Topic: Insert scroll in sidenav in React admin dashboard
rashesh patel
asked 7 years ago
Hi, I am using MDB admin Dashboard pro in my working project and there is no scrolling option in sidenav (by default) as we can see in MDB official website so how to insert that scrolling in sidenav????
Anna Morawska
staff answered 7 years ago
Hi there it is a bug- it has been already reported to us and now it is fixed. The fixed version will be available after the next release which is scheduled to arrive on 1st April. If you have MDB React Pro license, you can download it from branch #sidenav. To do so - replace ./mdbreact import in the package.json file with a gitlab url, like is shown bellow:
"dependencies": { "mdbreact": "git+https://oauth2:YOUR_TOKEN_GOES_HERE@git.mdbootstrap.com/mdb/react/re-pro.git#sidenav" }
rashesh patel commented 7 years ago
Version is updated?? Because I have tried
"dependencies": { "mdbreact": "git+https://oauth2:MY TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git#sidenav" }
but nothing changed in sidenav.
Anna Morawska
staff answered 7 years ago
Hi there,
please try to remove the entire node_modules directory and package-lock.json / yarn.lock file and then install everything again. Also, the changes are avaliable already on branch master, so use the main branch (remove #sidenav from the end of the git url)
"dependencies": { "mdbreact": "git+https://oauth2:MY TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git" }
rashesh patel commented 7 years ago
Hi, As per your instruction I have removed node_module directory and package-lock.json and then reinstalled the same, after that when I am trying to run the programme I am getting error as below
client@0.1.0 start D:\New folder\05042019\react_express_mysql_trial\react_express_mysql\client react-scripts start
'react-scripts' is not recognized as an internal or external command,
operable program or batch file.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! client@0.1.0 start: react-scripts start
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the client@0.1.0 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\hp\AppData\Roaming\npm-cache_logs\2019-04-18T11_57_35_244Z-debug.log
rashesh patel
answered 7 years ago
Hi,
I have tried as you said for update but there are different errors comes, Here are the details what I have done in my project
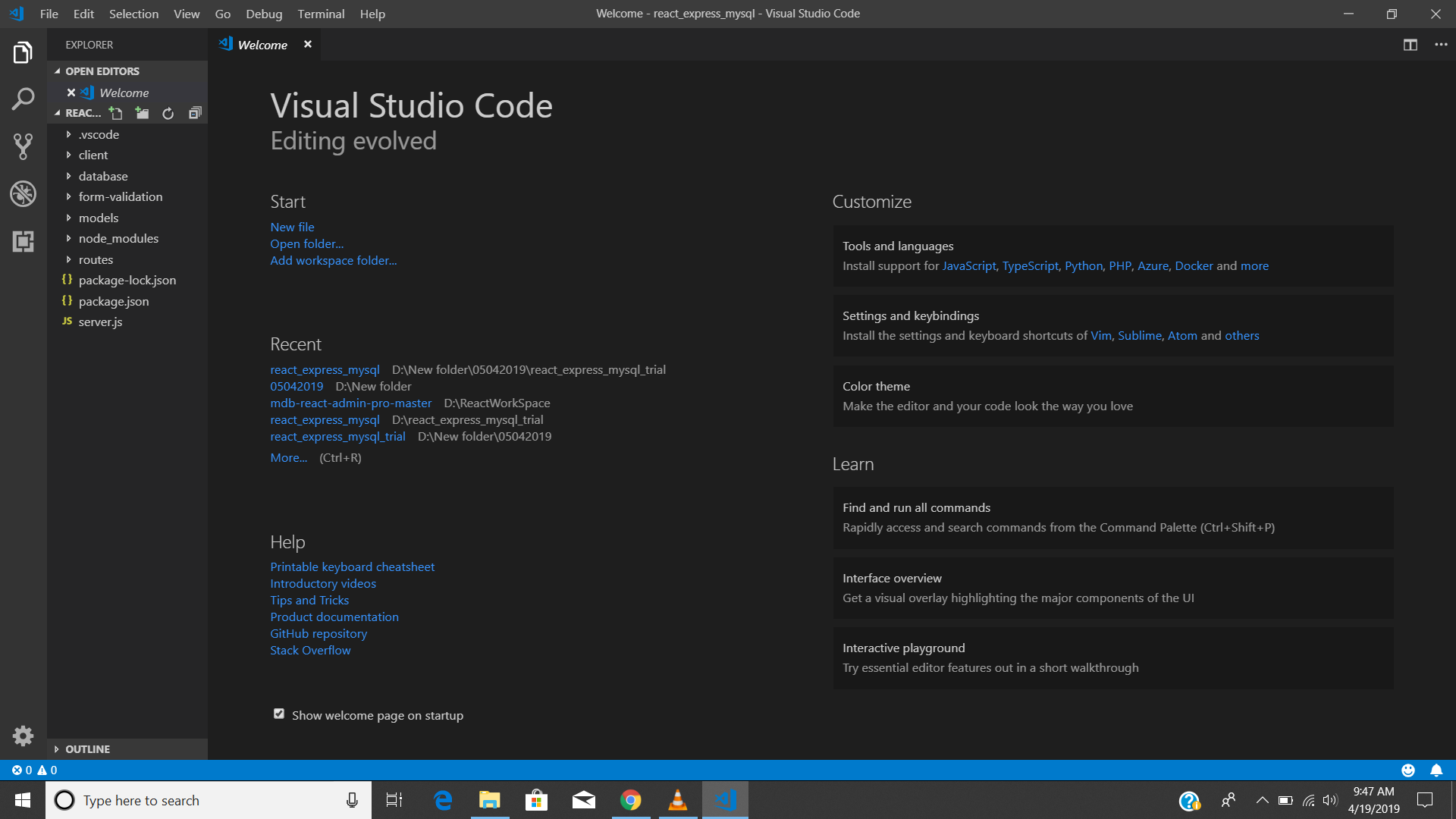
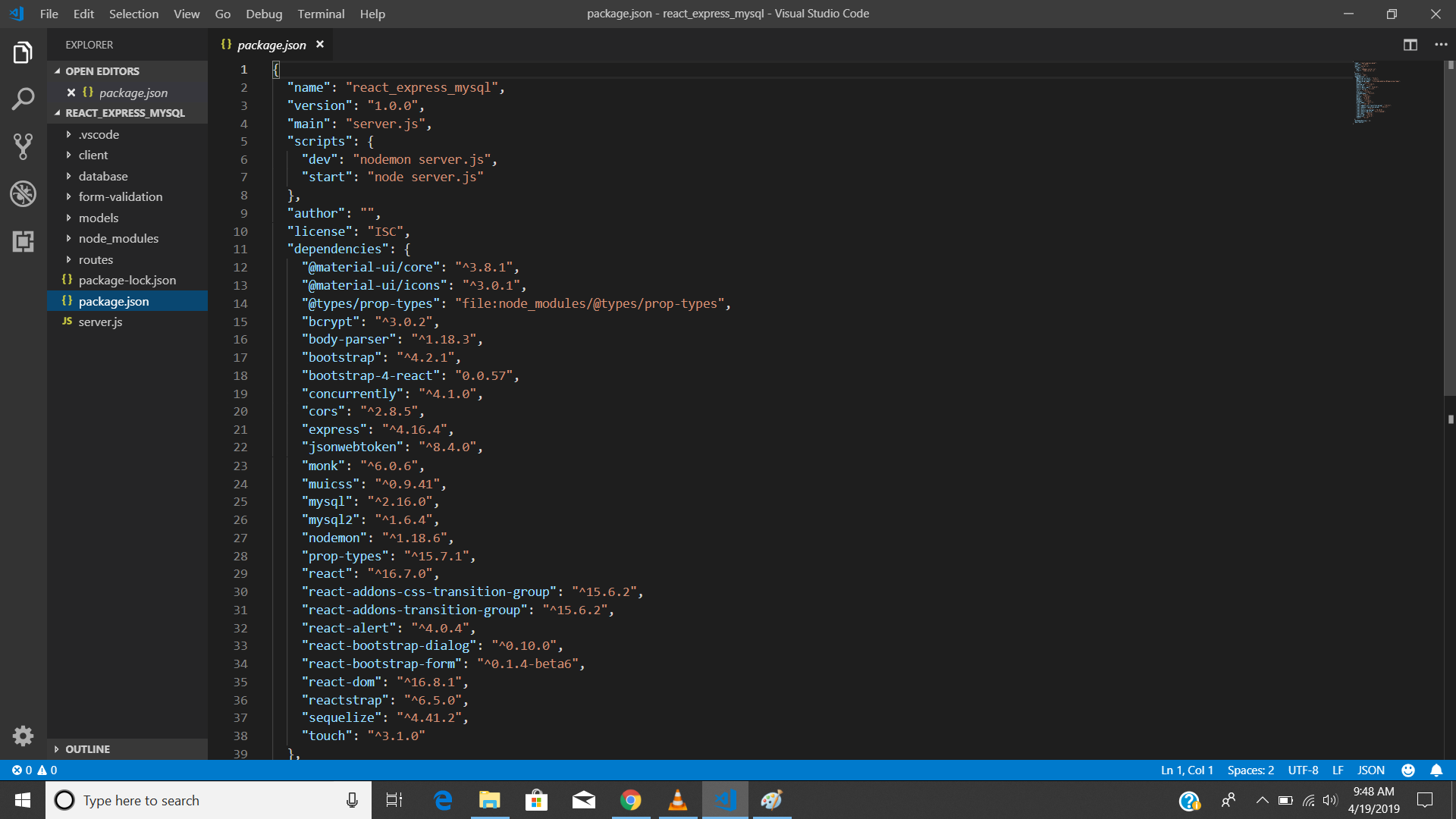
1) By using npm init created package.json in main project folder,
2) By using npm i created node_module and package-lock.json in the same folder,also created server and database file in the same folder, please find below images

3) After that created react app by using create-react-app client (where 'client' is my react project name),
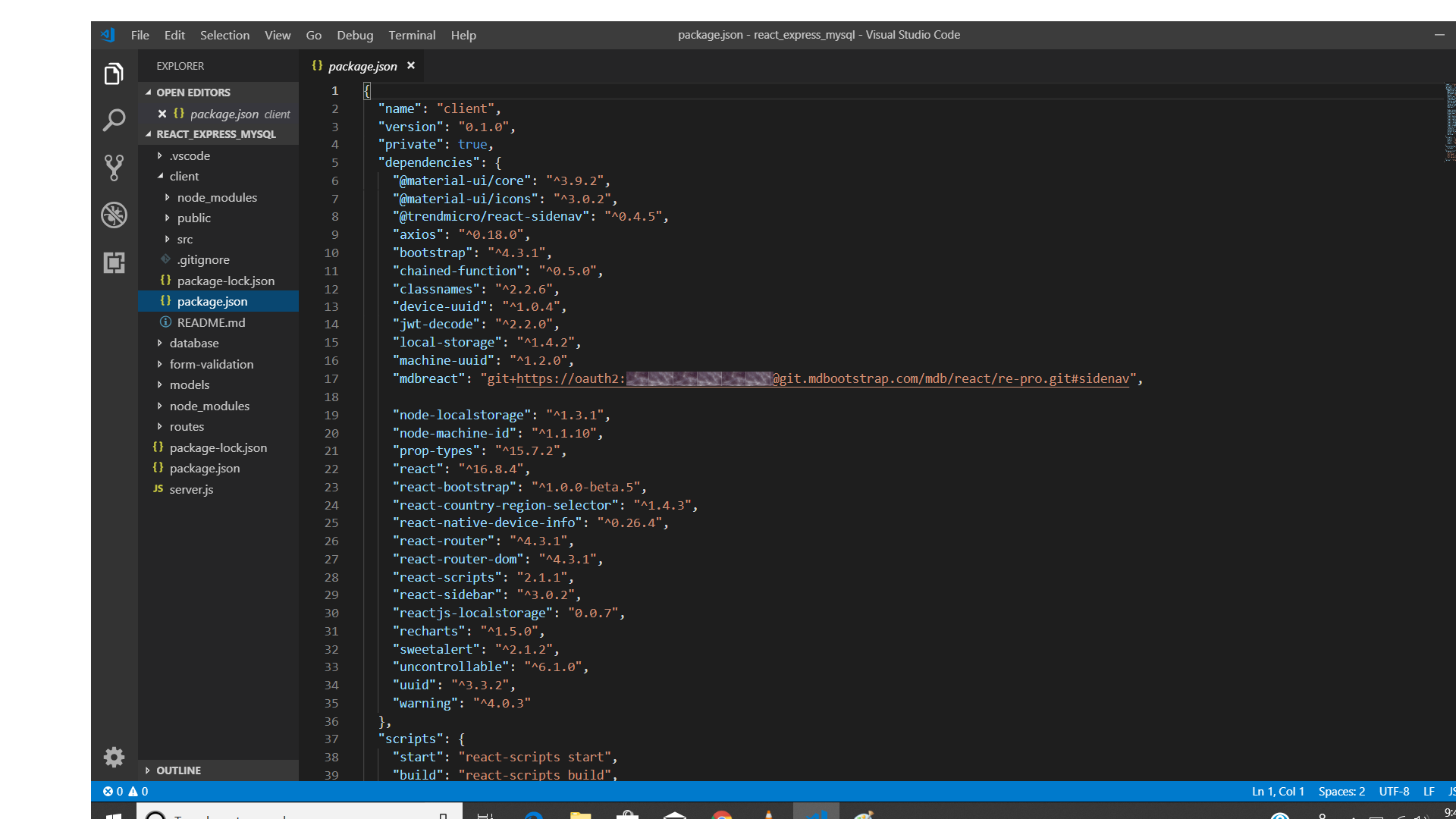
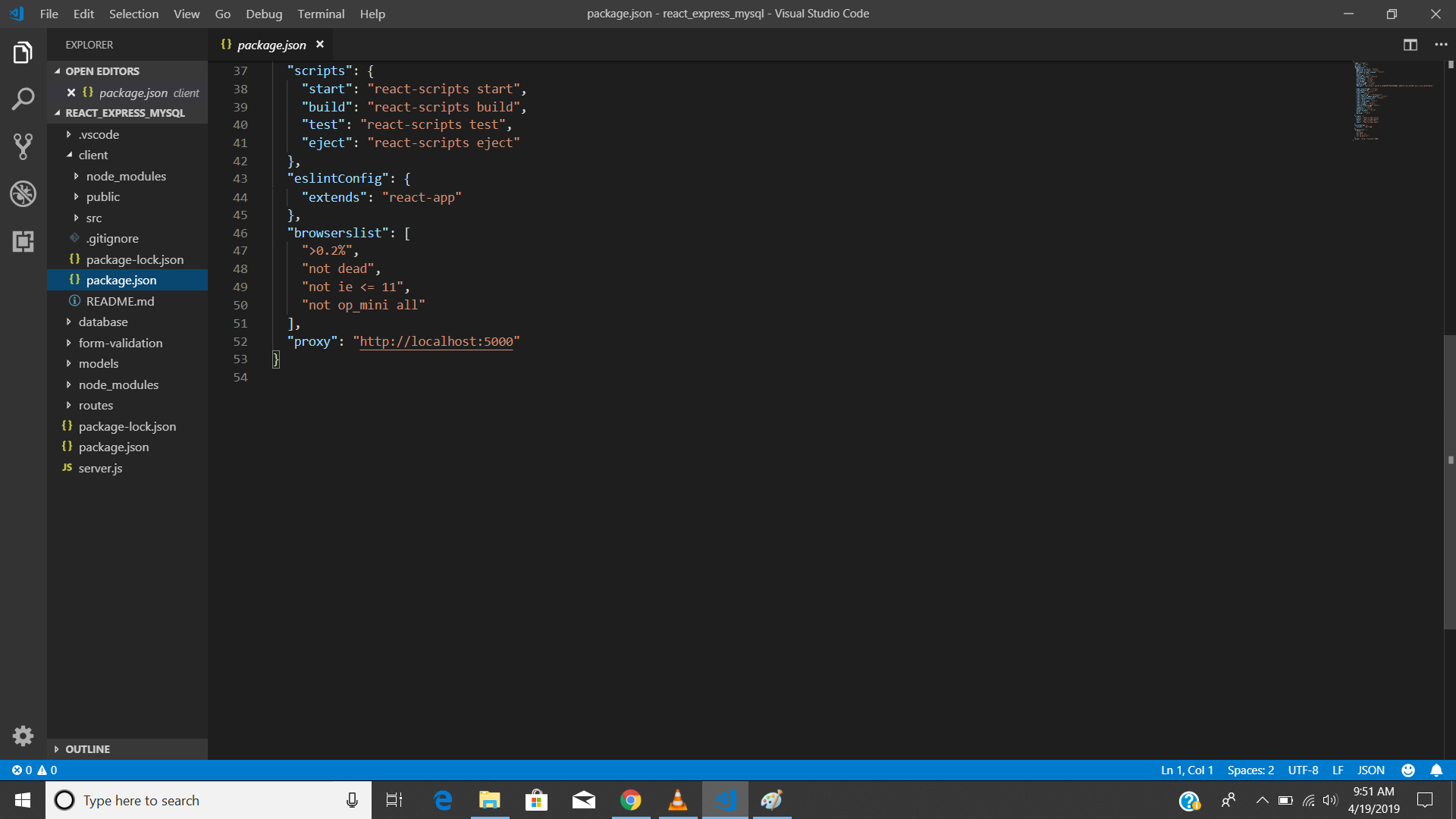
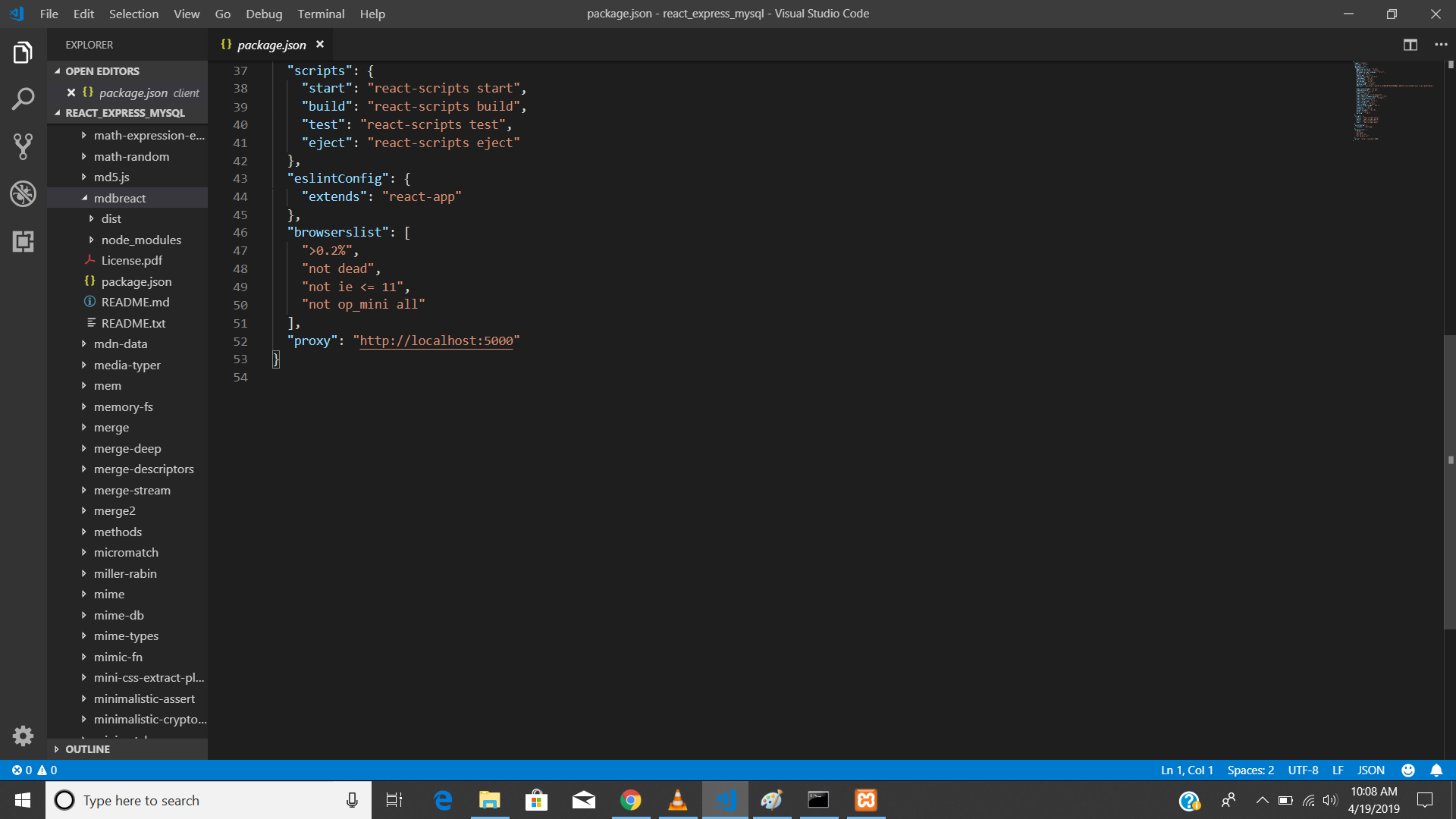
4) In that also created package.json,node_module and package-lock.jason, In node_module I have installed mdb react using 'npm install --save mdbreact' please find below images



5) In the 'client'(React app) folder there are all components which are used in project, In that I have copied dashboard files from our 'MDB-React-Admin-Pro' folder including 'RoutesWithNavigation, SideNavigation, TopNavigation and Routes' files.
6)For other components of MDB I have used
{ "mdbreact": "git+https://oauth2:MY TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git" }in client's package.json dependencies.
And my project runs successfully....but as you know there are some bugs for which update version are available from your side and I am following the instructions given by you for update but after that there are so many errors comes while running the project.
Now what should I do???
Anna Morawska
staff answered 7 years ago
So if I understand you correctly, you want to use admin codebase as your client app, right?
If so,
- please copy entire admin directory
- rename it to
client, - remove mdbreact folder (I see that you also have a pro license -
mdbreactdirectory is served along for those clients, who don't have pro license and it gives them access to some of the pro components, but as you have pro license, you should use a full version of mdbreact) - in
package.jsonfile replace"mdbreact": "./mdbreact",with"mdbreact": "git+https://oauth2:MY TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git" - run
npm install - test it by running
npm start.
Let me know if it works right now
Best,
Ania
rashesh patel commented 7 years ago
No actually I want to use updated MDB admin panel in my react app. As per your instruction if I use admin codebase as my react app,than I have also transfer all my components which are currently in my react app.
please suggest other way to use admin panel in my react project.
rashesh patel
answered 7 years ago
No actually I want to use updated MDB admin panel in my react app. As per your instruction if I use admin codebase as my react app,than I have also transfer all my components which are currently in my react app.
please suggest other way to use admin panel in my react project.
Jakub Mandra
staff premium answered 7 years ago
Hello,
Admin dashboard consists of prepared components ready to use in your application (of course you have to set up the routing). If you have already set up your react-app and use mdbreact-pro there, my suggestion is to download the admin in the separated directory and use just those components which you need (copy paste the code of the admin component). Admin dashboard and all its elements are not meant to work as an independent app (we have there template examples etc.)
Also please do not share your user token in public. We had edited your screenshots and your token had to be removed. So please generate the new one on our gitlab repo.
Best,
Jakub
rashesh patel commented 7 years ago
Hi Jakub Thank you for informing... So there is no need to remove node_module and package-lock.json and reinstall??? while copying code of admin component (Only which I need).
Jakub Mandra
staff premium answered 7 years ago
Reinstallation is required only when you need to update version of the Admin bundle. That is the best to remove node_modules and .lock files because there is a probability that the old version is cached.
And you could just copy-paste /src folder from Admin to your react application, and that should work. Only those dependencies are required for admin to work:
"google-map-react": "^1.1.0",
"mdbreact": "./mdbreact", (it can be replaced by: git+https://oauth2:TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git)
"react": "^16.8.6",
"react-big-calendar": "^0.20.2",
"react-dom": "^16.8.6",
"react-jvectormap": "^0.0.4",
"react-router": "^4.3.1",
"react-scripts": "^2.1.8"
You've got peculiar projects structure which may cause problems with usage.
'react-scripts' is not recognized as an internal or external command, operable program or batch file. npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! client@0.1.0 start: react-scripts start npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the client@0.1.0 start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
This one suggests that there are no react-scripts installed.
I would suggest separating the client and the server completely, their node_modules can collide.
Best,
Jakub
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.0
- Device: LAPTOP
- Browser: CHROME
- OS: WINDOWS 10
- Provided sample code: No
- Provided link: No