Topic: Dropdown not responsive
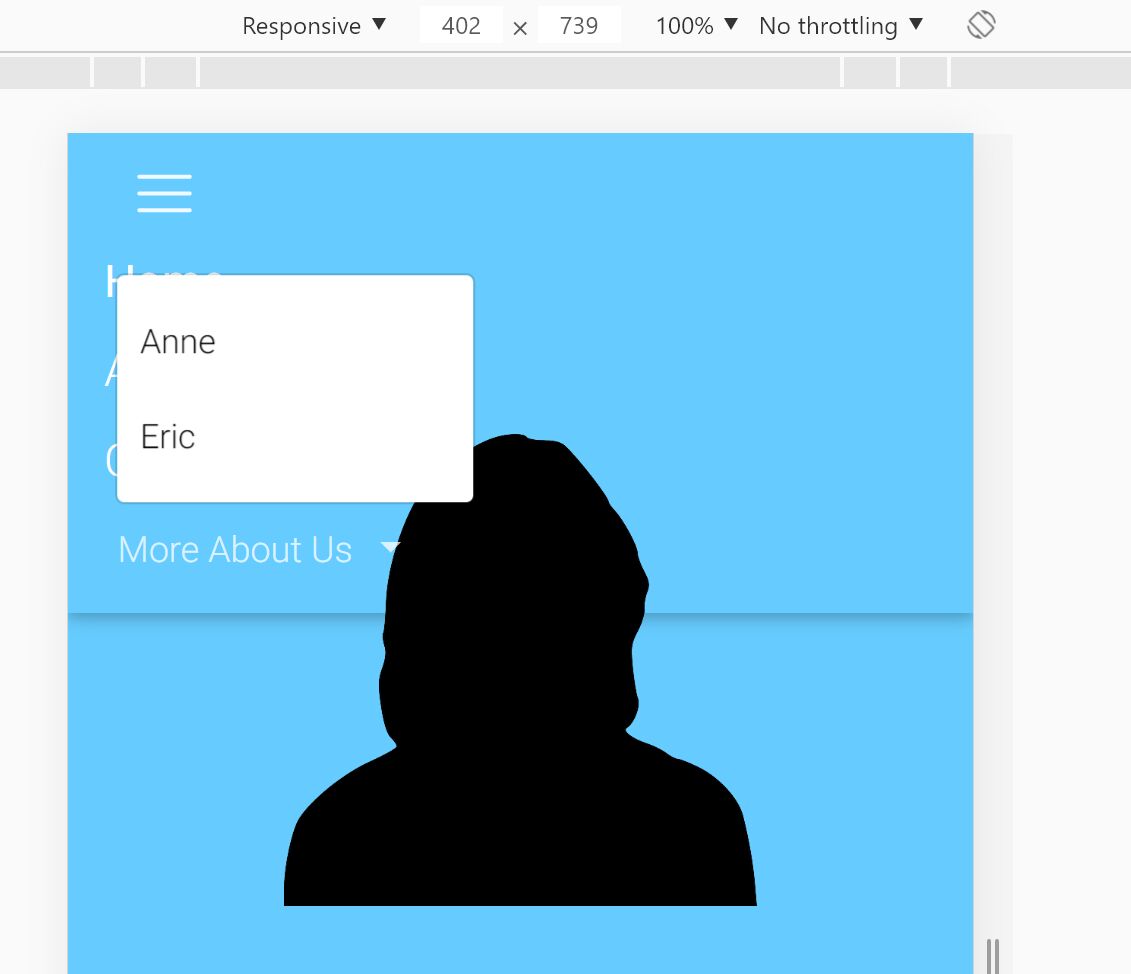
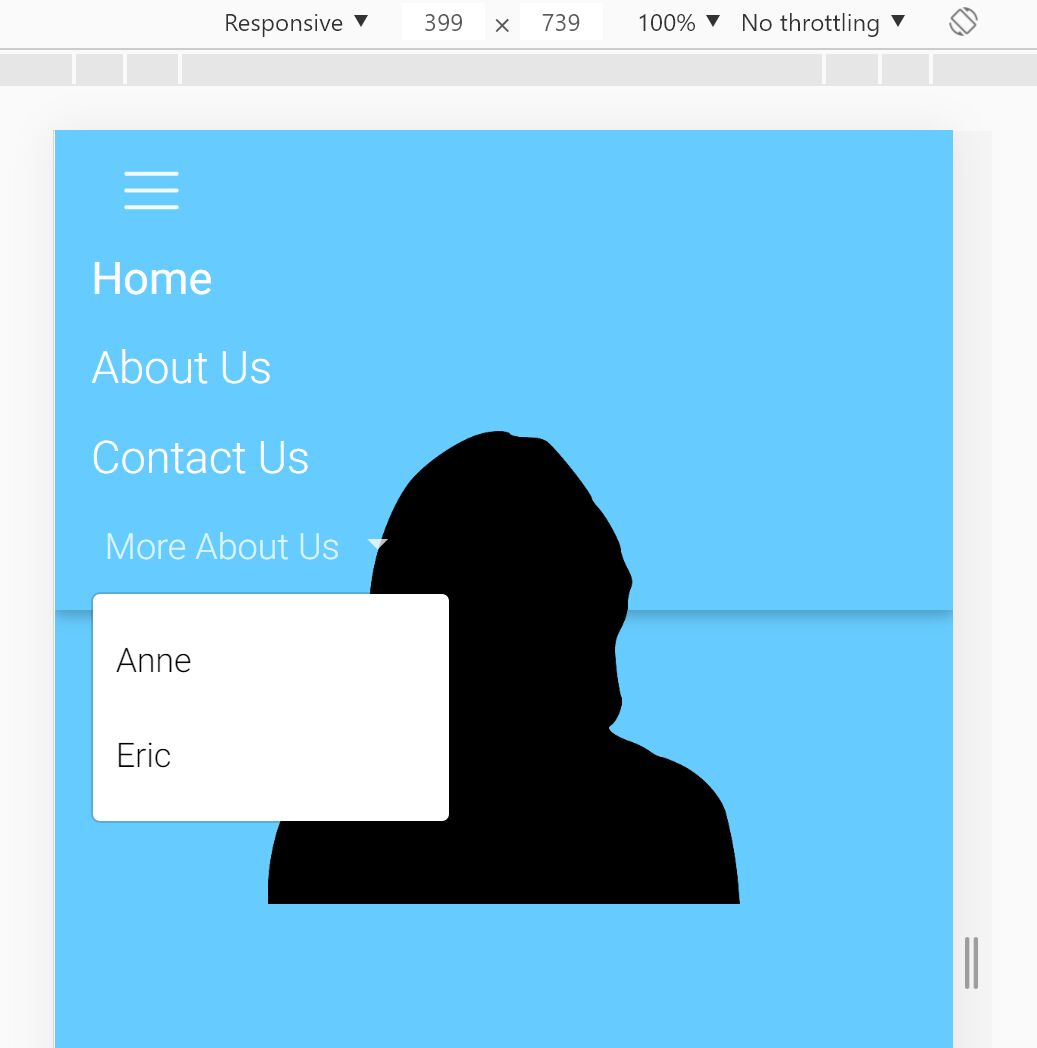
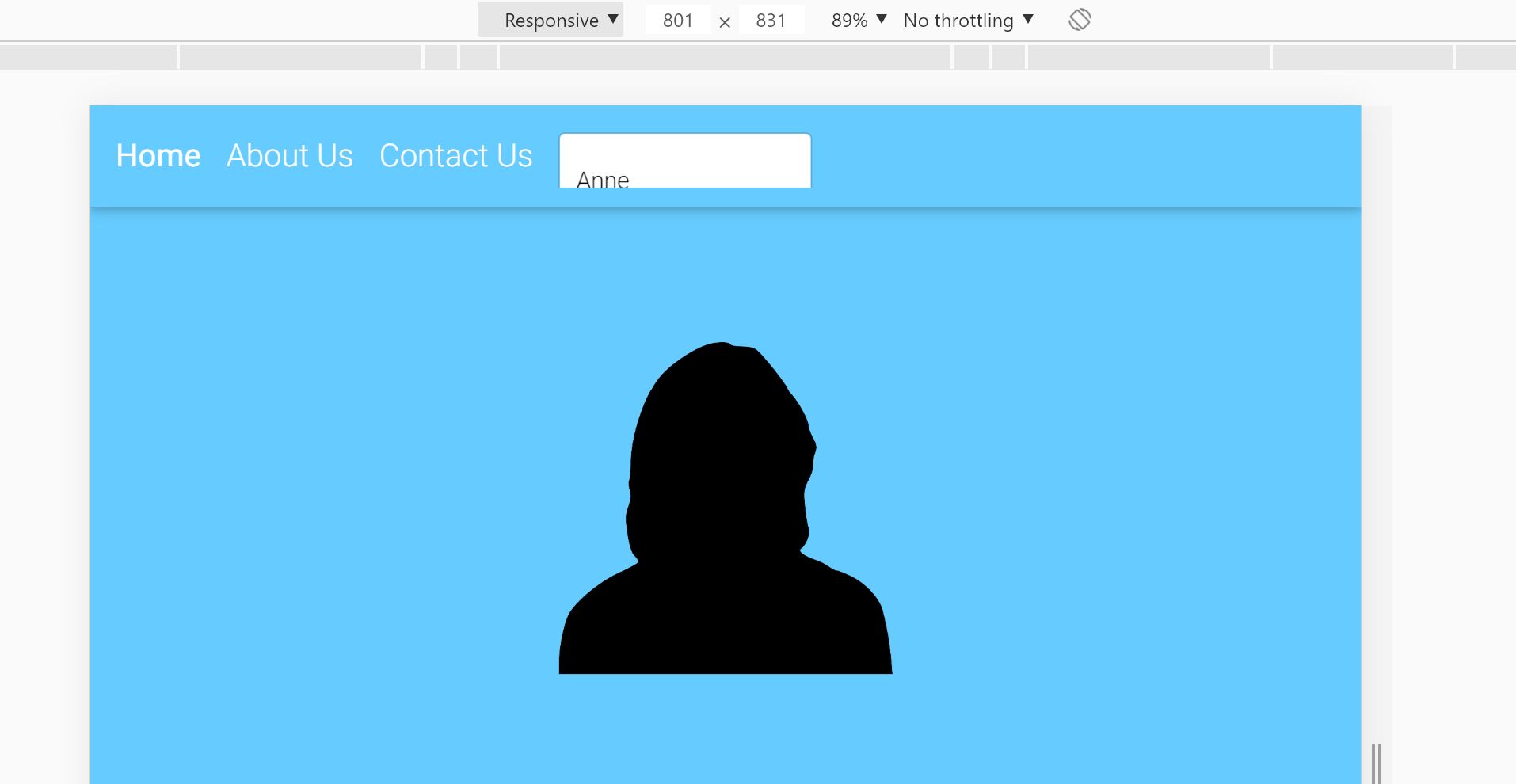
Actual behavior For the most part the dropdown in the Navbar is responsive, however there are certain screen sizes where the dropdown is just jumping into weird places. The pics will describe it all.On smaller than 400 screens it works fine. From 401 px to 767 px the drop down goes up. From 800 to 850 screens it gets half hidden in the navbar.works great on bigger screens.Resources (screenshots, code snippets etc.) 


Here's the relevant code. I've tried a number of classNames on the <span> and tried it as a
<div> as well.
<MDBNavItem><br> <MDBDropdown><br> <MDBDropdownToggle nav caret><br> <span className="d-xs">More About Us</span><br> </MDBDropdownToggle><br> <MDBDropdownMenu><br> <MDBDropdownItem href="/AnneProfile">Anne</MDBDropdownItem><br> <MDBDropdownItem href="/EricProfile">Eric</MDBDropdownItem><br> </MDBDropdownMenu><br> </MDBDropdown><br> </MDBNavItem><br> </MDBNavbarNav><br> </MDBCollapse><br> </MDBNavbar>
clintse
answered 7 years ago
It's definitely the fixed = 'top' attribute. Maybe you can look into it.
Thanks.
Aliaksandr Andrasiuk staff commented 7 years ago
Hi,
Thank you for the founded issue!
You are right, property fixed="top" breaks position of the dropdown.
We will fix this.
Best regards.
Jakub Mandra
staff premium answered 7 years ago
Hi,
Aren't those <br> tags breaking the layout of the navbar?
Can you try this code?
import React, { Component } from "react";
import {
MDBNavbar, MDBNavbarBrand, MDBNavbarNav, MDBNavItem, MDBNavLink, MDBNavbarToggler, MDBCollapse, MDBFormInline,
MDBDropdown, MDBDropdownToggle, MDBDropdownMenu, MDBDropdownItem
} from "mdbreact";
class NavbarPage extends Component {
state = {
isOpen: false
};
toggleCollapse = () => {
this.setState({ isOpen: !this.state.isOpen });
}
render() {
return (
<MDBNavbar color="primary-color" dark expand="md">
<MDBNavbarBrand>
<strong className="white-text">Navbar</strong>
</MDBNavbarBrand>
<MDBNavbarToggler onClick={this.toggleCollapse} />
<MDBCollapse id="navbarCollapse3" isOpen={this.state.isOpen} navbar>
<MDBNavbarNav left>
<MDBNavItem active>
<MDBNavLink to="#!">Home</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#!">Features</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#!">Pricing</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBDropdown>
<MDBDropdownToggle nav caret>
<span className="mr-2">Dropdown</span>
</MDBDropdownToggle>
<MDBDropdownMenu color="primary">
<MDBDropdownItem href="#!">Action</MDBDropdownItem>
<MDBDropdownItem href="#!">Another Action</MDBDropdownItem>
<MDBDropdownItem href="#!">Something else here</MDBDropdownItem>
<MDBDropdownItem href="#!">Something else here</MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
</MDBNavItem>
</MDBNavbarNav>
</MDBCollapse>
</MDBNavbar>
);
}
}
export default NavbarPage;
Maybe you've got custom styles which could collide with mdbs?
Best,
Jakub
clintse commented 7 years ago
Thank you,
All the
tags where added when I submitted my question, they weren't there before or in my code.
However, I think I found the issue, using your NavbarPage code you gave me I added the attribute `fixed= "top" to make it stick when scrolling and that did the same thing to your code too. It seems to make it contain to the navbar area.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Hp Spectre
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No