Topic: Full page calendar not picking language
joseeduardot
pro premium asked 6 years ago
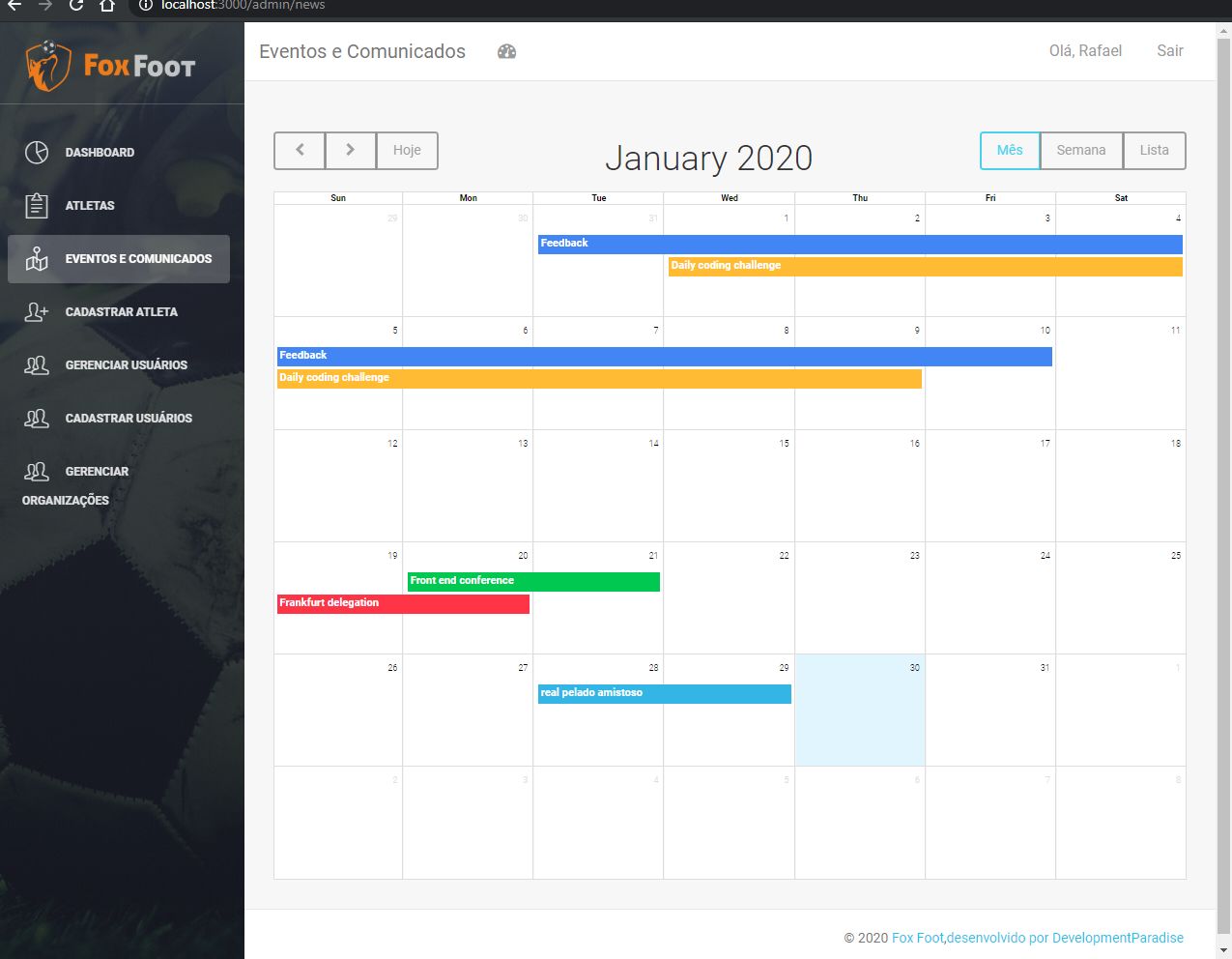
Expected behavior
Actual behavior
Resources (screenshot s, code snippets etc.)
s, code snippets etc.)
import MDBFullCalendar from 'mdb-react-calendar';
import { addHours, addDays, addWeeks, startOfWeek } from 'date-fns';
import { Grid, Row, Col } from 'react-bootstrap';
import './style.css';
import Button from '../../components/CustomButton/CustomButton.jsx';
import { Form, Input, Select, FileInput } from '@rocketseat/unform';
import moment from 'moment';
import PtBr from 'date-fns/locale/pt-BR';
...
this.handleTasksUpdate(e)} locale={PtBr} addTaskTitle={"Adicionar evento"} editTaskTitle={"Editar evento"} controlLabels={['Hoje', 'Mês', 'Semana', 'Lista']} modalControlLabels={["Remover","Fechar","Salvar"]}/>
Piotr Glejzer
staff answered 6 years ago
Hi,
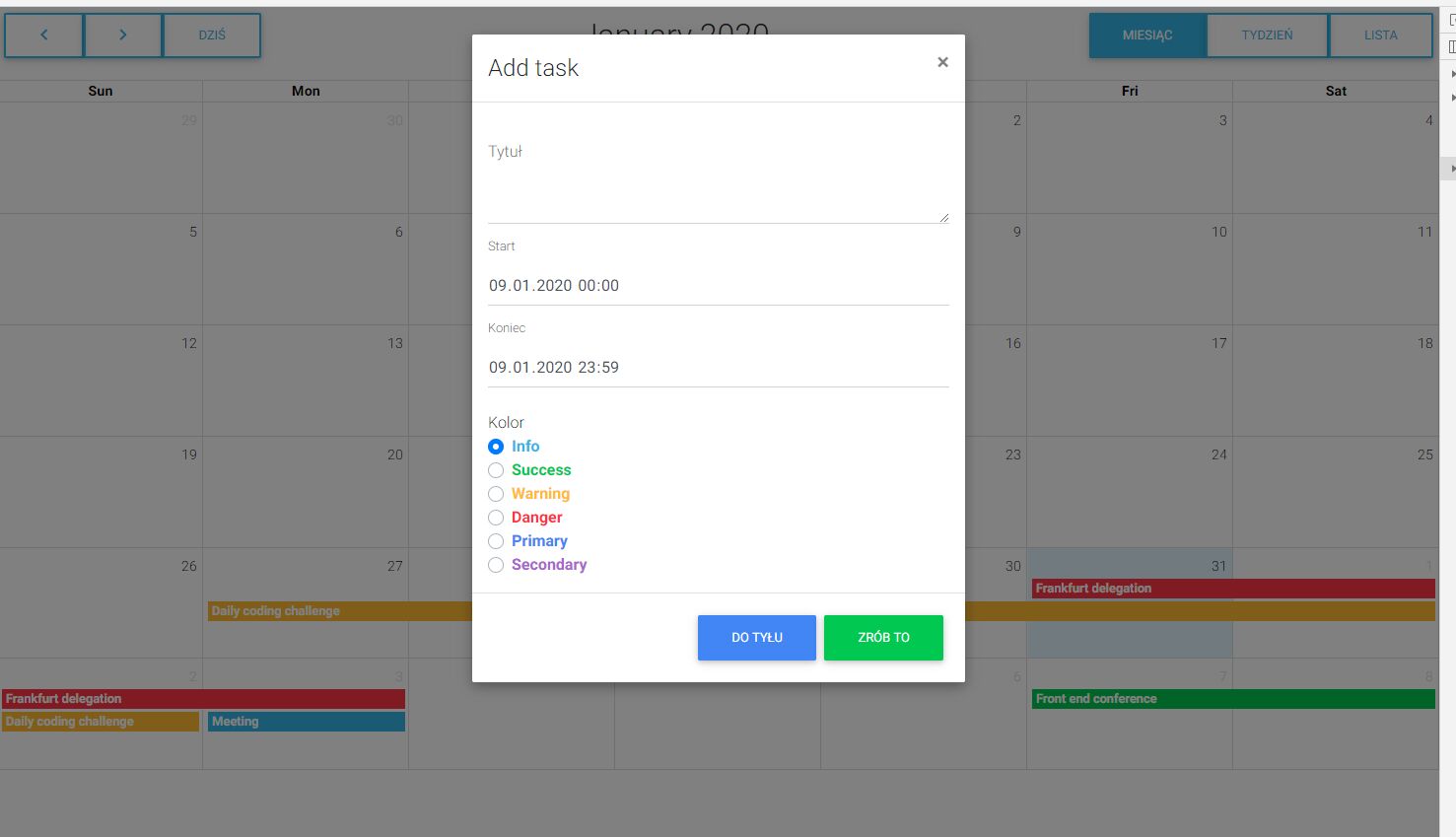
I already tested it and it's working.
<MDBFullCalendar
controlLabels={['Dziś', 'Miesiąc', 'Tydzień', 'Lista']}
modalControlLabels={['Usuń', 'Do Tyłu', 'Zrób to']}
modalFormLabels={['Tytuł', 'Start', 'Koniec', 'Kolor']}
tasks={this.state.tasks}
/>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.25.0
- Device: Razer Blade Pro
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No