Topic: CSS Grid Layout does not work when MDBREACT added to create-react-app project
Mike.Thomson
asked 6 years ago
I wanted to test MDB with an existing React App and found CSS layouts not working as expected. Further testing showed that if I simply install React via Create React app and then add mdbreact then things will not work as expected but they will if you install the download , run npm install and then npm remove-demo. For both scenarios my package.json file was identical.
To clarify - all I did to produce incorrect result was
npx create-react-app myTest
cd mytest
npm add mdbreact (Then add App.js and App.css to src folder)
npm start
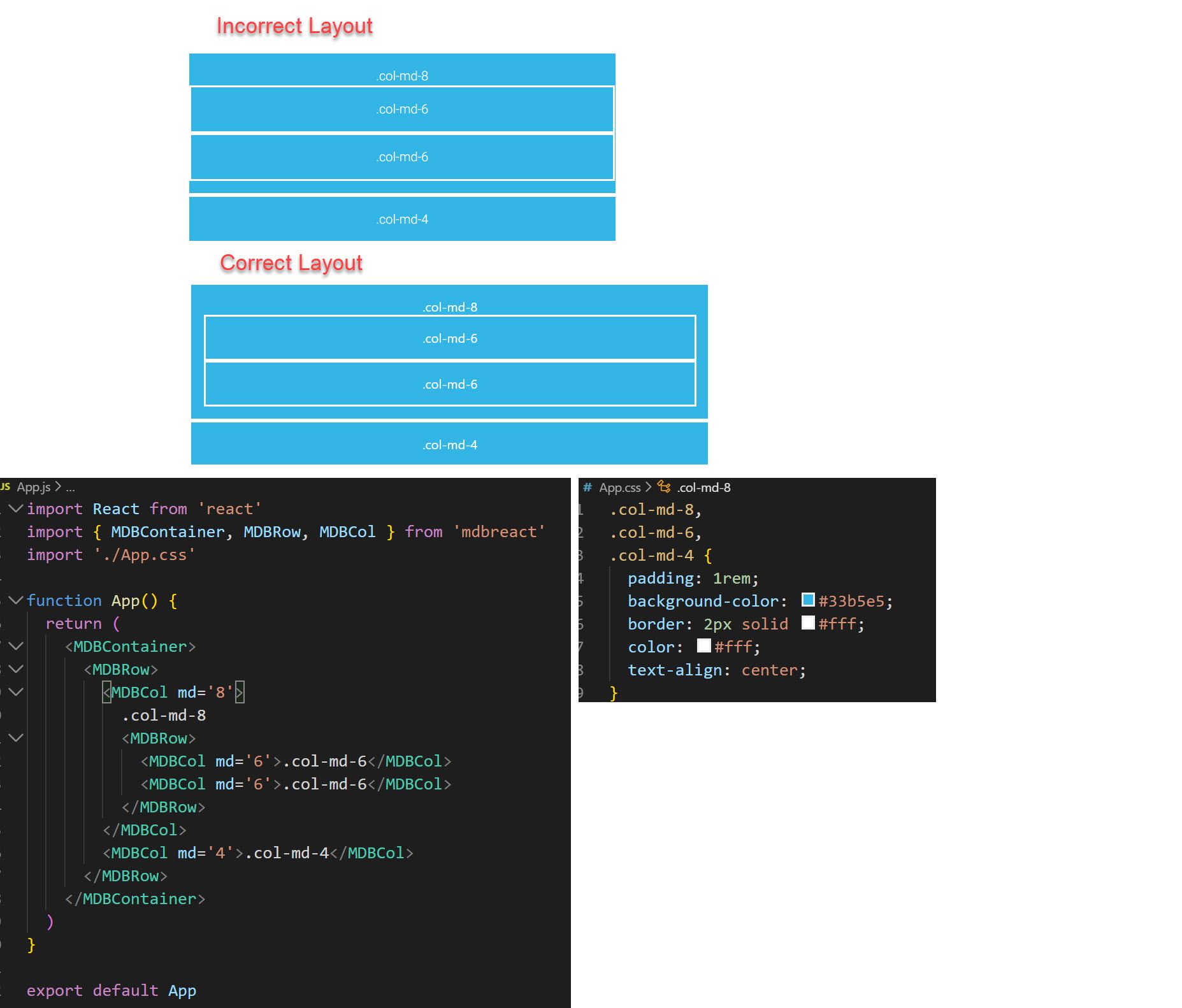
 The screenshot shows correct & incorrect results as well as the basic test code.
The screenshot shows correct & incorrect results as well as the basic test code.
Expected behavior
Actual behavior
Resources (screenshots, code snippets etc.)
Konrad Stępień
staff answered 6 years ago
Hi @Mike.Thomson,
I did test your commands and everything works correctly for me.
I did:
npx create-react-app my-testcd my-testnpm add mdbreactThen I added this code:
import React from 'react'; import './App.css'; import { MDBContainer, MDBRow, MDBCol } from 'mdbreact'; function App() { return ( <MDBContainer> <MDBRow> <MDBCol md='8'> .col-md-8 <MDBRow> <MDBCol md='6'>.col-md-6</MDBCol> <MDBCol md='6'>.col-md-6</MDBCol> </MDBRow> </MDBCol> <MDBCol md='4'>.col-md-4</MDBCol> </MDBRow> </MDBContainer> ); } export default App;And this css
.col-md-8, .col-md-6, .col-md-4 { padding: 1rem; background-color: #33b5e5; border: 2px solid #fff; color: #fff; text-align: center; }sudo yarn start(because I use Linux)
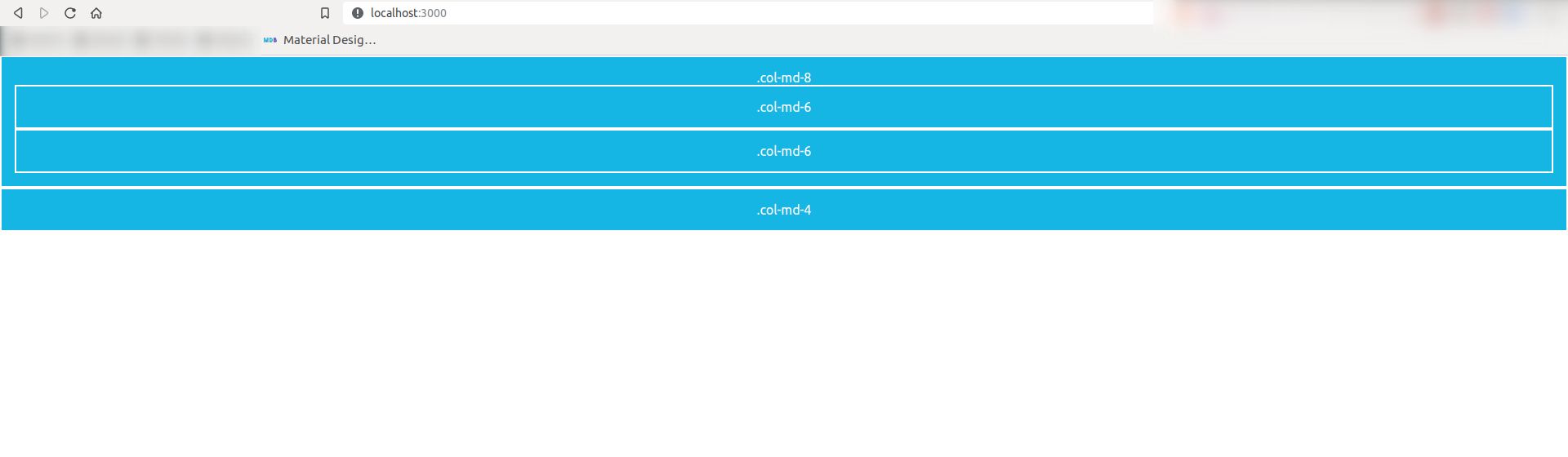
And this looks like that:  ,
,
You are sure, that nothing overwrites your styles?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No