Topic: DateTimePicker don't call Timepicker OnChange handler when inline is enabled
With the following code:
import React from "react";
import { MDBDateTimepicker,
MDBRow,
MDBContainer,
MDBCol} from "mdb-react-ui-kit";
function IntervalDateTimePicker(props) {
function startDateChange(value, date) {
console.log("startDateChange ", value);
}
function startTimeChange(value) {
console.log("startTimeChange ", value);
}
function startDateTimeChange() {
console.log("startDateTimeChange ");
}
function endDateChange(value, date) {
console.log("endDateChange ", value);
}
function endTimeChange(value) {
console.log("endTimeChange ", value);
}
function endDateTimeChange() {
console.log("endDateTimeChange ");
}
return (
<MDBContainer>
<MDBRow>
<MDBCol>
<MDBDateTimepicker id="dpstart"
datepickerOptions={{ onChange: startDateChange }}
timepickerOptions={{ format:'24h', onChange: startTimeChange }}
onChange={startDateTimeChange}/>
</MDBCol>
<MDBCol>
<MDBDateTimepicker id="dpend" inline
datepickerOptions={{ onChange: endDateChange }}
timepickerOptions={{ format:'24h', onChange: endTimeChange }}
onChange={endDateTimeChange} />
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
export default IntervalDateTimePicker;
Expected behavior
When change time in one of the two DateTimePicker the associated event handler (startTimeChange, endTimeChange) will be called.
Actual behavior
Thi is true only for the not inlined datetimepicker
Resources (screenshots, code snippets etc.)
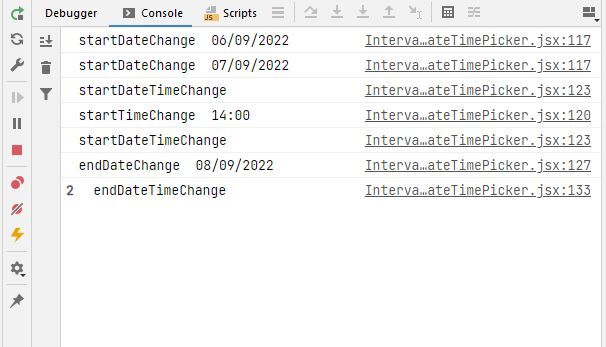
In the following images, the console logs generated when changing date and time on both datetimepickers:

Stanisław Jakubowski
staff answered 3 years ago
Hi!
Unfortunately it's a bug. We will fix it as soon as possible. Sorry for the inconvenience.
Keep coding!
dartseng pro premium commented 3 years ago
Ok, mean time can you give an example on how read a DateTimeKeeper and change a useState Hook with that value ?
All the handler provided by DateTimePicker (OnOpen, OnClose, OnChange) has not associated value, we try to access that value using inputRef props, but the the refs always contains the previous datepicker value and not the currently selected.
Stanisław Jakubowski staff commented 3 years ago
Hi!
At the moment DateTimePicker events (onOpen, onClose, onChange) do not return current value. We will add it in the next release. For the time being you can use built in TimePicker and DatePicker events.
<MDBDateTimepicker
timepickerOptions={{ onChange: (val: string) => console.log(val) }}
datepickerOptions={{ onChange: (val: string) => console.log(val) }}
/>
Keep Coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 4.2.0
- Device: Notebook Acer i5 7th
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No