Topic: Issue with Styling Cards
I am following a tutorial on dealing with cards which is from this link.
https://mdbootstrap.com/docs/b5/react/components/cards/ Trying it on myself the card does not end up centering and stays in same position. However if i remove the code for style maxWidth it seems it centered but does not maintain maxwidth property
Expected behavior
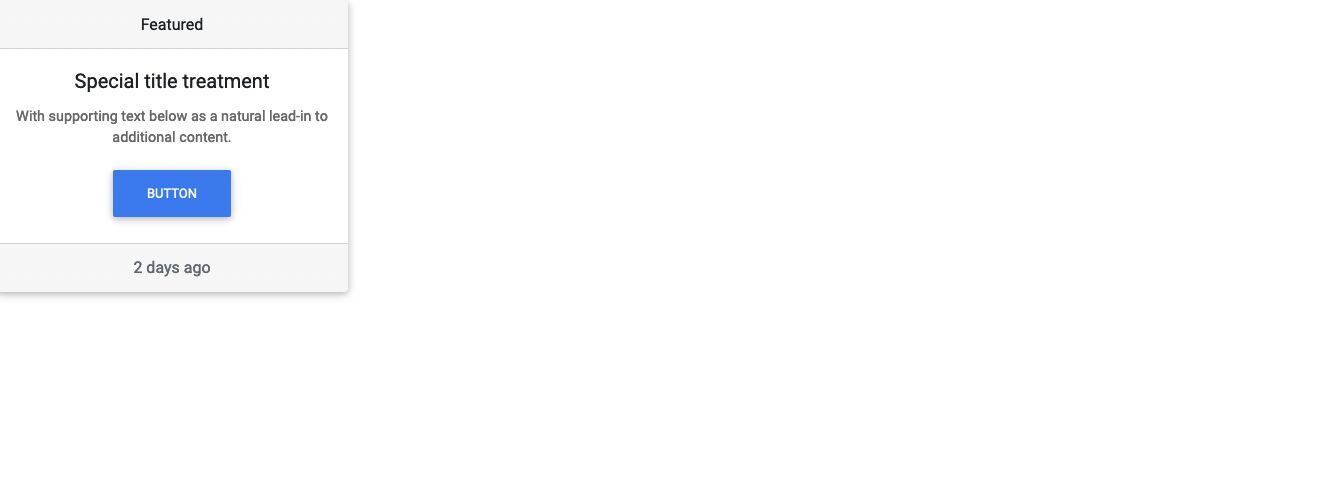
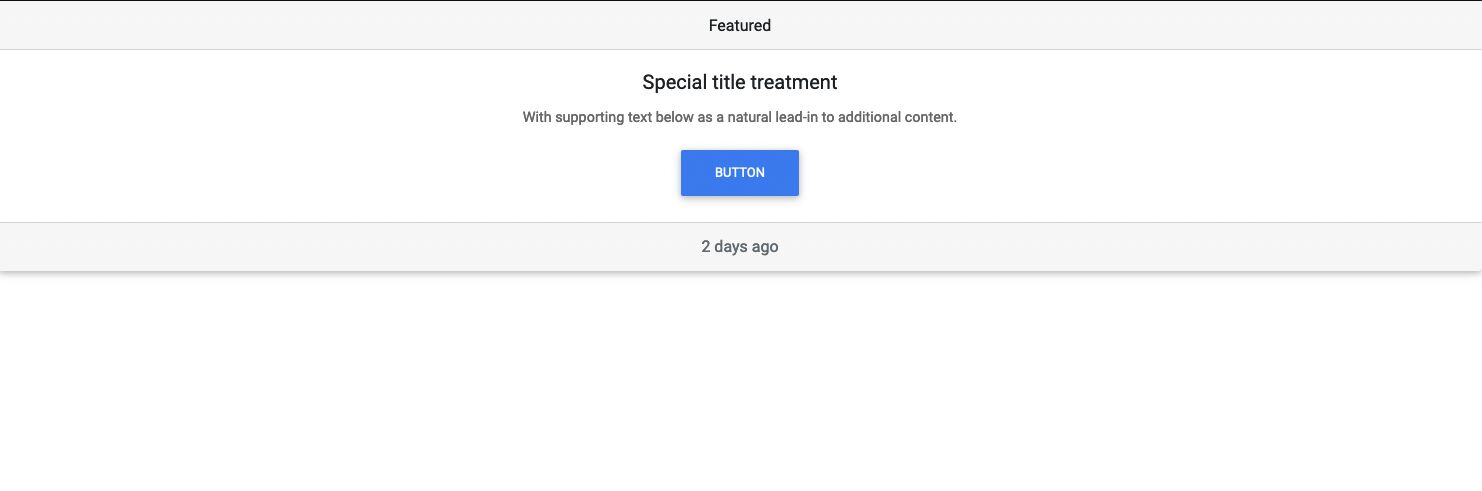
 Actual behavior
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)

return (
<MDBCard alignment='center' style={{ maxWidth: '22rem' }}>
<MDBCardHeader>Featured</MDBCardHeader>
<MDBCardBody>
<MDBCardTitle>Special title treatment</MDBCardTitle>
<MDBCardText>With supporting text below as a natural lead-in to additional content.</MDBCardText>
<MDBBtn href='#'>Button</MDBBtn>
</MDBCardBody>
<MDBCardFooter className='text-muted'>2 days ago</MDBCardFooter>
</MDBCard>
);
this is the code used for returning which is from the docs.
here are the imports i used
import 'bootstrap-css-only/css/bootstrap.min.css'; import 'mdbreact/dist/css/mdb.css';
Krzysztof Wilk
staff answered 4 years ago
Hi!
I assume you want to center the whole card on the page, right? The alignment property is meant to center the content of the card. To center it on the page you have to use flexbox utilities. You can wrap your card in <MDBRow className="justify-content-center>{"Your card here"}</MDBRow> component :)
Keep coding!
am501 commented 4 years ago
awesome, thank you!
Krzysztof Wilk staff commented 4 years ago
Glad I could help. If you have more questions - feel free to ask :)
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 2.2.0
- Device: Laptop
- Browser: Firefox
- OS: Mac
- Provided sample code: No
- Provided link: Yes
Krzysztof Wilk staff commented 4 years ago
Hi!
Do you use an
MDB4 ReactorMDB5 Reactpackage? It seems you copied an example from the second one while you are importing a CSS from the first one.Keep coding!
am501 commented 4 years ago
im new to MDB so not sure but in my package.json file i have the following for dependencies
"bootstrap": "^5.1.3", "mdb-react-ui-kit": "^3.0.0", "mdb-ui-kit": "^3.11.0", "mdbreact": "^5.2.0",am501 commented 4 years ago
Sorry also wanted to add the expected behavior screenshot is wrong im trying to replicate the Header and Footer example but got messed up and put the Simple card example. @Krzysztof Wilk
am501 commented 4 years ago
So instead of using the CSS for the first one i replaced and used the second one
import 'mdb-react-ui-kit/dist/css/mdb.min.css'however it still does not center