Topic: How does slim-side-navigation work?
Alpha Asset
asked 7 years ago
Expected behavior https://mdbootstrap.com/docs/jquery/navigation/sidenav/
I tried the example above, but the minimize menu icon is not created.
Actual behavior Sample source test
Resources (screenshots, code snippets etc.)
Anna Morawska
staff answered 7 years ago
Hi there,
make sure you use snippet from react documentation as a reference https://mdbootstrap.com/docs/react/navigation/sidenav/#slim
Also please update your mdbreact version to the newest one - the slim sidenav is a fairly new feature.
Let me know if it works now.
Best, Ania
Alpha Asset
answered 7 years ago
I do not know what I mean.
I do not know about snippet.
Everything else is the same as the sample source and captured image. Is this wrong?
Update to the latest mdbreact and it is the same.
Anna Morawska
staff answered 7 years ago
Hi Alpha Asset,
please share with us your code and provide us with more details about the issue and what exactly do you want to achieve - I need to recreate the problem to help you debug it
Best, Ania
Alpha Asset commented 7 years ago
There is no code for the minimize button event in the screenshot.
My code is just copy & paste the example source.
I do not think there is anything about minimize on the source so I can not run it as a screenshot.
Aliaksandr Andrasiuk
staff answered 7 years ago
Hi,
I copied the code from https://mdbootstrap.com/docs/react/navigation/sidenav/#slim
And all the buttons are work well.
Main burger button works when decreasing the window's width. Then clicking on it causes SideNav to be shown.
So can you specify your problem, please?
Best regards.
Alpha Asset
answered 7 years ago
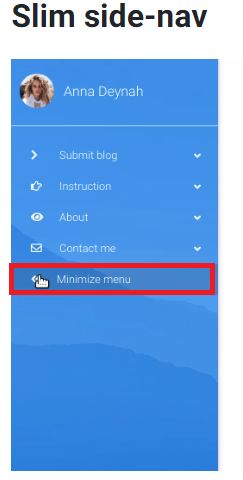
I'm talking about the minimize button below.
My question is simple.
I do not see the function implementation for the minimize button in the example source.
Please guide me about that part.

Aliaksandr Andrasiuk
staff answered 7 years ago
Alpha Asset
answered 7 years ago
Does the version of mdbreact-4.11.0 provide minimize functionality?
We are developing with the above version.
Example When using the sample source, the minimize button does not appear.
Aliaksandr Andrasiuk
staff answered 7 years ago
Hi,
No, that feature isn't available in v.4.11.0. It was introduced in v.4.12.0.
If you want to use it, you can upgrade to v4.12.0 or the latest version.
Best regards.
Alpha Asset
answered 7 years ago
Thanks for the reply.
How do I get 4.12.0 version?
I do not know how to get past versions.
I know how to download the latest version.
Aliaksandr Andrasiuk
staff answered 7 years ago
You can change "mdbreact" source dependency in package.json file to:
"mdbreact": "git+https://YOUR_TOKEN@git.mdbootstrap.com/mdb/react/re-pro.git#4.12.0"
Pro users can generate token keys in profile in GitLab:
Your Profile -> Settings -> Access Tokens
Hope I could help.
Alpha Asset
answered 7 years ago
The account on gitlab is not the same as the mdbreact site account information. How can I log in?
Aliaksandr Andrasiuk
staff answered 7 years ago
Hi,
I'm sorry, forgot to mention the link to the instruction before.
Here is the link with the instruction of how to create an account on GitLab(Choose PRO tab):
https://mdbootstrap.com/docs/react/getting-started/quick-start/#new
Best regards.
Alpha Asset
answered 7 years ago
Thanks for the reply.
Can not you get it as a zip file?
Aliaksandr Andrasiuk staff commented 7 years ago
You can download it from our GitLab repository.
In branches list, you can choose 4.12.0(it's situated in Tags section) and download it as zip by clicking on the download button on the right side.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.0
- Device: web
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes