Topic: Error when using React Table Editor
Expected behavior I'm expecting the sample to run without error Actual behavior On this link sample https://mdbootstrap.com/plugins/react/table-editor/ I'm trying to replicate the same sample but i got an error
ReferenceError: state is not defined 6 | 7 | const Companies = () => {
8 | state = { | ^ 9 | data: { 10 | columns: [ 11 | {

Resources (screenshots, code snippets etc.)
Wojciech Staniszewski
staff answered 4 years ago
You might have forgotten to import css files:
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'mdb-react-ui-kit/dist/css/mdb.min.css';
import 'mdb-react-table-editor/dist/css/table-editor.min.css';
in the index.js file :)
Wojciech Staniszewski
staff answered 4 years ago
You are using MDB5 React but sent MDB4 React documentation link. Here is how to use the MDBDatatable component: https://mdbootstrap.com/docs/b5/react/data/datatables/
donah
pro premium priority answered 4 years ago
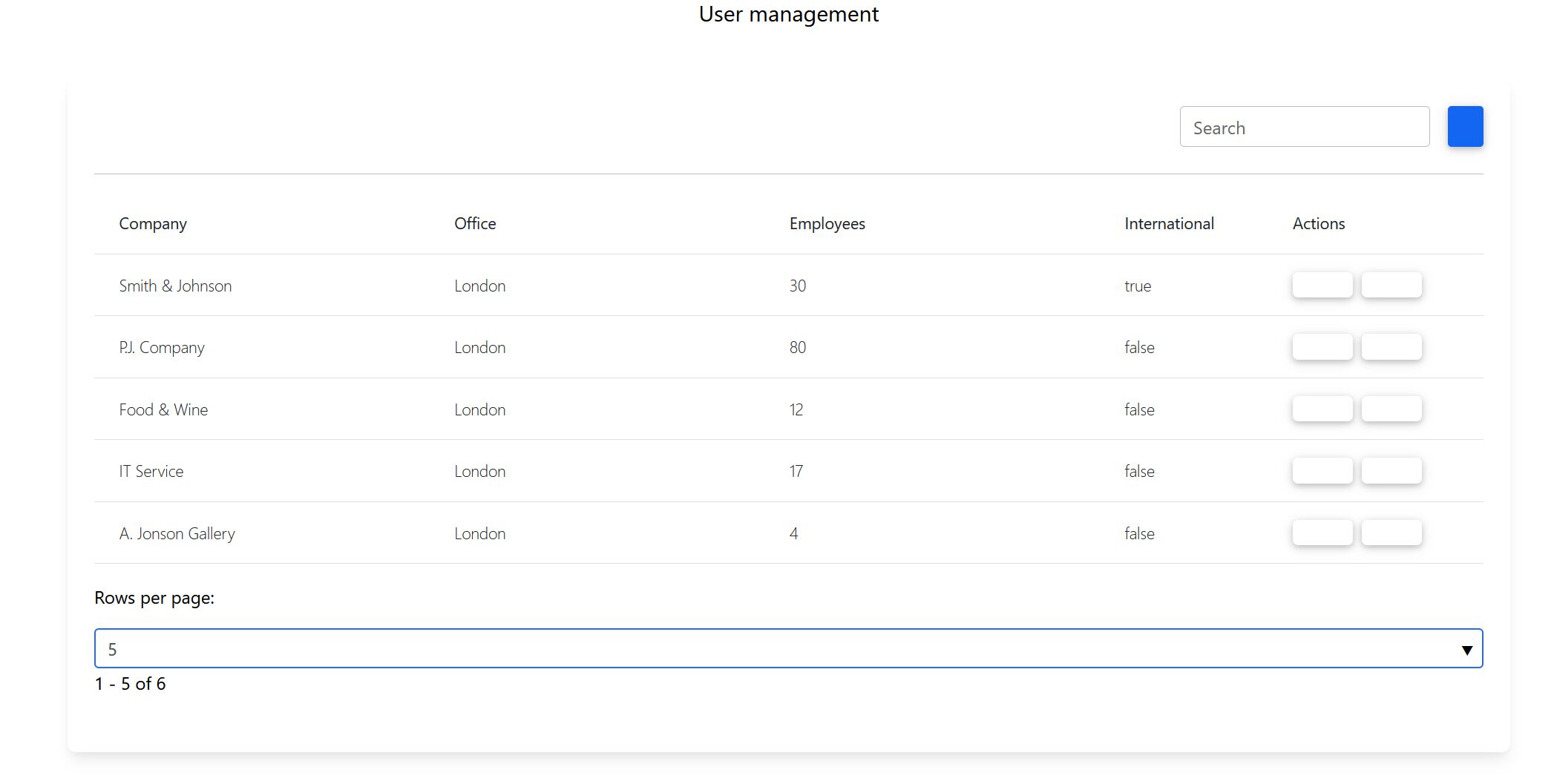
Sorry for the mixup, I really want to use the MDB5 https://mdbootstrap.com/docs/b5/react/plugins/table-editor/. So I have changed the code to use the MDB5 table editor.
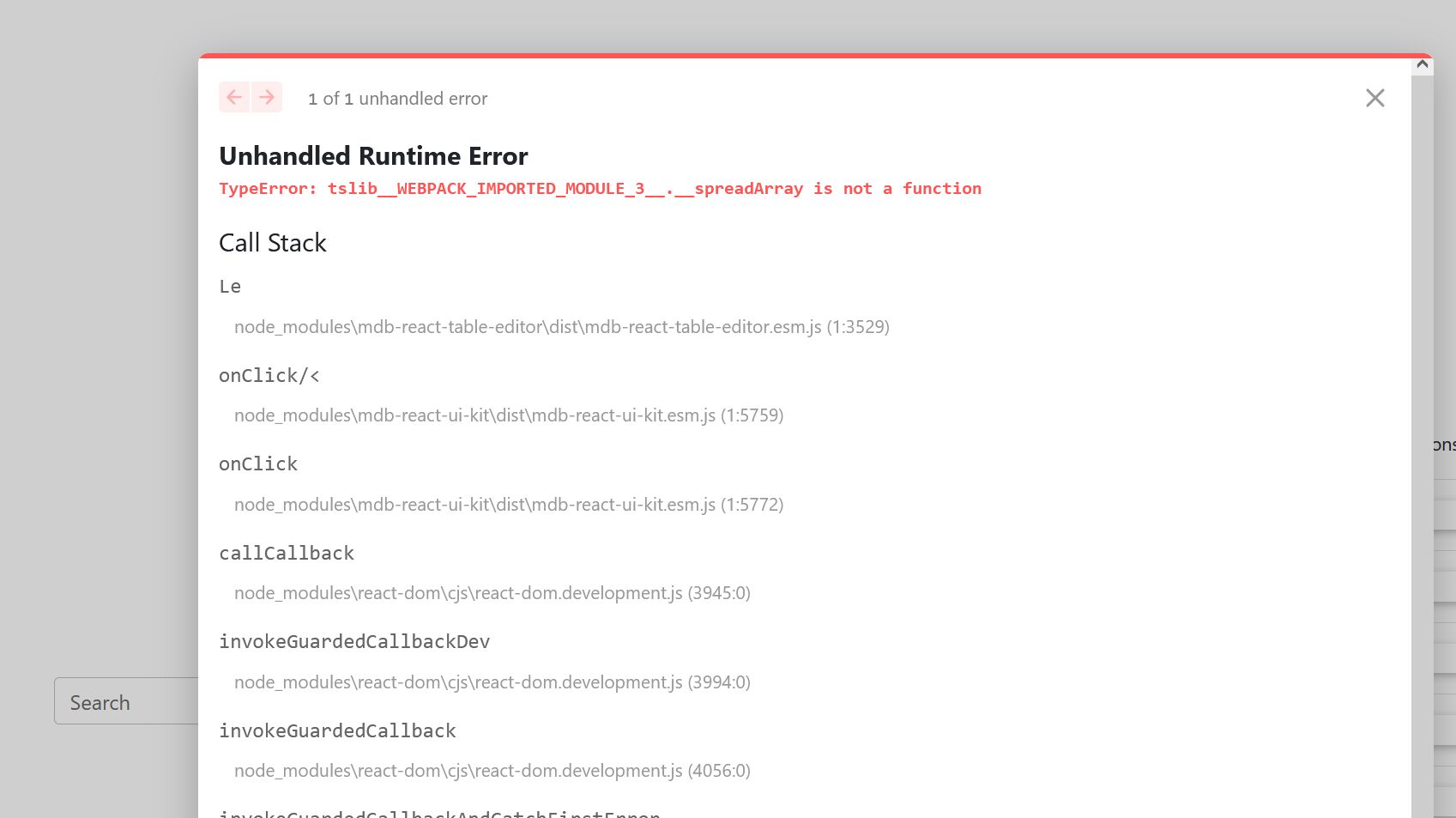
The current issue now is that the icons aren't showing up and the pagination didn't render properly. I got this error when clicked New button


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 2.3.0
- Device: windows
- Browser: firefox
- OS: window
- Provided sample code: No
- Provided link: Yes