Topic: Icon next and pre in Carousel not working
LongNguyenDuy2810
asked 3 years ago
*Expected behavior*I copied code from the Carousel page in MDB 5 React document to use Carousel but the pre and next icons not working.
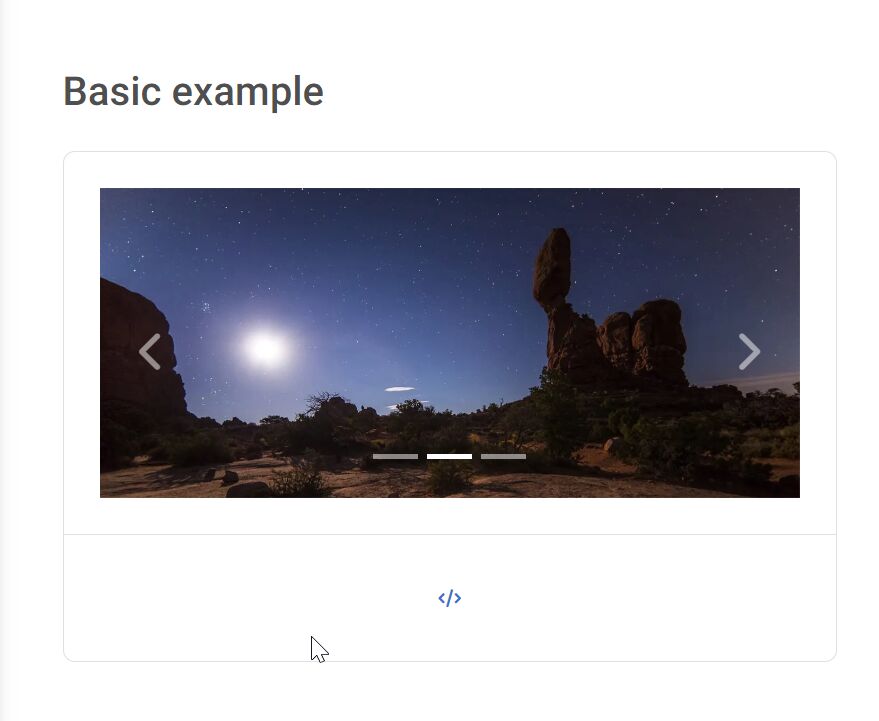
This results in the document page And this results in my device
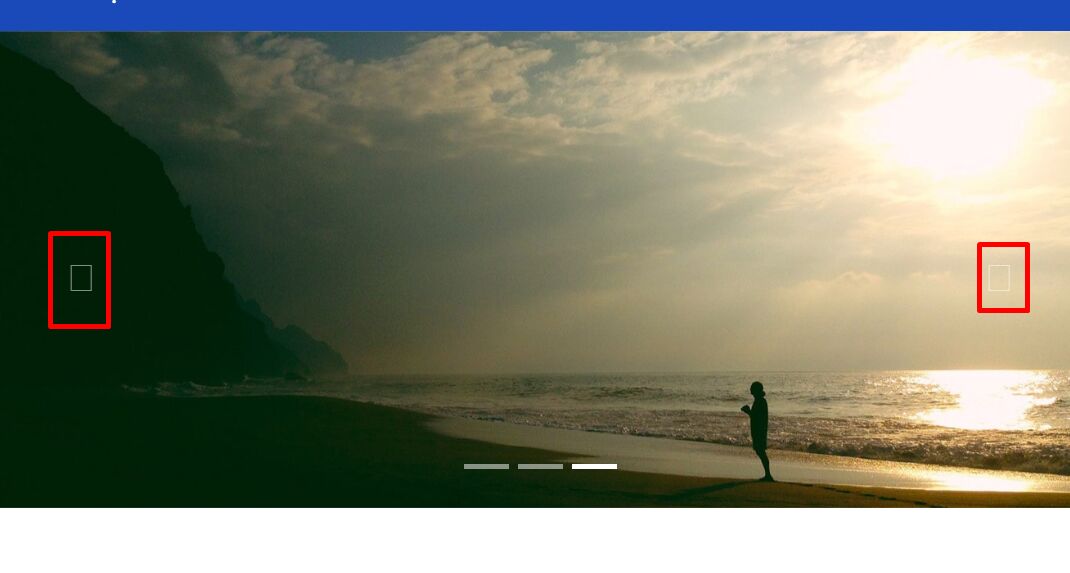
And this results in my device
Grzegorz Bujański
answered 3 years ago
Sorry for that. Update the fontawesome import in the public/index.html file to https://use.fontawesome.com/releases/v6.0.0/css/all.css
and everything should work
Abel Ferreira
answered 2 years ago
Hello grzegorz Bujansku i have the exact same problem as LongNguyenDuy2810 i did your problem resolution
but in my case it doesnt works , can you help me ?
Grzegorz Bujański commented 2 years ago
Do you have any errors in the console?
Abel Ferreira commented 2 years ago
https://github.com/khable/ricardinho
I have the project here can you open and see if it works for you ?
Mateusz Lazaru staff commented 2 years ago
Hi Abel,
It looks like you used a different library to create the carousel. I can't help you with owl-carousel.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 5.1.0
- Device: Dell Latitude 7440
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No