Topic: Getting a SideNavCat subcategory to close if I click another item outside of it
Wim Olivier
asked 6 years ago
Expected behavior
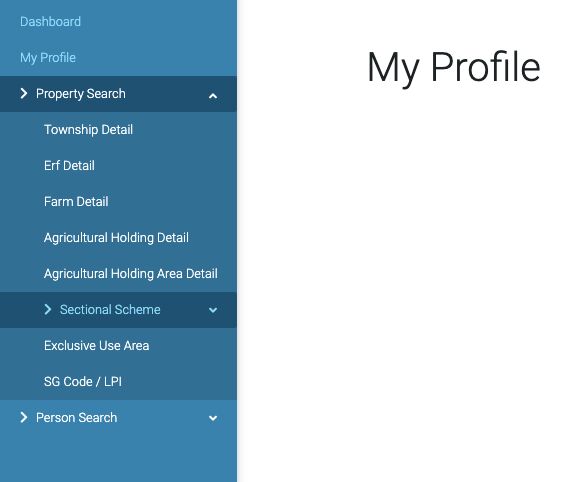
When I click on an item outside a sub-SideNavCat (which is currently open and displaying it's sub-links) and that is part of the parent link category, I would like the sub-SideNavCat to close autimatically.
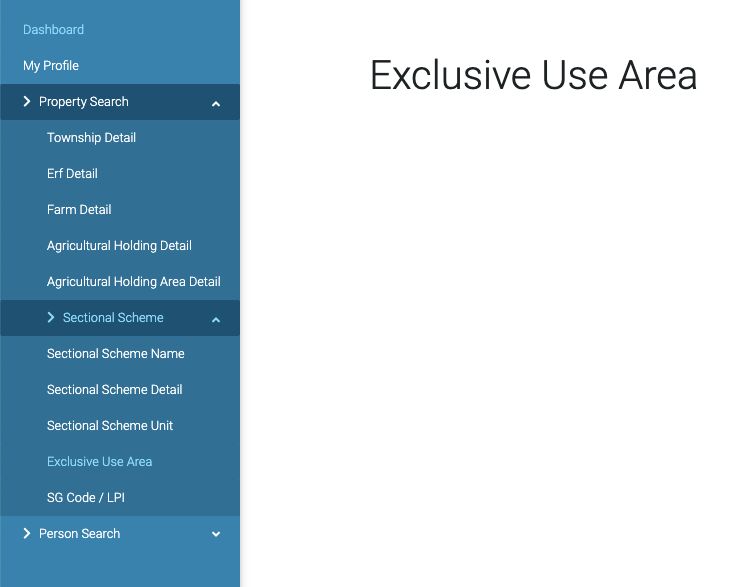
Actual behavior If I click on the "Exclusive Use Area" item after opening the "Sectional Scheme" sub-category, then the "Sectional Scheme" sub-category does not close automatically. The "Exclusive Use Area" item is part of the main SideNavCat, after/outside the "Sectional Scheme" sub-category.
Resources (screenshots, code snippets etc.)


state = {
toggleStateA: true,
breakWidth: 1300,
windowWidth: 0,
isSectionalSchemeNestedOpen: false,
};
// to toggle opening/closing of the SectionalScheme nested accordion in the sidenav
handleNestedToggle = () => {
const { isSectionalSchemeNestedOpen } = this.state;
this.setState({
isSectionalSchemeNestedOpen: !isSectionalSchemeNestedOpen,
});
};
<MDBSideNavCat
name="Sectional Scheme"
id="sectional-scheme-cat"
icon="chevron-right"
isOpen={this.state.isSectionalSchemeNestedOpen}
onClick={this.handleNestedToggle}
>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.26.1
- Device: macBook Pro
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
there is a bug with that I added task about to fix this.
Wim Olivier commented 6 years ago
Hi Piotr,
Thanks. Any idea how long it will take to fix? I can carry on with other functionality in the meantime.
It's the first time a find a bug in MDB. How will I know when it's been fixed and in which version?
Thanks again, Wim
Piotr Glejzer staff commented 6 years ago
If it will be fixed, it will be shown in our changelog
https://mdbootstrap.com/docs/react/changelog/