Topic: Dark theme color inconsitency in MDBReact 5.0.0
clickstudioltd
pro premium priority asked 3 years ago
Expected behavior
All the components follow the same theme.
Actual behavior
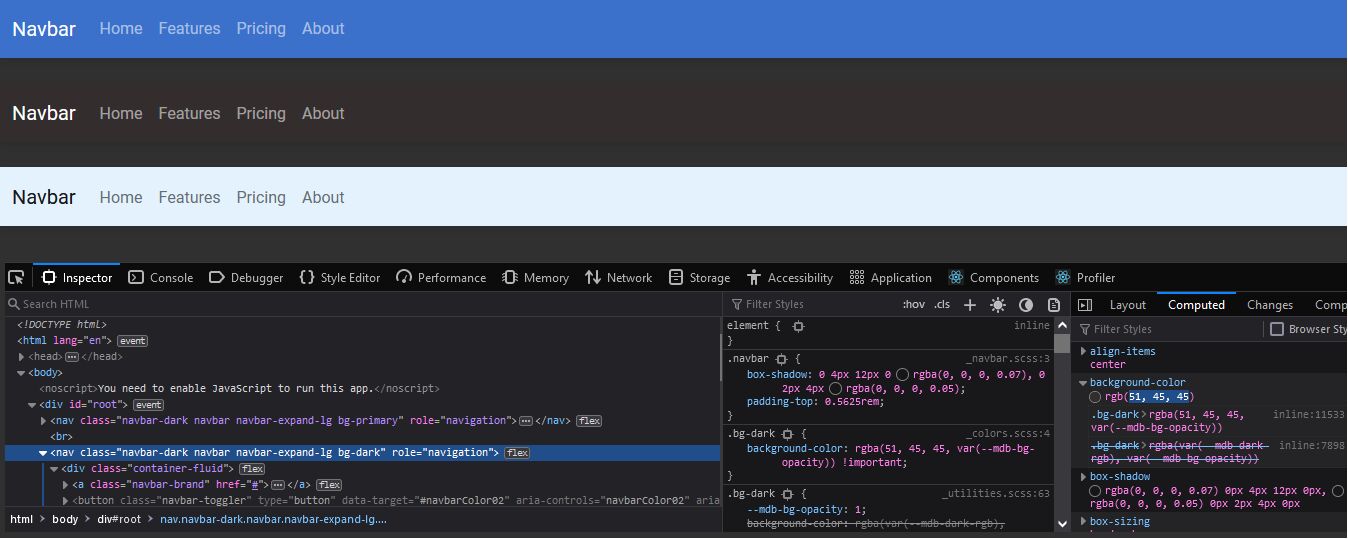
Everything else is following the dark theme except MDBNavbar and MDBSideNav which are brownish for some reason.
Resources (screenshots, code snippets etc.)
I get this warning during compilation:
WARNING in ./node_modules/mdb-react-ui-kit/dist/scss/mdb.dark.scss (./node_modules/css-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[1]!./node_modules/postcss-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[2]!./node_modules/resolve-url-loader/index.js??ruleSet[1].rules[1].oneOf[7].use[3]!./node_modules/react-scripts/node_modules/sass-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[4]!./node_modules/mdb-react-ui-kit/dist/scss/mdb.dark.scss)
Module Warning (from ./node_modules/postcss-loader/dist/cjs.js):
Warning
(2199:3) autoprefixer: Replace color-adjust to print-color-adjust. The color-adjust shorthand is currently deprecated.
My local example with code taken form the documentation:

Krzysztof Wilk
staff answered 3 years ago
I see it is caused by the bgColor="dark"property (which adds a bg-dark class). Just remove it, it's not necessary with dark skin and everything should work :)
clickstudioltd pro premium priority commented 3 years ago
If we do that then nav bar becomes see-through meaning if we scroll the page, the page content gets mixed by the nav bar contents when they meet at top of the page. There is also a warning in the compilation process. I'm not sure if that's the reason but clearly something has changed from the previous release since we haven't messed with anything related to the themes. Even a fresh installation with codes from documentation is the same.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 3 years ago
Hi!
Could you check in the dev tools if both of them have the
#424242one? That's a proper one and it's grayish. Also, ensure your device doesn't have an (i.e.) night mode turned on (or something similar which can affect your screen colors). I checked that on my side and everything looks fineclickstudioltd pro premium priority commented 3 years ago
I don't think it's related to my device because the background for the page and all the other components are okay. Anyways I posted a picture with dev console details and also a warning that I get when I compile mdb.dark.scss.
clickstudioltd pro premium priority commented 3 years ago
Is there no response for this problem?