Topic: DataTable Search with Advanced Data Doesn't Work
Garrett Smith
pro premium priority asked 5 years ago
Expected behavior: Type a value in the search bar and results filter.
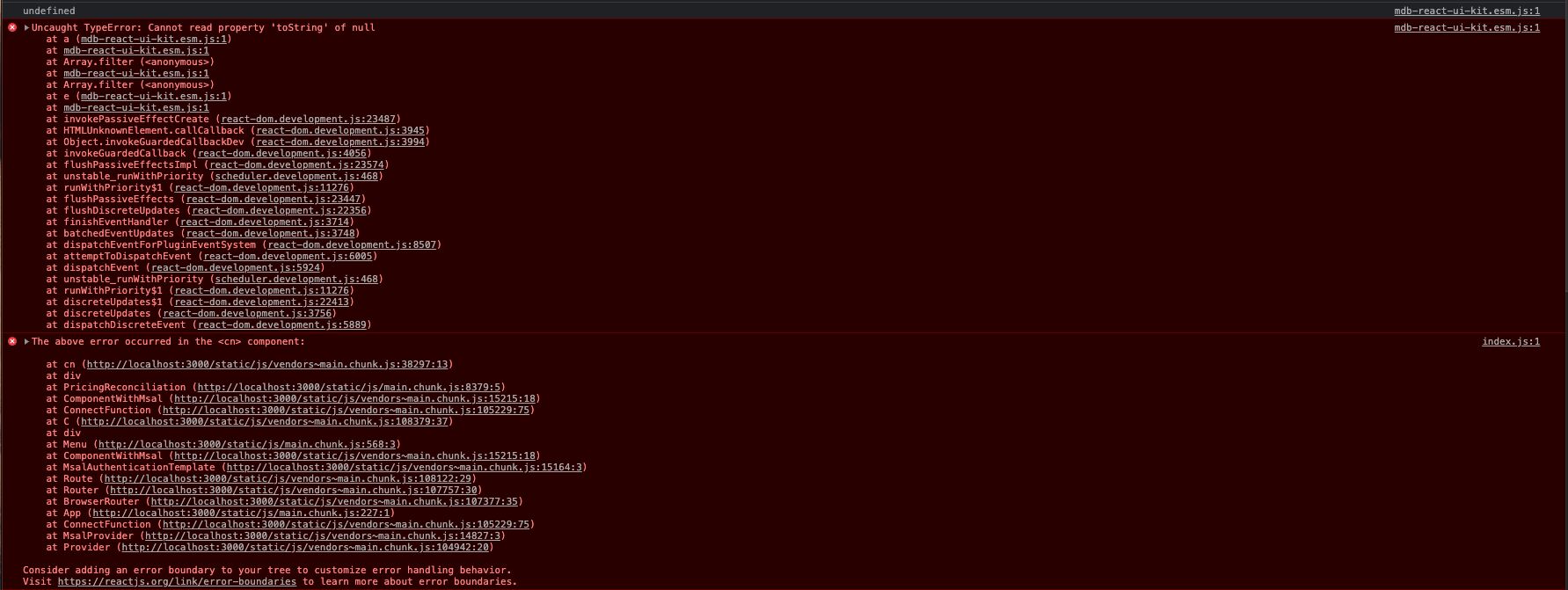
Actual behavior: Type first letter and screen goes blank with console error.
Resources (screenshots, code snippets etc.)
get tableData() {
let columns = [
{
label: 'Drug Name',
field: 'name',
sort: true,
width: 350
},
{
label: 'Strength',
field: 'strength',
sort: true,
width: 250
},
{
label: 'Quantity',
field: 'quantity',
sort: true,
width: 150
},
{
label: 'Price',
field: 'price',
sort: true,
width: 150
},
{
label: '',
field: 'button',
sort: false,
width: 150
}
];
let rows = this.props.reconciliations.map((drug, index) => {
return {
name: drug.name,
strength: drug.strength,
quantity: drug.quantity,
price: drug.price,
button: <MDBBtn outline color={"warning"} key={index} className={"projectLink"}
onClick={() => this.selectNonMatchedDrug(index)}
style={{textDecoration: "underline"}}>View</MDBBtn>
}
});
return {columns, rows};
}
<MDBDatatable
className={"fdaTable"}
striped
bordered
advancedData
search
data={this.tableData}
/>
Garrett Smith
pro premium priority answered 5 years ago
I resolved the issue. It was because some of my values were null instead of empty strings. So I just supplied " " if the data was null.
Wojciech Staniszewski staff commented 5 years ago
I'm glad You were able to solve the problem. We will consider adding protection to avoid such cases.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta3
- Device: Mac
- Browser: Chrome
- OS: Big Sur 11.3.1
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 5 years ago
This might be a problem with the data format. Could You print how Your rows structure looks like? (even console.log would be nice)
Garrett Smith pro premium priority commented 5 years ago
I resolved the issue. It was because some of my values were null instead of empty strings. So I just supplied " " if the data was null.