Topic: Input contains an input of type text with both value and defaultValue props.
Expected behavior
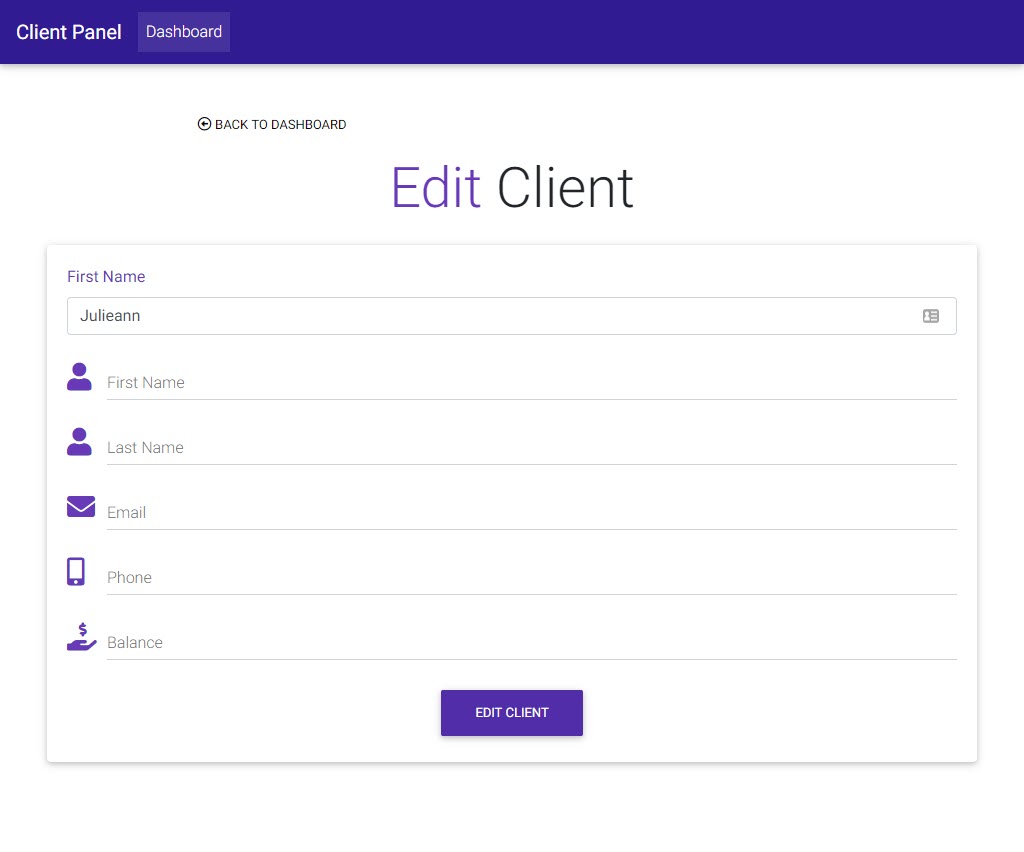
Display client data to be edited when using defaultValue
Actual behavior
No data is displayed when using MDBInput. Data does display when using bootstrap without Material input. Data does display when using value, but cannot be edited.
Resources (screenshots, code snippets etc.)
github repository edit-client branch
 package.json
package.json
{
"name": "billiemj-client-panel",
"version": "0.1.0",
"private": true,
"dependencies": {
"classnames": "^2.2.6",
"firebase": "^6.0.2",
"mdbreact": "git+https://oauth2:xxxxxxxxxx@git.mdbootstrap.com/mdb/react/re-pro.git",
"react": "^16.8.6",
"react-browser-router": "^2.1.2",
"react-dom": "^16.8.6",
"react-redux": "^5.1.1",
"react-redux-firebase": "^2.2.6",
"react-router-dom": "^4.3.1",
"react-scripts": "3.0.1",
"redux": "^4.0.1",
"redux-firestore": "^0.8.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
EditClient.js
import React, { Component } from "react";
import PropTypes from "prop-types";
import { compose } from "redux";
import { connect } from "react-redux";
import { Link } from "react-router-dom";
import { firestoreConnect } from "react-redux-firebase";
import {
MDBContainer,
MDBRow,
MDBCol,
MDBBtn,
MDBInput,
MDBCard,
MDBCardBody,
MDBIcon
} from "mdbreact";
import Spinner from "../layouts/Spinner";
class EditClient extends Component {
onChange = e => this.setState({ [e.target.name]: e.target.value });
render() {
const { client } = this.props;
if (client) {
return (
<MDBContainer>
<MDBRow>
<MDBCol md="6">
<Link to="/" className="btn btn-link">
<MDBIcon far icon="arrow-alt-circle-left" /> Back to Dashboard
</Link>
</MDBCol>
</MDBRow>
<MDBRow>
<MDBCol md="12">
<h1 className="display-4 mb-4">
<span className="deep-purple-text darken-4">Edit</span> Client
</h1>
<MDBCard className="deep-purple-text darken-4">
<MDBCardBody className="text-left">
<form onSubmit={this.onSubmit}>
<div className="form-group">
<label htmlFor="firstName">First Name</label>
<input
type="text"
className="form-control"
name="firstName"
minLength="2"
required
defaultValue={client.firstName}
/>
<MDBInput
type="text"
label="First Name"
name="firstName"
icon="user"
group
minLength="2"
required
defaultValue={client.firstName}
/>
</div>
<MDBInput
label="Last Name"
name="lastName"
icon="user"
group
type="text"
defaultValue={client.lastName}
minLength="2"
required
/>
<MDBInput
label="Email"
icon="envelope"
group
name="email"
type="email"
defaultValue={client.email}
required
/>
<MDBInput
label="Phone"
icon="mobile-alt"
group
type="text"
name="phone"
defaultValue={client.phone}
minLength="10"
/>
<MDBInput
label="Balance"
icon="hand-holding-usd"
group
type="text"
name="balance"
defaultValue={client.balance}
/>
<div className="text-center btn-block">
<MDBBtn color="deep-purple darken-4" type="submit">
Edit Client
</MDBBtn>
</div>
</form>
</MDBCardBody>
</MDBCard>
</MDBCol>
</MDBRow>
</MDBContainer>
);
} else {
return <Spinner />;
}
}
}
EditClient.propTypes = {
firestore: PropTypes.object.isRequired
};
export default compose(
firestoreConnect(props => [
{ collection: "clients", storeAs: "client", doc: props.match.params.id }
]),
connect(({ firestore: { ordered } }, props) => ({
client: ordered.client && ordered.client[0]
}))
)(EditClient);
Aliaksandr Andrasiuk
staff answered 7 years ago
Hi,
As mentioned in our API section of MDBInput you should use property valueDefault instead of defaultValue.
Hope I helped you.
Best regards.
Elijah Soladoye commented 5 years ago
Hello, I recently had a similar issue, I use valueDefault for two of my forms, but one of them doesn't render.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Desktop Computer
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
billiemj pro commented 7 years ago
Error Message from Google's Dev Tools Console index.js:1375 Warning: Input contains an input of type text with both value and defaultValue props. Input elements must be either controlled or uncontrolled (specify either the value prop, or the defaultValue prop, but not both). Decide between using a controlled or uncontrolled input element and remove one of these props. More info: https://fb.me/react-controlled-components in input (created by Input) in div (created by Input) in Input (at EditClient.js:52) in div (at EditClient.js:42) in form (at EditClient.js:41) in div (created by CardBody) in CardBody (at EditClient.js:40) in div (created by Card) in Card (at EditClient.js:39) in div (created by Col) in Col (at EditClient.js:35) in div (created by Row) in Row (at EditClient.js:34) in div (created by Container) in Container (at EditClient.js:26) in EditClient (created by Connect(EditClient)) in Connect(EditClient) (created by FirestoreConnect(Connect(EditClient))) in FirestoreConnect(Connect(EditClient)) (created by Route) in Route (at App.js:26) in Switch (at App.js:23) in div (at App.js:20) in Router (created by BrowserRouter) in BrowserRouter (at App.js:19) in Provider (at App.js:18) in App (at src/index.js:13)