Topic: How to change padding in accordion item's child button
Expected behavior
Have an API property available for changing the style of the MDBAccordionItem's child button. For example, buttonClassName.

Actual behavior
There is not such option available so it's not possible to customize the button's look.

Krzysztof Wilk
staff answered 3 years ago
Hi!
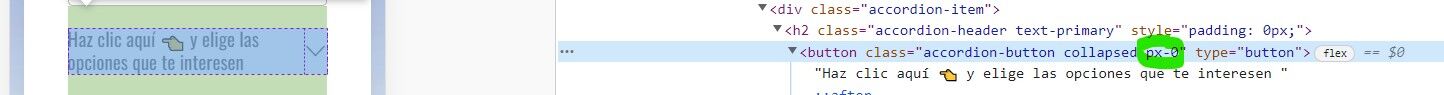
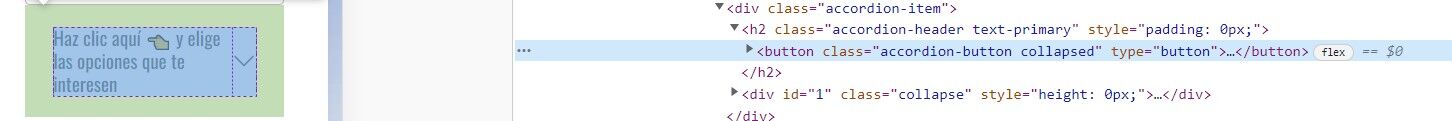
I added a task for that to our Trello board. For now, you can use custom CSS to achieve that, i.e.:
.accordion-item .accordion-button,
.accordion-button:not(.collapsed) {
color: red;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No