Topic: How to show dropdown button in a cell?
Ozcan Arslan
pro asked 5 years ago
Hi,
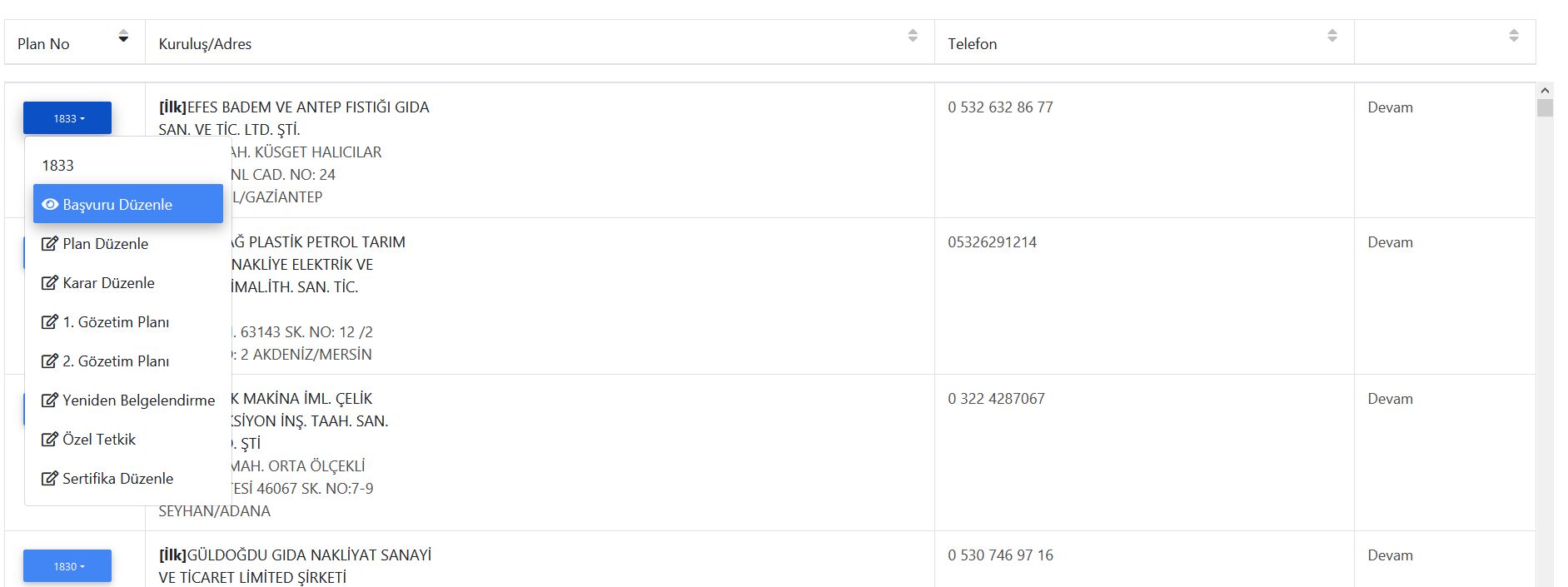
I want to put custom dropdown button menu in cell as shown in image below.

Ozcan Arslan
pro answered 5 years ago
Sorry I wasn't clear enough. By further try and false tests i managed to show dropdown menu creating a function outside of the component class but in the same js file. It worked as i wanted. Here is the code if anyone else need it
function DropDownMenu(rowData) {
console.log("DropDownMenu: " + rowData.planno);
return(
<MDBDropdown size="sm">
<MDBDropdownToggle caret color={((rowData.durumrenk === "danger") ? "danger" : ((rowData.durumrenk === "warning") ? "warning" : "primary"))} className="m-0 rounded-0">
{rowData.planno}
</MDBDropdownToggle>
<MDBDropdownMenu basic color={((rowData.durumrenk === "danger") ? "danger" : ((rowData.durumrenk === "warning") ? "warning" : "primary"))}>
<MDBDropdownItem><Link to={"/plandetay/"+rowData.planno+"/basvuru"}>Plan Düzenle</Link></MDBDropdownItem>
<MDBDropdownItem><Link to={"/karar/"+rowData.planno+"/basvuru"}>Karar</Link></MDBDropdownItem>
<MDBDropdownItem>Gözetim 1</MDBDropdownItem>
<MDBDropdownItem><Link to={"/plandetay/"+rowData.planno+"/g1"}>Plan Düzenle</Link></MDBDropdownItem>
<MDBDropdownItem><Link to={"/karar/"+rowData.planno+"/g1karar"}>Karar</Link></MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
)
}
put this after
export default connect( mapStateToProps, mapDispatchToProps)(PlanList);
then update desired filed in row data like
const rows = this.props.planlarMdb;
const list = [];
rows.forEach((element) => {
const obj = Object.assign({}, element);
obj.planno = DropDownMenu(element);
list.push(obj);
});
let datatable = {columns: columns, rows: list}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Desktop, Mobile
- Browser: Firefox, Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 5 years ago
The dropdown component cannot enable to put a custom component.
Ozcan Arslan pro commented 5 years ago
Is there any component can be used?
Piotr Glejzer staff commented 5 years ago
I don't understand. Can you more specify? Do you want to change the button of the dropdown component for your custom or what? Did you have a problem with datatable or dropdown component?