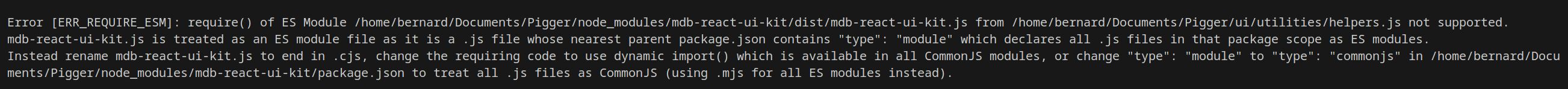
Topic: ES module not supported
Expected behavior
SSR Works in newer versions of MDB
Actual behavior
SSR Breaks in newer versions of MDB due to ES modules
Resources (screenshots, code snippets etc.)
Apologies if this is a noob question or not totally an MDB issue, though it wouldn't surprise me if other customers have run into similar issues. I have been using MDB 5 React for over a year and have been using SSR on initial page load without any issues. Recently I updated from MDB version 5.0.0 to the latest version, 6.3.0, and my SSR breaks due to the use of ES modules. I was wondering if there are any easy workarounds? If not, what version were these changes implemented and is there a place for me to download the most recent version before this happened?
node_modules mdb-react-ui-kit.js old:

node_modules mdb-react-ui-kit.js new:

Babel/SSR (Crash occurs on importing App.js on server only)
require('ignore-styles')
require('@babel/register')({
ignore: [/(node_module)/],
presets: ['@babel/preset-env', '@babel/preset-react']
})
require('./server')
The app crashes when I "import App from '../../whatever/App"
bmurphy
pro premium answered 2 years ago
I found a solution. It was very simple, but not what I expected. There are 2 things you need to do:
- Remove "type": "module" from package.json in node_modules/mdb-react-ui-kit
- In node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.js, There is a section "Chart.register(...Xt.registerables)". Change this to "Chart.register(...Xt.registerables || [])"
Here is a script that will do it for you if you run it in the root of your project:
const fs = require('fs');
const path = require('path');
let mdb = fs.readFileSync(path.join(
__dirname, 'node_modules', 'mdb-react-ui-kit', 'dist', 'mdb-react-ui-kit.js')).toString();
mdb = mdb.replace( 't.registerables)', 't.registerables || [])' );
fs.writeFileSync(path.join(
__dirname, 'node_modules', 'mdb-react-ui-kit', 'dist', 'mdb-react-ui-kit.js'), mdb);
let package = fs.readFileSync(path.join(
__dirname, 'node_modules', 'mdb-react-ui-kit', 'package.json')).toString();
package = package.replace( '"type": "module",', '' );
fs.writeFileSync(path.join(
__dirname, 'node_modules', 'mdb-react-ui-kit', 'package.json'), package);
Mateusz Lazaru staff commented 2 years ago
We really thank you for sharing your solution. It looks reasonable, but modifying files inside node_modules/ may not be the best idea, as it will probably break during deployment.
I'd like to help you, but I need more details about your project, such as:
how does MDB import look in your code
what is the project enviroment/framework and version of the framework - package.json content would be perfect
bmurphy pro premium commented 2 years ago
Thank you for your response. Here is my package.json. What's relevant is probably the babel packages. I've also included the server startup script. The imports are just "import X from Y"
package.json:
{
"name": "rescue",
"version": "0.1.0",
"private": true,
"dependencies": {
"@babel/preset-env": "^7.22.20",
"@babel/preset-react": "^7.22.15",
"@babel/register": "^7.22.15",
"@emotion/react": "^11.11.1",
"@emotion/styled": "^11.11.0",
"@gumlet/gif-resize": "^1.3.1",
"@mui/material": "^5.14.13",
"@reduxjs/toolkit": "^1.9.7",
"aws-sdk": "^2.1472.0",
"axios": "^1.5.1",
"bcrypt": "^5.1.1",
"buffer-image-size": "^0.6.4",
"connect-mongodb-session": "^3.1.1",
"express": "^4.18.2",
"express-fileupload": "^1.4.1",
"express-mongodb-session": "^3.2.1",
"express-session": "^1.17.3",
"framer-motion": "^10.16.4",
"ignore-styles": "^5.0.1",
"image-size": "^1.0.2",
"jimp": "^0.22.10",
"mdb-react-ui-kit": "./mdb-react-ui-kit-6.3.0.tgz",
"mongoose": "^7.6.1",
"nodemailer": "^6.9.6",
"nodemailer-mailgun-transport": "^2.1.5",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-helmet": "^6.1.0",
"react-redux": "^8.1.3",
"react-router-dom": "^5.2.0",
"react-scripts": "5.0.1",
"react-select": "^5.7.7",
"redux": "^4.2.1",
"sharp": "^0.32.6",
"simple-thumbnail": "^1.6.5",
"socket.io": "^4.7.2",
"socket.io-client": "^4.7.2",
"uuid": "^9.0.1",
"video-snapshot": "^1.0.11",
"yup": "^1.3.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://localhost:3001"
}
startup (main.js):
require('ignore-styles')
require('@babel/register')({
ignore: [/(node_module)/],
presets: ['@babel/preset-env', '@babel/preset-react']
})
require('./server')
Mateusz Lazaru staff commented 2 years ago
There is a very similar issue in Next.js SSR, and the solution is to basically rename mdb-ui-kit-js to mdb-ui-kit-cjs. In this scenario, removing the type from package.json is not necessary, as the .cjs extension describes how to interpret JS files.
package.json should also have the .js filename changed:
// package.json
"main": "mdb-react-ui-kit.cjs",
"module": "mdb-react-ui-kit.esm",
"type":"module",
I would be thankful for feedback if it worked in your project.
bmurphy
pro premium answered 2 years ago
I hope I am phrasing my issue properly. Going through the Gitlab, it appears there was a jump from version 5.1.0 to 6.0.0. 5.1.0 is the most recent one that works for me. Were there any major changes in terms of CommonJS/Modules that would affect React SSR? If so, is there any documentation anywhere that I explains how to make 6.0.0 compatible?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 6.3.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No