Topic: Getting issue while downloading mdb-react-calender via git
fullyworldwebtutorials
asked 5 years ago
I am getting issues while installing mdb-react-calender.i am trying to install it with this command:
yarn add git+https://oauth2:<access_token>@git.mdbootstrap.com/mdb/react/plugin-pack/-/tree/master/MDB-React-Calendar
i am getting error.
Please help me with the installation of mdb-react-calendar?
Krzysztof Wilk
staff answered 5 years ago
Hi!
That's my mistake. I'm afraid there's no way for now to install a plugins via npm. You have to download or clone it and install manually. I'm sorry for that inconvenience.
Keep coding!
fullyworldwebtutorials commented 5 years ago
thank you sir for clearing my doubt!.
fullyworldwebtutorials commented 5 years ago
sir, i have to download .tgz file? and sir how can i install that file in node modules
Krzysztof Wilk staff commented 5 years ago
Yes, you have to download a .tgz file. To install it you have to:
1. Copy this file and paste it into your app
2. Open package.json file
3. Add "mdb-react-calendar": "./path-to-your-tgz" in the dependencies section
4. Run npm install or yarn
Keep coding!
fullyworldwebtutorials commented 5 years ago
ok sir thank you for the reply and for clearing my doubt!
fullyworldwebtutorials commented 5 years ago
sir i have tried same thing that you told but when I did this and used FullCalender as described in docs then it is giving the error as there is another react app and I am not able to use the calender.
please help me with this
Krzysztof Wilk staff commented 5 years ago
Try to remove react and react-dom dependencies from your main package.json file, remove node_modules folder and package-lock.json or yarn.lock one and once again run npm i. Both dependencies will be installed from the calendar plugin.
Keep coding!
fullyworldwebtutorials commented 5 years ago
sir actually it is creating sub structure and sub node_modules in react node_modules in mdb-react-calender
Krzysztof Wilk staff commented 5 years ago
I know it is strange but should work. Could you import a component after installing it?
fullyworldwebtutorials commented 5 years ago
yes, sir, I can import the component but after importing the component i am getting an error that there are sub node modules or sub-app available. so when I checked out in node_modules I saw there that there are node_modules in mdb-react-component
Krzysztof Wilk staff commented 5 years ago
Could you paste this error here?
fullyworldwebtutorials commented 5 years ago
yes sir,
this is the error:-
index.js:1 Warning: validateDOMNesting(...): cannot appear as a descendant of . at a at http://localhost:3000/static/js/0.chunk.js:113936:13 at a at http://localhost:3000/static/js/0.chunk.js:199153:23 at http://localhost:3000/static/js/0.chunk.js:199201:31 at div at http://localhost:3000/static/js/0.chunk.js:113186:13 at nav at http://localhost:3000/static/js/0.chunk.js:113872:13 at Navbar (http://localhost:3000/static/js/main.chunk.js:706:91) at component at Route (http://localhost:3000/static/js/0.chunk.js:199800:29) at Switch (http://localhost:3000/static/js/0.chunk.js:200002:29) at App at Router (http://localhost:3000/static/js/0.chunk.js:199435:30) at BrowserRouter (http://localhost:3000/static/js/0.chunk.js:199055:35)console. @ index.js:1printWarning @ react-dom.development.js:67error @ react-dom.development.js:43validateDOMNesting @ react-dom.development.js:10083createInstance @ react-dom.development.js:10181completeWork @ react-dom.development.js:19464completeUnitOfWork @ react-dom.development.js:22815performUnitOfWork @ react-dom.development.js:22787workLoopSync @ react-dom.development.js:22707renderRootSync @ react-dom.development.js:22670performSyncWorkOnRoot @ react-dom.development.js:22293scheduleUpdateOnFiber @ react-dom.development.js:21881updateContainer @ react-dom.development.js:25482(anonymous) @ react-dom.development.js:26021unbatchedUpdates @ react-dom.development.js:22431legacyRenderSubtreeIntoContainer @ react-dom.development.js:26020render @ react-dom.development.js:26103(anonymous) @ index.js:10./src/index.js @ index.js:21*webpack_require* @ bootstrap:856fn @ bootstrap:1501 @ reportWebVitals.js:14*webpack_require* @ bootstrap:856checkDeferredModules @ bootstrap:45webpackJsonpCallback @ bootstrap:32(anonymous) @ main.chunk.js:16react.development.js:1465 Uncaught Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:1. You might have mismatching versions of React and the renderer (such as React DOM)2. You might be breaking the Rules of Hooks3. You might have more than one copy of React in the same appSee https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem. at resolveDispatcher (react.development.js:1465) at useState (react.development.js:1496) at nt (mdbreact.esm.js:1) at renderWithHooks (react-dom.development.js:14985) at mountIndeterminateComponent (react-dom.development.js:17811) at beginWork (react-dom.development.js:19049) at HTMLUnknownElement.callCallback (react-dom.development.js:3945) at Object.invokeGuardedCallbackDev (react-dom.development.js:3994) at invokeGuardedCallback (react-dom.development.js:4056) at beginWork$1 (react-dom.development.js:23964) at performUnitOfWork (react-dom.development.js:22776) at workLoopSync (react-dom.development.js:22707) at renderRootSync (react-dom.development.js:22670) at performSyncWorkOnRoot (react-dom.development.js:22293) at scheduleUpdateOnFiber (react-dom.development.js:21881) at updateContainer (react-dom.development.js:25482) at react-dom.development.js:26021 at unbatchedUpdates (react-dom.development.js:22431) at legacyRenderSubtreeIntoContainer (react-dom.development.js:26020) at Object.render (react-dom.development.js:26103) at Module. (index.js:10) at Module../src/index.js (index.js:21) at webpack_require (bootstrap:856) at fn (bootstrap:150) at Object.1 (reportWebVitals.js:14) at webpack_require (bootstrap:856) at checkDeferredModules (bootstrap:45) at Array.webpackJsonpCallback [as push] (bootstrap:32) at main.chunk.js:1resolveDispatcher @ react.development.js:1465useState @ react.development.js:1496nt @ mdbreact.esm.js:1renderWithHooks @ react-dom.development.js:14985mountIndeterminateComponent @ react-dom.development.js:17811beginWork @ react-dom.development.js:19049callCallback @ react-dom.development.js:3945invokeGuardedCallbackDev @ react-dom.development.js:3994invokeGuardedCallback @ react-dom.development.js:4056beginWork$1 @ react-dom.development.js:23964performUnitOfWork @ react-dom.development.js:22776workLoopSync @ react-dom.development.js:22707renderRootSync @ react-dom.development.js:22670performSyncWorkOnRoot @ react-dom.development.js:22293scheduleUpdateOnFiber @ react-dom.development.js:21881updateContainer @ react-dom.development.js:25482(anonymous) @ react-dom.development.js:26021unbatchedUpdates @ react-dom.development.js:22431legacyRenderSubtreeIntoContainer @ react-dom.development.js:26020render @ react-dom.development.js:26103(anonymous) @ index.js:10./src/index.js @ index.js:21*webpack_require* @ bootstrap:856fn @ bootstrap:1501 @ reportWebVitals.js:14*webpack_require* @ bootstrap:856checkDeferredModules @ bootstrap:45webpackJsonpCallback @ bootstrap:32(anonymous) @ main.chunk.js:16index.js:1 The above error occurred in the component:
at nt (http://localhost:3000/static/js/0.chunk.js:51129:67)
at div
at ae (http://localhost:3000/static/js/0.chunk.js:46974:13)
at SwitchButtons (http://localhost:3000/static/js/0.chunk.js:44630:21)
at div
at div
at FullCalendar (http://localhost:3000/static/js/0.chunk.js:45612:5)
at Meetings
at component
at Route (http://localhost:3000/static/js/0.chunk.js:199800:29)
at Switch (http://localhost:3000/static/js/0.chunk.js:200002:29)
at App
at Router (http://localhost:3000/static/js/0.chunk.js:199435:30)
at BrowserRouter (http://localhost:3000/static/js/0.chunk.js:199055:35)
Consider adding an error boundary to your tree to customize error handling behavior.Visit https://reactjs.org/link/error-boundaries to learn more about error boundaries.console. @ index.js:1logCapturedError @ react-dom.development.js:20085update.callback @ react-dom.development.js:20118callCallback @ react-dom.development.js:12318commitUpdateQueue @ react-dom.development.js:12339commitLifeCycles @ react-dom.development.js:20736commitLayoutEffects @ react-dom.development.js:23426callCallback @ react-dom.development.js:3945invokeGuardedCallbackDev @ react-dom.development.js:3994invokeGuardedCallback @ react-dom.development.js:4056commitRootImpl @ react-dom.development.js:23151unstable_runWithPriority @ scheduler.development.js:468runWithPriority$1 @ react-dom.development.js:11276commitRoot @ react-dom.development.js:22990performSyncWorkOnRoot @ react-dom.development.js:22329scheduleUpdateOnFiber @ react-dom.development.js:21881updateContainer @ react-dom.development.js:25482(anonymous) @ react-dom.development.js:26021unbatchedUpdates @ react-dom.development.js:22431legacyRenderSubtreeIntoContainer @ react-dom.development.js:26020render @ react-dom.development.js:26103(anonymous) @ index.js:10./src/index.js @ index.js:21*webpack_require* @ bootstrap:856fn @ bootstrap:1501 @ reportWebVitals.js:14*webpack_require* @ bootstrap:856checkDeferredModules @ bootstrap:45webpackJsonpCallback @ bootstrap:32(anonymous) @ main.chunk.js:1react.development.js:1465 Uncaught Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:1. You might have mismatching versions of React and the renderer (such as React DOM)2. You might be breaking the Rules of Hooks3. You might have more than one copy of React in the same appSee https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem. at resolveDispatcher (react.development.js:1465) at useState (react.development.js:1496) at nt (mdbreact.esm.js:1) at renderWithHooks (react-dom.development.js:14985) at mountIndeterminateComponent (react-dom.development.js:17811) at beginWork (react-dom.development.js:19049) at HTMLUnknownElement.callCallback (react-dom.development.js:3945) at Object.invokeGuardedCallbackDev (react-dom.development.js:3994) at invokeGuardedCallback (react-dom.development.js:4056) at beginWork$1 (react-dom.development.js:23964) at performUnitOfWork (react-dom.development.js:22776) at workLoopSync (react-dom.development.js:22707) at renderRootSync (react-dom.development.js:22670) at performSyncWorkOnRoot (react-dom.development.js:22293) at scheduleUpdateOnFiber (react-dom.development.js:21881) at updateContainer (react-dom.development.js:25482) at react-dom.development.js:26021 at unbatchedUpdates (react-dom.development.js:22431) at legacyRenderSubtreeIntoContainer (react-dom.development.js:26020) at Object.render (react-dom.development.js:26103) at Module. (index.js:10) at Module../src/index.js (index.js:21) at webpack_require (bootstrap:856) at fn (bootstrap:150) at Object.1 (reportWebVitals.js:14) at webpack_require (bootstrap:856) at checkDeferredModules (bootstrap:45) at Array.webpackJsonpCallback [as push] (bootstrap:32) at main.chunk.js:1
fullyworldwebtutorials commented 5 years ago
i am importing like this import FullCalendar from "mdb-react-calendar";
Krzysztof Wilk staff commented 5 years ago
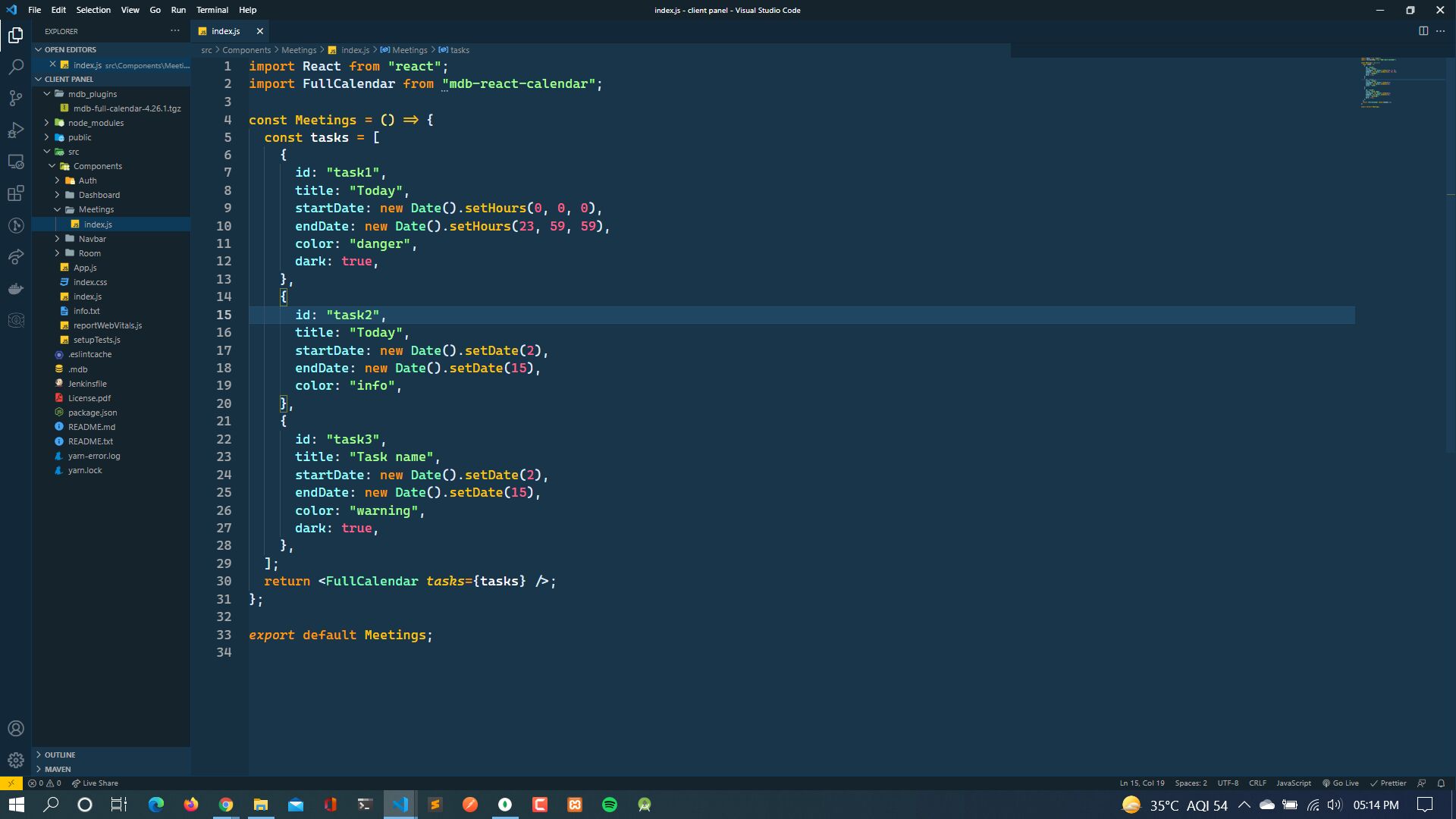
I tried to recreate this issue. It looks like there's no problem with the module but with the example code in the documentation. Try to remove link and to properties from the tasks object in state. It should look like this:
state = {
tasks: [
{
id: 'task1',
title: 'Today',
startDate: new Date().setHours(0, 0, 0),
endDate: new Date().setHours(23, 59, 59),
color: 'danger',
dark: true
},
{
id: 'task2',
title: 'Today',
startDate: new Date().setDate(2),
endDate: new Date().setDate(15),
color: 'info'
},
{
id: 'task3',
title: 'Task name',
startDate: new Date().setDate(2),
endDate: new Date().setDate(15),
color: 'warning',
dark: true
},
],
};
fullyworldwebtutorials commented 5 years ago
thank you sir for your reply. but sir, I even tried this still getting the same errors.
sir, I am adding a new answer in this issue with the images of my code. please check that and help me to solve the error.
Krzysztof Wilk
staff answered 5 years ago
Hi!
You repo URL is invalid, try this command:
yarn add git+https://oauth2:<access_token>@git.mdbootstrap.com/mdb/react/plugins/mdb-react-calendar
If this solution doesn't work - you can download a plugin pack, cut particular plugins you want, paste it into your app, and link in the package.json to install :)
Keep coding!
fullyworldwebtutorials commented 5 years ago
hello sir,
Thank you sir for the reply.
But sir issue is that I am not able to access it and I am getting this error even with your link
yarn add v1.22.10
[1/4] Resolving packages...
error Command failed.
Exit code: 128
Command: git
Arguments: ls-remote --tags --heads https://oauth2:@git.mdbootstrap.com/mdb/react/plugins/mdb-react-calendar
Directory: D:\my class clone\client panel
Output:
remote: The project you were looking for could not be found or you don't have permission to view it.
fatal: repository 'https://git.mdbootstrap.com/mdb/react/plugins/mdb-react-calendar/' not found
info Visit https://yarnpkg.com/en/docs/cli/add for documentation about this command.
Please help me to resolve it.
fullyworldwebtutorials
answered 5 years ago
Hello sir, there are the images of my code in which I am getting errors.
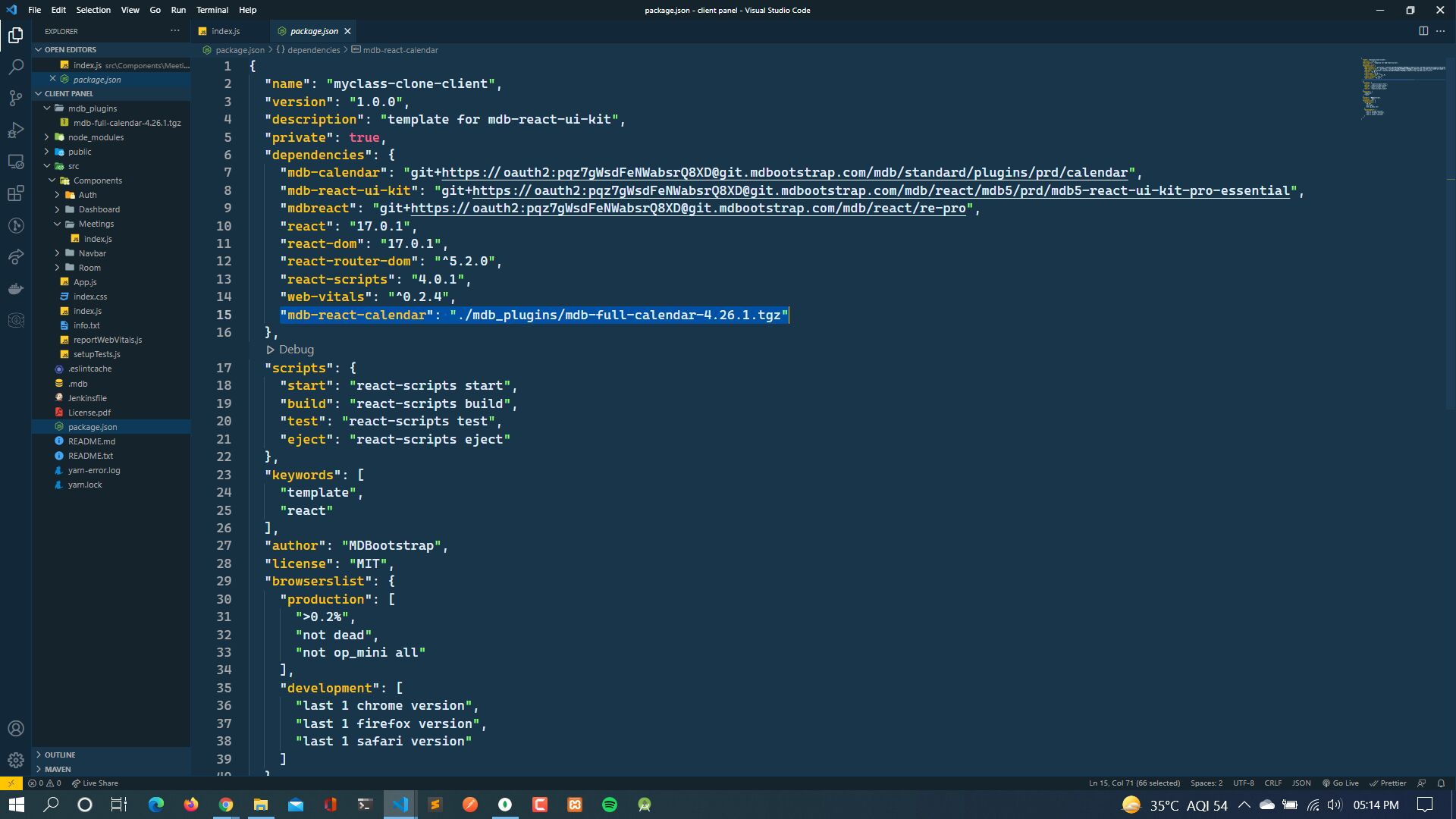
package.json and Meetings.json files images respectively :-


sir please help me to solve the issue, its very important
Krzysztof Wilk staff commented 5 years ago
Do you use mdb-react-ui-kit or mdbreact? I think there's an issue with versions of React.
fullyworldwebtutorials commented 5 years ago
sir, I am using mdb-react-ui-kit
Krzysztof Wilk staff commented 5 years ago
Is it possible to share your project with me (i.e. on GitHub)? I think there's a problem with multiple versions of React. You have to remove one of the react packages (mdb-react-ui-kit or mdbreact. Remember that the mdb-react-calendar plugin works with the second one). Then you have to remove react and react-dom dependencies from node_modules. Almost every package contains a different version of React.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta6
- Device: desktop
- Browser: google chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No