavior The paging label is changed
Actual behavior
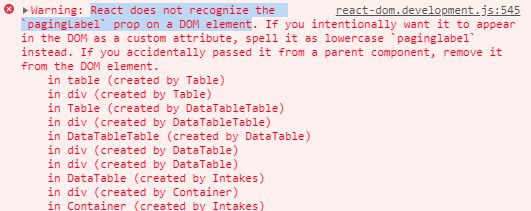
The javascript console throws an error :
"React does not recognize the pagingLabel prop on a DOM element..."
Resources (screenshots, code snippets etc.)

Also, it seems your documentation greatly needs update as each of the MDBDatatable's props aren't properly explained. For instance : 'infoLabel' works, but what is expected is not a "string" as mentioned in index.d.ts but an array of strings.
Internationalization of the MDBDatatable is not properly explained for the react component. A section dedicated would be nice.
Konrad Stępień
staff answered 6 years ago
Hi @dtremblay.grt,
Thank you for the founded bug!
We will try to fix it for this release. Probably you need paginationLabel but we have the wrong property for typescript. Sorry about that.
Can I have any additional information on infoLabel? For me, everything works fine in this case.
Best regards.
dtremblay.grt
premium answered 6 years ago
Hi,
infoLabel managed to work properly. Although when I did input the string, the text was split into multiple strings replacing the words : "showing", "to", "of", "entries" -> "f", "o", "u", "r"
When I input an array of string, all 4 original words are properly changed.
Basically, the only thing that infoLabel needs changed, is the docs "index.d.ts".
Konrad Stępień
staff answered 6 years ago
Hi @dtremblay.grt,
Every info about the datatable properties what you want you can find on this DataTable page. Please go to the API tab and then find API Reference section.
Best regards, Konrad.
dtremblay.grt
premium answered 6 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.20.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No