Topic: Help Installing v5 Manually
Hello, I am reaching out for help installing a Single Use license manually following these instructions https://mdbootstrap.com/docs/standard/pro/installation/#section-manual-installation
I have successfully installed the package to my project by copying mdbreact-5.2.0.tgz into the project root, and adding "mdbreact": "./mdbreact-5.2.0.tgz" to the package.json file. Furthermore I am able to successfully import the components using this statement: import { MDBInput, MDBBtn, MDBSelect } from 'mdbreact'. However the styles are not correct making the entire form look wrong, and the button component seems to be styled correctly but the inputs are not. Are there any additional steps to correct this styling issue?
Sample of code:
<form>
<p className="h5 text-center mb-4">Sign in</p>
<div className="grey-text">
<MDBInput
label="Type your email"
icon="envelope"
group
type="email"
validate
error="wrong"
success="right"
/>
<MDBInput label="Type your password" icon="lock" group type="password" validate />
</div>
<div>
<MDBSelect
data={[
{ text: 'One', value: 1 },
{ text: 'Two', value: 2 },
{ text: 'Three', value: 3 },
{ text: 'Four', value: 4 },
{ text: 'Five', value: 5 },
{ text: 'Six', value: 6 },
{ text: 'Seven', value: 7 },
{ text: 'Eight', value: 8 }
]}
/>
</div>
<div className="text-center">
<MDBBtn>Button</MDBBtn>
</div>
</form>
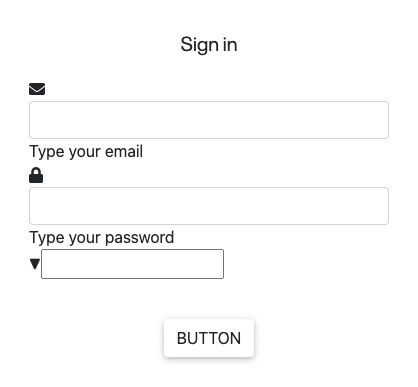
Screenshot of resulting UI:

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 4.0.0
- Device: Macbook Pro (intel)
- Browser: Chrome
- OS: macOS
- Provided sample code: No
- Provided link: Yes
Krzysztof Wilk staff commented 4 years ago
Hi!
Do you have imported core CSS files in your
index.jsfile?Also, the documentation you are checking is wrong. A dedicated installation guide for the MDB4 React package is here: https://mdbootstrap.com/docs/react/getting-started/installation/#existing
ntrinsec pro commented 4 years ago
The link provided requires git lab access token on step 3. But our version of "pro" doesn't allow access to that.
Installing it the "free" way is missing most of the components from the ui-kit we were previously using. Are we meant to use both node modules?
Krzysztof Wilk staff commented 4 years ago
Hi!
One more question - do you have access to our GitLab and mdb-react-ui-kit repository?
For now you can: 1. Download the zip package from your "Orders" tab on our page 2. Extract the "mdbreact-5.2.0.tgz" file to your project catalog 3. Update package json - add "mdbreact" dependency and link to the file above as a key (so i.e. "mdbreact": "./mdbreact-5.2.0.tgz" 4. Remove your package-lock.json (or yarn.lock) file and node_modules 5. Run
yarn cache cleanornpm cache clean --forceto make sure that nothing will be installed from the cache 6. Install all dependencies once again 7. In theindex.jsfile import '@fortawesome/fontawesome-free/css/all.min.css', 'bootstrap-css-only/css/bootstrap.min.css' and 'mdbreact/dist/css/mdb.css' CSS files 8. Run your app :)