Topic: Error Comes While using MDBTableEditable
rashesh patel
asked 6 years ago
Hi,
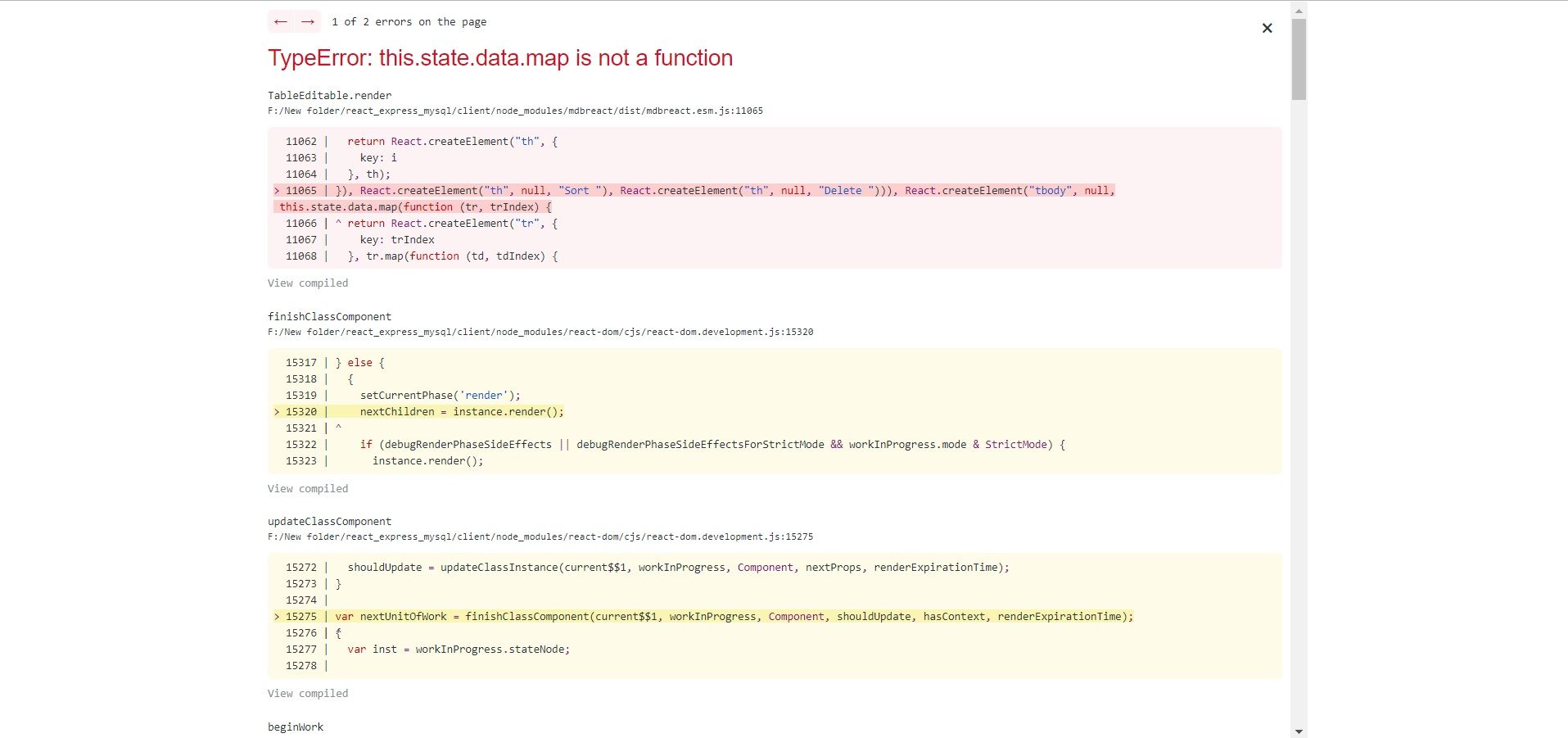
While using MDBTableEditable in my current project --> 'TypeError: this.state.data.map is not a function' Error comes.

Piotr Glejzer
staff answered 6 years ago
Hi,
may you show me your code about that problem? Thanks.
Best,
Piotr
rashesh patel commented 6 years ago
Hi Piotr, I am trying to share my code via snippet which is around 7000 lines, when I past my .js file code and click on save button it notify me Error.
Piotr Glejzer staff commented 6 years ago
So can you show me only data when are you passing data fo this.state.array and of course all this function. Thanks.
rashesh patel commented 6 years ago
Hi Piotr,
Please refer the below link for details you asked
https://mdbootstrap.com/snippets/react/rashesh_patel/1247441
Piotr Glejzer staff commented 6 years ago
Hi Rashesh,
I checked your code and you are using the map() method to the object. The data property in your state is an object with 2 arrays. You have to put this everything with array and then use map() or set this.state.data.columns or this.state.data.rows but I guess you need this two arrays in one prop. Have a nice day.
rashesh patel commented 6 years ago
Hi Piotr,
By using this how to customize the width of the column??
Piotr Glejzer staff commented 6 years ago
we don't have props to customize styles about that table editable :(. Sorry about that. If you want to do that you have to go to the source of TableEditable and find TableEditable.js and some styling about that.
rashesh patel commented 6 years ago
Hi Piotr,
Where I can find source code of TableEditable?? In same example it not accept other functions like scrollY ,scrollX,paging, etc..
Piotr Glejzer staff commented 6 years ago
Because it's MDBTableEditable component. It's not a DataTable component. If you want to use a scrollX, paggin and etc you have to use the DataTable component.
https://react.mdbootstrap.com/tables/datatable - DataTable
https://mdbootstrap.com/docs/react/tables/datatables/ - docs of DataTable
https://react.mdbootstrap.com/tables/pro/tableeditable - MDBTableEditable
https://mdbootstrap.com/docs/react/tables/editable/ - docs of MDBTableEditable
rashesh patel commented 6 years ago
Hi Piotr,
Sorry but this time I am not satisfied with your answer. I know It's not a DataTable component, It's a MDBTableEditable component which comes in MDB PRO COMPONENT and there is no such basic things like width customization,scroll X, scroll Y, Pagination, etc. I have already used data table for a different things and now I want to use this editable table for other thing. If You add another Example of Editable table with same props available in data table than it would be great for me even for others also and MDB can also get more pro customers :p :p :)
Thank you.
Piotr Glejzer staff commented 6 years ago
I totally understand what you said. I know that MDBTableEditable is a Pro Component with basic functionality and it doesn't have a basic things like this. I know also we need to add more functionality to this component. I already working for a React Native and if I will finish that part I will try to make it more flexibility.
rashesh patel commented 6 years ago
Ok Piotr.. Thank you
Piotr Glejzer staff commented 6 years ago
Ok, I will. Have a nice day.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.1
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No